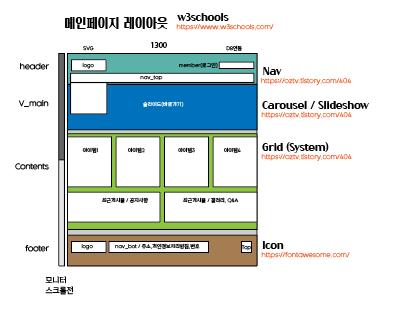
디자인구성요소 설계를 위한 분석
외부 플러그인이라 하여 현재 작업중인 태그내에 삽입하여 사용하는 경우에는 직접 HTML과 CSS로 코딩하면서 웹퍼블리싱을 하지만은 않습니다. 관련된 프레임워크 플러그인 요소를 알고 삽입하여 활용하는 방법을 소개합니다.
★ BS로 제작한 웹사이트 템플릿 > 구글검색

아래는 최신 업데이트된 위로가기 StrollTop 자료파일원본(html, css)파일입니다.
아래는 위 파일내용을 함축적으로 정리한 2 버전입니다.
Bootrap , jQuery 응용기술(버전유의)
https://www.w3schools.com/bootstrap5/
https://www.w3schools.com/w3css/w3css_accordions.asp
https://www.w3schools.com/howto/howto_js_accordion.asp
게시판, 회원가입양식 등 프로그램과 관련된 폼(Form)문
HTML Form Elements (w3schools.com)
HTML Form Elements
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
정보를 표로 제공하는 Table 태그
레이아웃을 위한 박스모델을 기본 구성요소의 큰 틀로해서 해당된 각 세부 박스모델내에 실제 콘텐츠(내용물)인 구성요소는 다양합니다. 글(제목-본문)/그림(비트맵 레스터-벡터)/아이콘(SVG-폰트어썸)/표(Table) 등 다양하다. 관련된 에디터들의 특성과 표현하려는 효율적인 설계내용에 따라 각기 다르다.
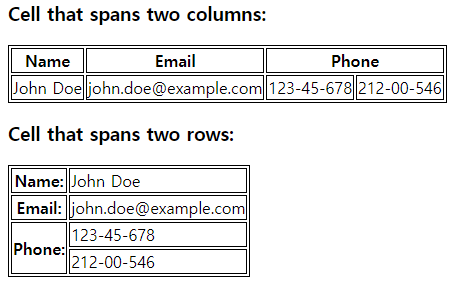
그래픽프로그램과 웹에디터 외에 구성요소의 표현을 돕는 솔루현 서비스를 이용해서 Table Generator / ImageMap Generator / Color Picker 등의 정보를 알아야한다. 아래는 표를 구현하는 W3의 Table태그의 한 예이다.


부트 스트랩(Bootstrap)은 빠르고 쉬운 웹 개발을위한 무료 프런트 엔드 프레임 워크입니다. 부트 스트랩은 타이포그래피, 양식, 버튼, 테이블, 네비게이션, 모달, 이미지 회전 목마 및 기타 많은 뿐만 아니라 옵션 자바 스크립트 플러그인을한 HTML 및 CSS 기반 디자인 템플릿이 포함되어 반응형 디자인을 쉽게 만들 수 있는 기능을 제공합니다.
W3. CSS는 w3schools.com에서 개발하였으며 현대, 응답, 모바일 최초의 CSS 프레임 워크입니다. W3. CSS는 모든 브라우저인 Chrome에 대해 같음을 제공합니다. W3. CSS는 표준 CSS 전용입니다(jQuery 또는 자바스크립트 라이브러리 없음). 컬러픽커를 통해서 원하는 색상을 배경과 글씨색으로 지정해보세요.
제이쿼리(jQuery)는 웹 사이트에서 자바 스크립트를 훨씬 쉽게 사용할 수 있도록하는 것입니다. 자바 스크립트 프로그래밍을 크게 단순화합니다.
레이아웃을 결정짓는 또하나의 속성 Position
https://www.w3schools.com/css/css_positioning.asp
CSS Layout - The position Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
자바스크립트를 이용한 팝업 (네비원리)
<script>
function viewPoP() { document.getElementById("PoP").style.display = "block"; }
function closePoP() { document.getElementById("PoP").style.display = "none"; }
</script>
바디에 네비공간
<span onclick="viewPoP()" class="btn fR">이벤트 보기</span>
<span onclick="closePoP()" class="btn fR">X</span>
글씨가 아이콘으로 표현된 폰트어썸
https://fontawesome.com/v4/icons/
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
투명배경인 rgba (a는 불투명도)의 테스트를 위해서 Body 배경이미지를 지정하는 CSS를 활용해보세요.
background:#82b7ec url('imgs/bg_1300px.jpg') no-repeat center top;
아래는 픽사베이의 배경이미지 URL입니다.
https://cdn.pixabay.com/photo/2021/05/03/10/16/oilseed-rape-6225842_960_720.jpg
CS+A : 현재 태그가 포함된 범위를 확장선택하는 서브라임텍스트의 단축키

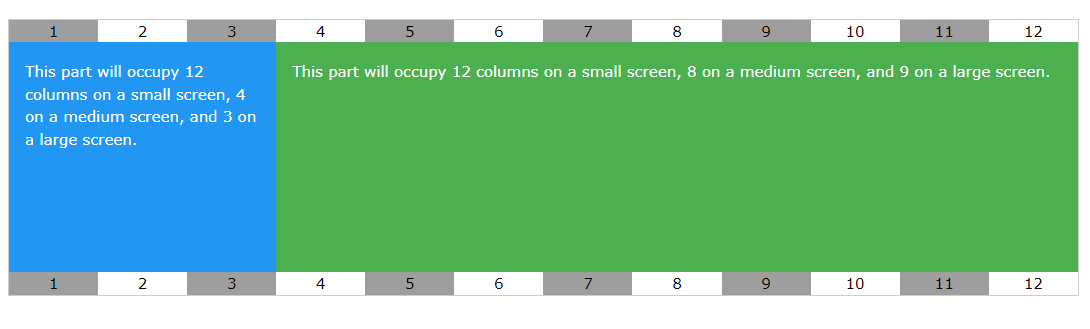
1. 수평을 공평히 나누는 그리드 시스템(Grid System)
특정한 일정한 너비(width) px크기를 갖는 제한된 박스모델내 비율로 대상을 규정하여 공평히 세로 컬럼을 나누는 구조를 띠고있는 그리드 시스템은 수평을 12개로 나누는 형태로 반응형에서도 주로 쿼리문을 통해서 다양하게 변형되기도 합니다.
기본이되는 CSS 그리드 https://www.w3schools.com/css/css_grid.asp
부트스트랩 그리드 - https://www.w3schools.com/bootstrap/bootstrap_grid_system.asp
W3 그리드 https://www.w3schools.com/w3css/w3css_grid.asp

Responsive Web Design(RWD)
Responsive Web Design Introduction
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://www.w3schools.com/css/css_rwd_frameworks.asp
Responsive Web Design Frameworks
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<!-- 브라우저 상단에 들어가는 뷰포트 메타태그는 반응형에서는 필히 삽입해야합니다. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
@media(max-width: 658px){
body{background:green;}
.iBox1,.iBox2{width:48.555%;margin:0px auto; }
}
@media(max-width: 320px){
body{background:green;}
.iBox1,.iBox2{width:100%;margin:0px auto 30px; }
}
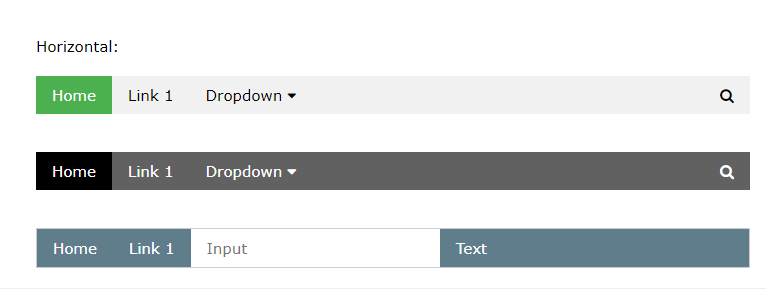
네비게이션
앵커(A. Anchor)태그가 삽입된 형태로 현재 웹사이트내 문서간 이동(혹은 같은 디렉토리내)이나, 외부주소(URL)인 다른 웹사이트로의 이동하여 원하는 정보를 찾게하는 네비게이션은 앵커태그(a), 리스트(ul li) 외에도 탭(Tab) 등도 관련된 네비게이션 기능으로 활용됩니다.
1-1. 일반적인 네비게이션 기능
https://www.w3schools.com/tags/tag_nav.asp
CSS Navigation Bar (w3schools.com)
https://www.w3schools.com/howto/howto_js_topnav.asp
https://www.w3schools.com/bootstrap5/bootstrap_navs.php
https://www.w3schools.com/w3css/w3css_navigation.asp

1-2. 탭을 활용한 네비와 콘텐츠 표현
엑셀에서 보는 Sheet들의 탭, 브라우저에서의 탭에 따른 다른 사이트 보기와 같이 Tab을 활용하면 네비게이션과 내용인 콘텐츠를 구현하는 것에 효과적인 방법이 될 수 있다.
https://www.w3schools.com/howto/howto_js_tabs.asp
How To Create Tabs
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
아래는 탭의 배경이미지로 활용할만한 픽사베이의 작가 그림들입니다.
1-3. 하이퍼링크의 다양한 표현
<a href="url" target="_blank">링크명(이미지)</a>
자체창 바뀌는 링크(일명 셀프, 혹은 안써도되는 기본값)
onclick="location.href='url'"
새창뜨는 링크(별도창)
onclick="window.open('url')"
팝업새창뜨는 링크(별도 지정한 크기의 창)
onclick="window.open('url','window_name','width=430,height=500,location=no,status=no,scrollbars=yes');"
HTML Image Maps
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
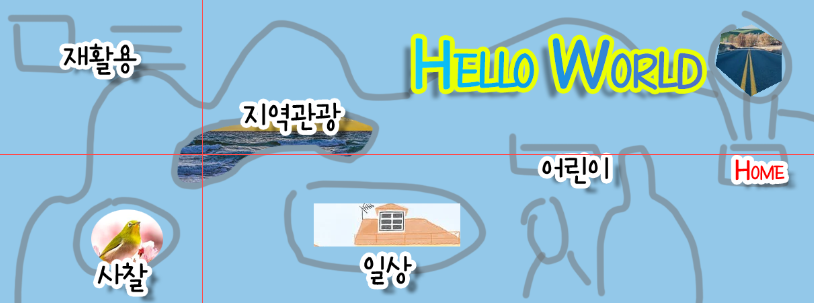
● 이미지에 다수의 링크를 거는 이미지맵(Image Map Generator)
https://imagemap.org/
반응형에서 100%비율의 이미지맵 해결 자바스크립트 소스
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://mattstow.com/experiment/responsive-image-maps/jquery.rwdImageMaps.min.js"></script>
<script>
$(function(){
$('img[usemap]').rwdImageMaps();
$("#img").width("100%");
});
</script>
HTML Image Maps
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
HTML Image Maps
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
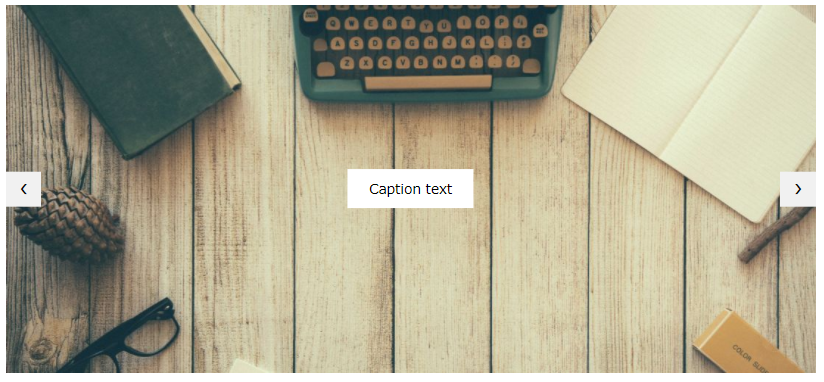
비쥬얼메인_Carousel / Slideshow
회전목마의 뜻을 가진 케러셀, 슬라이드 쇼 등 메인페이지의 시각적인요소(Visual Element)로 주로 사용하는 기능외에 다양한 기능을 수행하는 데 대부분 jQuery가 주로 사용되고 있습니다.
Bootstrap 5 Carousel (w3schools.com)
W3.CSS Slideshow (w3schools.com)

SVG공개 아이콘 폰트 - 폰트어썸(버전주의)
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
'UI UX(Web)' 카테고리의 다른 글
| 외부자료를 본문내 삽입하는 아이프레임(iframe) (0) | 2022.04.27 |
|---|---|
| 아이템의 그래픽과 코딩표현 (0) | 2022.04.25 |
| HTML 아이덴티티의 표현 - 파비콘과 오픈그래프 (0) | 2022.04.22 |
| 인트로 스플래쉬(Splash)페이지 자동연결 (0) | 2022.04.19 |
| 그누보드5 최신글 스킨과 서브페이지 비주얼요소 표현 (0) | 2022.04.18 |