앞서서 스트로크(Stroke)라는 선(테두리)가 만들 수 있는 속성들을 알아 보았습니다. 스크로크를 대신해서 사용할 수 있는 브러시를 변형(Tramsform)도구 알아보고 브러시라는 개념으로 선을 대신할 만할 멋진 기능을 소개합니다. [업데이트: 제이크 버전은 맨 아래 있습니다. ]
오브젝트의 회전 / 크기 / 반전 변형도구들
일러스트레이터에서 여러분이 선택한 어떤 대상을 오브젝트(물건, 개체)라고 합니다. 이런 개체들을 그냥 두지않고 움직이거너, 크기를 조절하거나 회전, 반전 시키는 것을 변형(Tramsform)을 준다고 합니다.
변형다시 Transform Again (C+D)
중심을 지정하고 적절한 시점에 Alt키를 누르면 회전통해 사본을 얻을 수 있습니다. 복제된 대상을 선택하고 C+D를 누르면 Transform Again으로 반복되는 변형을 경형할 수 있습니다.

EM 마포라이언-기분좋아 버전(회전, 크기)
이모티콘을 일러스트레이터에서 회전과 크기, 패스파인더 등을 사용해서 구상한 마대걸레 라이언-마포라이언을 기분좋아 버전으로 만드는 방법을 2개의 영상으로 구분해 소개해드립니다. 변형
oztv.tistory.com
오브젝트의 단골맛집 조인과 애버리지
오브젝트 관련 메뉴 중 유용한 끝점 2개를 연결하는 조인(Join)과 점들을 평균치로 모으는 애버리지(Average)는 많이 사용하는 기능이라 단축키가 있습니다.
스트로크만 집중 Stroke & Brush
채워지는 Fill Color보다 더 사용가치가 있는 Adobe Illustrator의 Stroke속성을 알아보고, 단순한 선두께 조절이 아닌 그림형태의 브러시들을 알아보는 시간을 갖어봅니다. 아래 스트로크의 주요 핵심 기능을 익혀보고 기존에 배운 변형도구를 활용한 꽃송이가 퍼져나가는 장면, 등을 배워보죠. 정말 일러스트레이터는 어디 하나 중요하지 않은 부분이 없어서 여기 저기 끼워서 소개해드립니다.
EM-3-3. 스트로크 팩토리(브러시),서체
일러스트레이터의 숨겨진 기능을 별책부록으로 구성한 1편은 선을 표현하는 스트로크 공장(Stroke Factory)입니다. 일러스레이터에서 편집가능한 PDF 작업소스는 아래 영상아래 제공하니 확인가능
oztv.tistory.com
이모티콘(Emoticon) 제작에서 캐릭터(Characte)의 팔과 다리 관절에 사용가능한 Adobe Illustrator 의 그림 브러시 2종를 소개합니다. Brushes(Scatter Brush, Art Brush) to use for the character's arms, legs and hair

캐릭터의 표정은 최상의 개체인 심볼(Symbol)
일러스트레이터에서는 오브젝트의 순서가 심볼>그룹> 패스(Shape, Path)순으로 가장 최상위 개체로 자리 잡고 있는 심볼을 이해하면 효율적인 그래픽표현이 됩니다. F8키로 <고유의 이름>으로 심볼등록하고, 쉽게 내용을 수정할 수 있으며, 복제(Duplicate)와 교체(Replace)가 가능하다는 장점이 있습니다.
EM-1-1. 이모티콘 디자인 개론(포토샵 GIF애니메이션 원리)
이모티콘디자인은 네이버의 카페와 블로그에 내가 그린 캐릭터가 선보여 게시글들을 더욱 돋보이게 한다면 오지큐(OGQ) 크리에이터가 되는 것을 추천하고, 국내 스마트폰과 PC의 최대 SNS인 카카
oztv.tistory.com
Bill Waldman Animation | Cartoon expression, Character design animation, Cartoon character design
Jul 21, 2017 - Bill Waldman is an accomplished Hollywood animator:
www.pinterest.co.kr
EM 4-1 무료벡터 프리픽활용 표정파일과 일러스트 심볼활용
어도비 일러스트레이터로 이모티콘용 캐릭터 드로잉을 배우고 있습니다. 가장 기본인 모양 혹은 형상이란 뜻의 쉐이프(Shape)라는 원시적인 최하위 개념의 개체(Object) 보다 상위개념이 그룹(Grou
oztv.tistory.com


character expression - Google 검색
1,319,701 Facial Expression... www.istockphoto.com
www.google.com

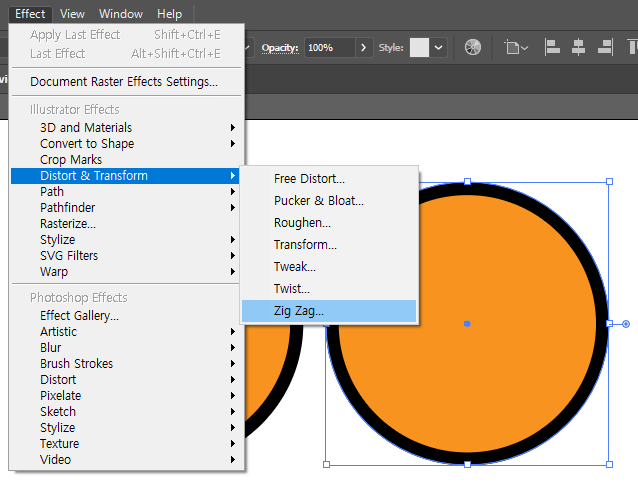
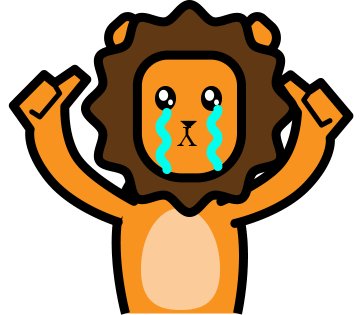
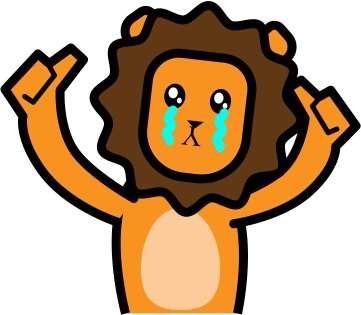
강아지편과 같이 이모티콘을 일러스트레이터에서 표현하는 첫 시간으로 라이온의 기본 캐릭터 표현법을 소개합니다. 일라이언(Illion)의 '털'과 '감동의 눈물'은 효과메뉴의 Effect - Distort and Transform - Zig Zag를 이용했습니다.
핀과 제이크의 어드벤처 타임 버전의 응용편
위에 소개한 기능들을 일러스트레이터에서 소재만 다르게 하여 제이크라는 일러스트레이터로 그려진 캐릭터 제이크를 대상으로 표현을 응용 해보았습니다. 그림은 다르지만 동일한 기능으로도 얼마든지 색다른 표현의 일러스트레이션을 표현할 수 있습니다.
일러스트레이터로 《핀과 제이크의 어드벤처 타임》(Adventure Time with Finn & Jake)에 등장하는 제이크를 스트로크(Stroke)와 브러시(Brush)를 통해 허상을 Object-Expand 진실된 상으로 만드는 방법을 소개합니다.
이어지는 일러스트레이터로 《핀과 제이크의 어드벤처 타임》(Adventure Time with Finn & Jake)에 등장하는 제이크의 얼굴표정을 Symbol의 개념을 파악하며 ZigZag효과와 브러시(Brush)를 통해 몸짓을 만드는 방법을 소개합니다.
'캐릭터 제작' 카테고리의 다른 글
| EM-1-1. 이모티콘 디자인 개론(포토샵 GIF애니메이션 원리) (0) | 2022.10.20 |
|---|---|
| 응용형-대박 타이틀(Blend Tool & Menu) (0) | 2022.10.13 |
| EM 마포라이언-기분좋아 버전(회전, 크기) (0) | 2022.09.29 |
| EM3-4 일러스트-연필과 라이브 페인트 (0) | 2022.09.27 |
| 이모티콘 DAY-1 포토샵 펭귄은 배고파 (0) | 2022.09.07 |