웹사이트의 주된 내용을 그누보드는 게시판/콘텐츠로 구성합니다. 그누보드의 서브페이지 콘텐츠 내용 구성과 스킨(Content-Basic) 반응형 변용에 대해 소개합니다.
01. FTP로 이미지 업로드 후 PC에서 html문서로 내용확인
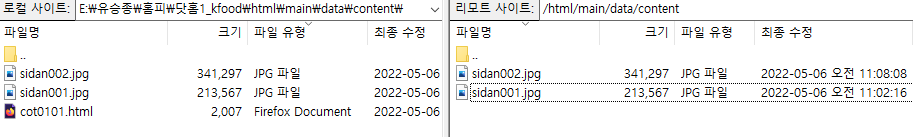
PC에서 확인하고 이미지파일을 FTP로 업로드 해주세요.

해당된 html문서는 PC용으로 테스트 하고 내용수정에서 필요한 부분만 삽입합니다.


그냥 테스트를 하면 제 한식 이미지로 뜨니 여러분도 FTP에 여러분들만의 이미지를 업로드 하고, html문서로 테스트를 해봐야 합니다.


그렇다면 다음작업은 서버사이드측에서 아래 내용을 작업 합니다.
02. PC에서 내용확인이 되었다면 서버에서 스킨내용수정
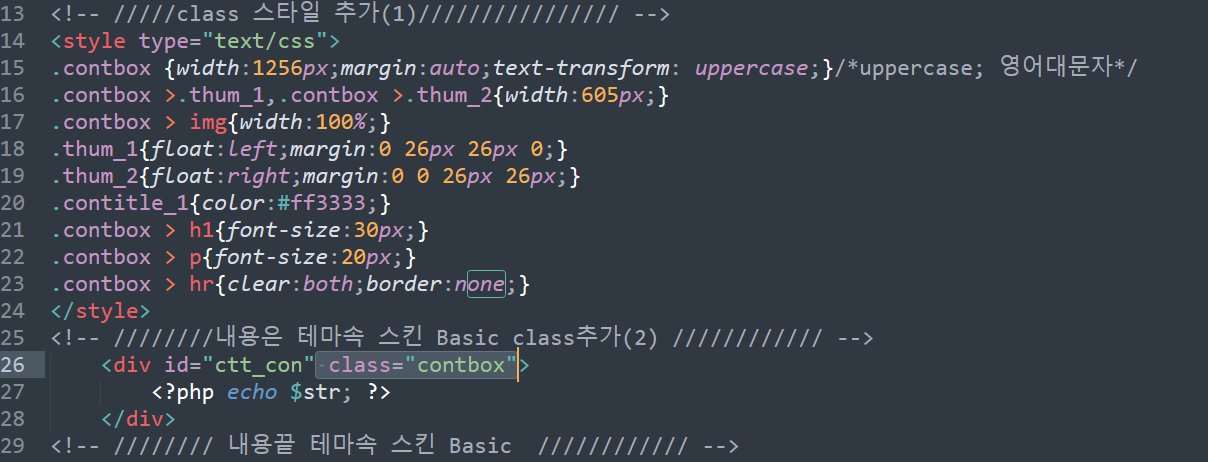
우선 직접적인 콘텐츠의 내용을 담는 부분인 스킨을 변경합니다. 즉, 관리자모드에서 해당된 콘텐츠들을 모두 해당된 스킨을 (테마) basic 으로 지정을 해야합니다.

그 다음은 그누보드 서브페이지 내용스킨(Content-Basic)에 필히 들어가야 하는 내용들입니다. 아래 basic 압축파일내 content_skin.php파일의 내용을 참고하세요.

스킨인 PHP문서의 내용중 수정한 내용을 반영해서 저장하고 FTP로 업로드 합니다.

03. 추가적인 콘텐츠는 PC에서 내용확인 후 서버 내용수정
추가적인 콘텐츠는 PC에서 내용확인 후 서버 내용수정작업만 해줍니다. 해당된 이미지 파일업로드는 당연한 것 이구요. 이 작업들은 02단계는 없이 01, 03작업만 수행하는 것입니다.

'UI UX(Web)' 카테고리의 다른 글
| 수정보완 평가(5.18)안내 (0) | 2022.05.17 |
|---|---|
| 그누보드 유튜브게시판 스킨 (0) | 2022.05.17 |
| 스마트문화앱 UI디자인(05.10) (0) | 2022.05.10 |
| 메인페이지 - 탭 배경작업과 내부 구성요소 레이아웃 (0) | 2022.05.04 |
| 그누보드 부트스트랩과 탭형식의 최신글 반응형구현 (0) | 2022.04.28 |