애프터이펙트의 포트폴리오 제작에 응용할 슬라이더 콘트롤(Slider Control)과 표현식(Expression)과 프리콤포즈, 콤프크기 조절하기, 메인작업에 응용하는 방법을 2편에 걸쳐서 나누어 소개합니다. 단순한 기법이지만 표현하는 것에서 다른 차이가 날 수 있습니다. 작은 연필에서 멋진 아이디어 스케치가 나오는 것과 같습니다.
Portfolio Tip Collection
E01. Slider Control, Exprssion, Graph Editor 포트폴리오 제작팁
E02 . Mask, Track Matte Alpha & Luma, Background, Graph Editor 포트폴리오 제작팁
아래는 작업순서와 결과물을 담은 프로젝트 원본을 배포하니 참고해서 작품만드시면 좋겠습니다.
01. 펜툴을 이용해서 중앙에 그림과 같이 Stroke만 표현된 라인을 그려주고, 라인의 중심(CA+Home)에 맞추고 Align창을 통해서도 수평,수직의 정 중앙에 배치를 한다.

02. 라인위에 Layer-New-Null Object(CAS+Y)로 널 오브젝트를 생성하고 중심과 Align을 동일하게 해준다.

03. Null Object 레이어를 선택하고, Effects에서 " Slider Control"라는 효과를 검색해서 적용해준다.

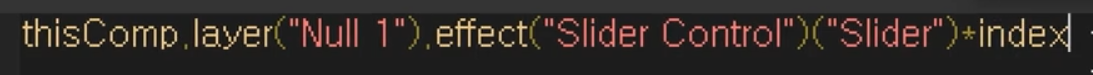
04. 라인 레이어에 회전속성인 'R'을 누르고, 아래 그림과 같이 Expression:Rotation의 골뱅이 모양의 아이콘을 위 Null Object의 Slider Control 내의 Slider에 연결시켜준다음에...

별표(곱하기) 인덱스를 *index 를 추가 해준다. 연속된 부분을 목차처럼 추가해주는 개념이 추가된 것이다.

05. 라인 레이어를 C+D를 네번 누르고 동일한 대상을 위에 인덱스의 동일 속성을 갖는 대상을 복제한 것이다.

06. Null Object를 선택하고 Effect Control의 Slider 값을 기본값인 0도에서 약35도 정도 값을 주면 아래 그림과 같이 부채살 펼쳐지듯이 보여진다. 이 슬라이더 값의 변화를 키프레임 변화를 주는 것이 핵심이다. Reset은 0도로 돌아 간다. 6개 35도, 8개 25도, 10개 20도

07. 라인레이어를 여러개 복제(아래 그림에서는 총10개를 만듬)한다. 스트로크의 두께가 두꺼우면 힘들지만 가늘게 하면 Slider의 각도를 달리 지정해서도 무리가 없는데 각기 다른 색상을 적용하면 그림과 같이 된다.

필요한 경우 기존의 라인레이어들을 Null에 페어런팅(링크)하여 크기 및 회전등의 변화를 줄 수 있다.


08. 현재 콤프가 하나로 표현되는 것은 제한이지만, 여러 효과들을 위해서 C+K를 누르고..현재 콤프를 슬라이더 콘트롤을 줄여서 SC-F1이라 이름 을 바꾸고, 콤프속성에서 선의 규격을 고려해서 약 500px크기로 조절해 본다.

09. 별도의 1920x1080px의 Main 콤프를 만들어 아래 그림과 같이 계단식 배열로 다른 시점에 별도로 등장하는 장면을 연출 할 수 있다.
 SliderControl_Mainshow_완성.aep
0.58MB
SliderControl_Mainshow_완성.aep
0.58MB
10. 단순한 회전되는 위 콤프를 올라오고 펼쳐지는 느낌으로 표현하려면, Main과 별도로 다른 콤프를 구성후에 불꽃놀이 하듯이 표현가능하다. 아래는 500x1080px로 올라오는 콤프를 별도로 구성한 것이다.
11. Adjustment Layer를 아래와 같이 배치하고, Gaussian Blur를 적용하면 아래 레이어들이 뿌엿게 보이는 효과를 적용하여 극적인 느낌을 줄수 있다.


슬라이더 콘트롤_배경추가요함 copy 17.x.aep
0.63MB
 슬라이더 콘트롤 최종(원형포함)17.x.aep
0.74MB
슬라이더 콘트롤 최종(원형포함)17.x.aep
0.74MB
배경효과 및 무료 PNG에 관련 강좌(아래배너클릭)
애펙의 배경효과 Preset-Backgrounds
애펙의 배경효과 Preset-Backgrounds들은 단순한 배경을 애니메이션처리하는 자체 플러그인 요소로 아래와 같은 전혀 별개의 효과를 만들어 줄 수 있다. 원본이미지와는 전혀 다른 효과가 적용되며
oztv.tistory.com
Motion Graphic Portfolio
애펙 및 프리미어 프로 프로젝트를 구할 수 있는 모션어레이
슬라이더 콘트롤(Slider Control)은 모션어레이의 유튜브 공식채널 - After Effects Tutorial(강좌)를 참고했습니다.
모션어레이는 공식사이트에서 구글계정만 있으면 회원로그인 최초 후 메일인증을 받으면 Free Asset(무료자산)만 체크하면 여러분의 포트폴리오로 사용가능합니다. (저작권인 Copyright by Motion Array 표기를 선택적으로 하는 부분도 잊지마세요.) https://motionarray.com/

별도 참고했던 모션어레이 공식채널의 튜토리얼 영상을 소개하니 더 배울 수 있는 내용이 많으니 참고하고 아래 그림을 클릭하세요.
'VFX CG' 카테고리의 다른 글
| 포폴과 스킬업 - 스쿨 오브 모션 튜토리얼 (2) | 2022.11.28 |
|---|---|
| Motion Graphic 부산엑스포-포트폴리오 팁 (0) | 2022.10.27 |
| 오프닝영상세트 (Trim path +Animation Presets - Text) (0) | 2022.04.16 |
| 애프터이펙트- 외부 소스활용 모션어레이 (0) | 2022.03.30 |
| After Effects 심플한 아이언맨 자비스 카운터 (0) | 2021.10.04 |












