포트폴리오, 기업의 홈페이지를 웹호스팅과 기본 URL로 무료로 이용할 수 있고, 현재 대다수의 기업과 단체에서 공식블로그를 네이버를 통해서 구현하고 있기에 실무와의 연관성도 있기에 이번 강좌에는 네이버 공식블로그 꾸미기를 소개합니다.
특히, 영상디자인 외에 개인의 그래픽 디자인과 실적, 쇼핑 몰의 제품이나 단체의 서비스 소개에 블로그를 많이 활용하는데 국내에서는 네이버가 웹사이트(홈페이지) 검색인지도가 높고 주로 검색을 하니 이번 기회에 별다른 웹개발 지식없이도 공식블로그를 꾸미는 방법을 익혀서 활용하기시 바랍니다.
https://blog.naver.com/whaleteam
네이버 웨일 : 네이버 블로그
Why We Whale #WWW
blog.naver.com

Chapter 1 블로그의 메뉴설정
블로그의 메뉴는 네이버에서 기본으로 제공하는 게시판 1개 외에 4개 정도를 추가한다. 하단의 글쓰기 옆에 관리를 누르면 관리자 페이지로 연결된다.

01. 관리자 페이지에서는 블로그 주소를 중복되지 않는 쉬운 이름으로 변경하고, 블로그명, 별명, 소개글 등을 잘 기재하며 프로필이미지와 모바일용 디자인 이미지를 추가할 수 있다.

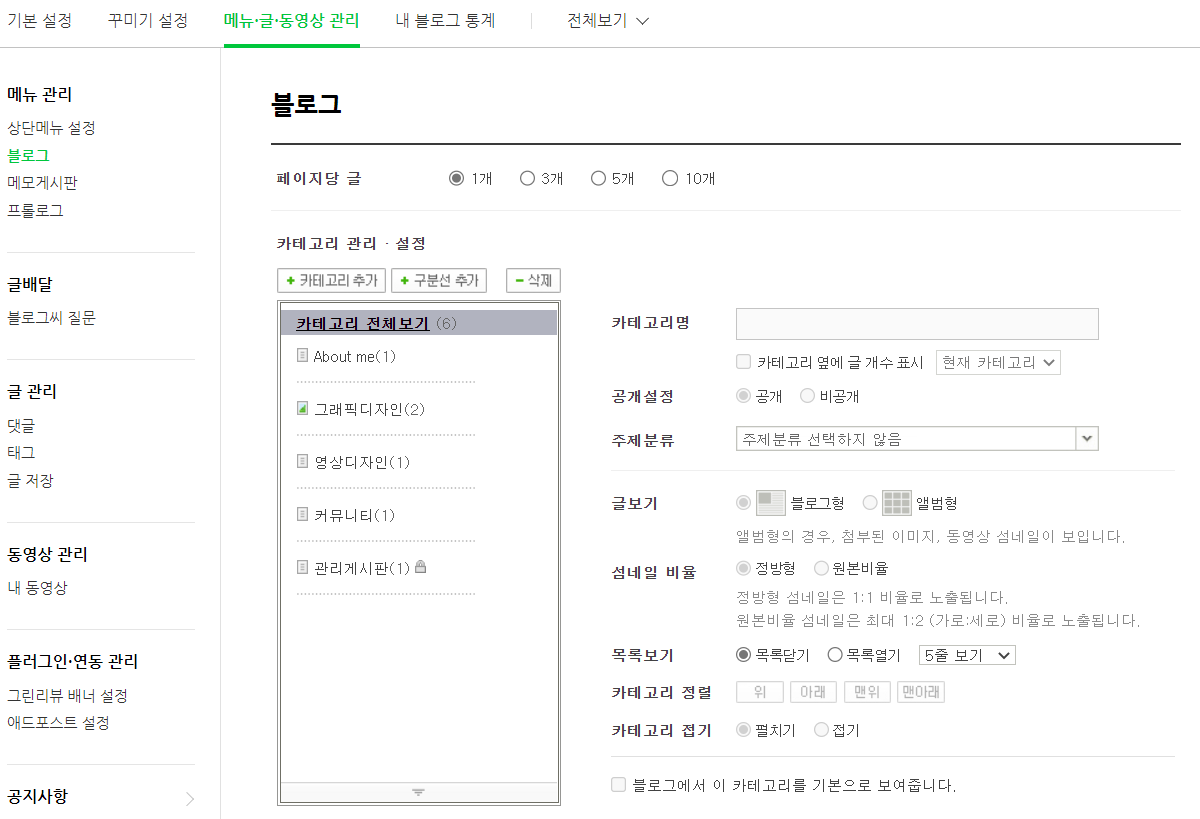
02. 관리자 페이지의 메뉴글 동영상관리에서 카테고리 관리 (그림에 표시됨)를 누르고 카테고리 페이지로 이동한다.

03. 블로그 카테고리를 이름을 바꾸거나 추가하고 순서를 바꿀 수 있고 공개된 게시판들만 위젯으로 활용할 것이다. 이때 비공개 게시판도 필요한 경우 설정해서 비공개용으로 본인의 게시판을 운영할 수 있다.

Chapter 2 블로그의 디자인 활용
블로그의 꾸미기 세부이미지로 사용할 타이틀 이미지는 PC버전에 제한되며, 별도의 모바일은 하단의 이미지를 참고해서 포토샵, 일러스트레이터로 디자인 작업 후 활용하기 바랍니다.


디자인 작업시 QR코드를 이용하면 모바일 페이지를 스마트폰으로 확인가능하다. 네이버에서는 모바일은 단순한 이미지 하나로 보여지지만, 게시물 보기 등을 확인하는데 필수 이다.
QR 코드 만들기 - mQR.kr
mqr.kr
Chapter 3 블로그의 관리자 꾸미기 설정-레이아웃
01. 위 첨부된 파일인 PSD나 이미지를 참고해 구성한 Ai로 관리-꾸미기설정에서 레이아웃을 중앙에 넓게 지정한 후 적용하는 것이 1920px의 넓은 화면을 이용한 스킨을 지정할 수 있다. 디자인한 파일은 웹용저장(Save for Web)의 단축키가 Ps, Ai 동일한데 JPG High에 맞춰서 저장을 하면된다. 디자인은 세부디자인의 타이틀 크기를 고려했다.

02. 꾸미기 설정의 레이아웃에는 배너영역이 있는데 5개가 적합한 크기로 타이틀 디자인에 특성을 고려해서 가이드라인을 준수하여 꾸며야 한다. 각 배너는 자체 블로그내 게시물과 게시판 URL 링크를 삽입하는데 하단에 태그 활용법을 참고해서 위젯을 추가하고 URL링크를 수정해서 삽입하면 된다.

03. 블로그의 꾸미기 레이아웃에 추가하는 위젯5개를 활용하는 방법은 아래 메모장파일을 참고하세요

Chapter 4 블로그 꾸미기 세부디자인-스킨배경과 타이틀
블로그의 꾸미기 세부디자인은 직접 디자인한 그림파일을 첨부하는 스킨배경과 타이틀의 영역높이 지정이 필요하다
01. 꾸미기 설정의 세부디자인으로 가면 리모콘 메뉴 중에서 스킨배경을 고르고, 파일등록을 누른 후에 작업한 JPG파일을 찾아 업로드 한 후에 본문이 보이는 하단영역의 배색을 결정한다. 게시물이 대부분이 흰색이 적절하여 추천한다.

02. 리모콘 메뉴 중 타이틀로 가서 블로그 제목은 이미지로 표현할 것이니 표시를 꺼준다. 영역높이는 디자인을 고려해서 321px을 추천한다.

블로그 프로필이미지와 모바일배경이미지 샘플


https://blog.naver.com/moviefolio
무비폴리오 공식블로그 : 네이버 블로그
쉬운디자인을 위한 무비폴리오의 공식블로그입니다. 컴맹이라도 차근차근 따라하시고 디자인에 관심을 갖으시면 여러분도 디자이너가 될 수 있습니다.
blog.naver.com
'공지사항' 카테고리의 다른 글
| 코이의 법칙 문화콘텐츠 - 한국홍보 푸티지(포폴 참고) (0) | 2023.06.16 |
|---|---|
| 팬톤 올해의 색상, 화면속의 모든 색상을뽑아내는 Just Color Picker (0) | 2023.05.01 |
| 무료벡터-프리픽 (0) | 2022.10.27 |
| 유튜브영상 다운로드(mp4, mp3)와 다양한 변환기(Converter) (0) | 2022.10.19 |
| 픽사베이 음악 저작권 침해(Copyright Claim) 해결하기 (0) | 2022.10.13 |









