모션그래픽은 무생물인 선택한 이미지, 비디오, 텍스트를 크기, 위치, 회전 등의 변화를 2개의 키프레임으로 구분 시작-종료 하는 시간별로 변화를 주는 키프레임 애니메이션을 적용하는 것 입니다. 키프레임애니메이션은 프리미어 프로, 애프터 이펙트 외에도 3D 애니메이션의 기초가 됩니다.
아래 2개의 강좌는 2025년 버전의 강좌로 키프레임애니메이션과 모션그래픽의 핵심을 담았습니다. 영상과 아래 순서에 따라 같이 실습을 해보면 큰 도움이 되실거라 생각합니다.
모션그래픽, Animation 방식에는 2가지가 있습니다.
첫번째는 Frame by Frame방식으로 '얼굴표정, 손동작과 같이'프레임마다 다른 동작표현을 하나 하나 그려서표현하는 방식입니다. 프리이머 프로에서 주로 하는 것은 두번째, 트위닝 Tweening 방식입니다. '물체의 크기,이동,회전 등 모션의변화'를 시간차이를 두고 키프레임 2개의 사이를 자동표현하는 방식입니다. 무엇과 무엇사이를 뜻하는 Between의 詩語로 줄인 단어로 한마디로 중간의 변화는 알아서 표현을 해줍니다. 트위닝방식의 Keyframe Animation는 모션그래픽의 주된 표현의 기본을 다지게 될 것입니다.
[Google Gemini 생성이미지] 사진같은 이미지 생성, 뒤에 축구공이 멀리 있고 앞에는 은색의 스톱워치가 중앙에 있음, 스톱워치에 포커스를 맞춰서 줌 처리해서 크게, 축구공 뒤에는 축구 선수들이 2명 정도 배치
위 프로젝트 파일을
다운로드후 실습하세요.


⏱ 키프레임애니메이션 기초는 5편에서 배운 비디오 위치, 크기, 회전, 투명도 조절에서 이어지는 부분이니 꼭 선행학습 후에 보시기 바랍니다.
Pr 5편 비디오 위치, 크기, 회전, 투명도(Nest 중첩)
어느 작업공간에도 있는 효과제어(Effect Controls)창에 있는 Motion활용하기 세로로 촬영한 영상을 가로로 표현하거나, 큰영상 위에 작은 영상 등 중첩된 비디오표현 등 크기, 회전, 위치, 투명도 등
oztv.tistory.com
⏱ 실습1 | 키프레임 애니메이션 제작순서
01. Motion과 항목의 자유로운 조절을 알아야 한다.
앞편에서 영상이 점차 커지거나 작아지고, 혹은 위치이동, 회전등의 효과를 표현하려면, 키프레임을 이해하고 충분히 표현할 수 있어야 합니다.

02. 다른 시점에도 다른 변화를 주는 것이 애니메이션
물체의 변화 후 아무런 변화가 없으면, 사진같은 스틸이미지와 같은 것!
현재 서있는 사람이 10분뒤에는 멀리 가서 누워있다면 프리미어에서는 그 중간 시점의 변화를 자동으로 처리해주는 애니메이션을 구현 해 줍니다. 거 시간의 변화에 대한 애니메이션을 우리는 배웁니다.
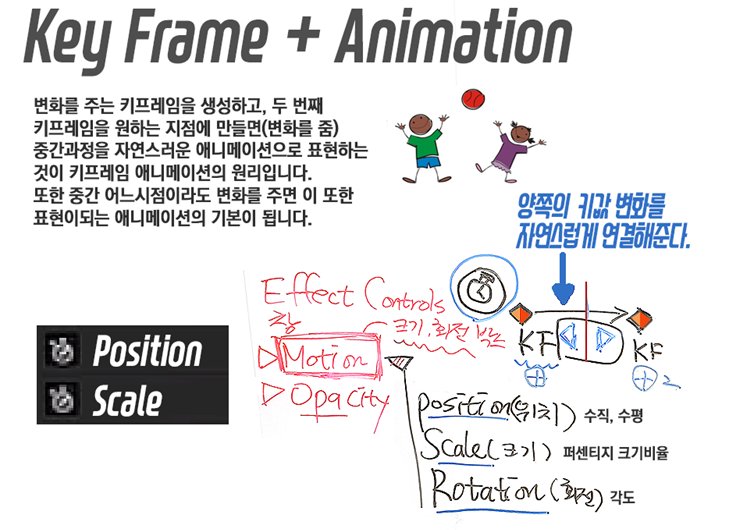
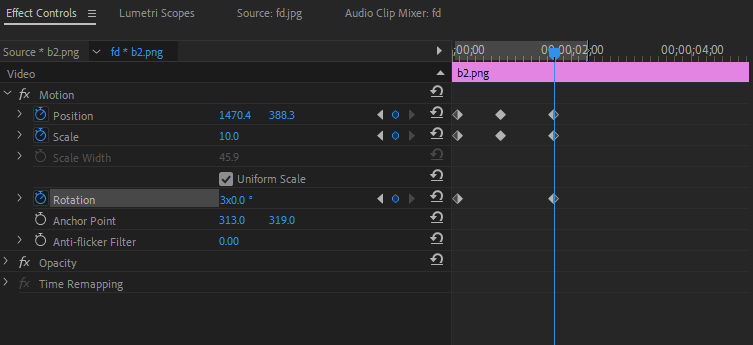
영상의 기본 단위는 Frame(프레임) 입니다. 변화된 값을 가진 프레임을 키프레임... 키프레임을 최소 1개이상되면 서로 주고 받는 값의 변화를 읽어들여 애니메이션이 표현됩니다. 다음 그림을 참고하세요.

Rotation회전의 경우는 360도를 기준으로 1바퀴를 인식하며 2바퀴는 720도 각도... 편하게 2로 수정해 사용한다.
3x0.0 = 회전수x0.0 ◀◇▶ ◇:이전키프와 동일한 키프생성/시간정체/머물다 새로운 출발하는 시점이 된다!
키프레임은 다이아몬드(군대에서는 밥풀데기) 모양입니다. 제대로 된 애니메이션은 아래 그림과 같이 보여집니다.

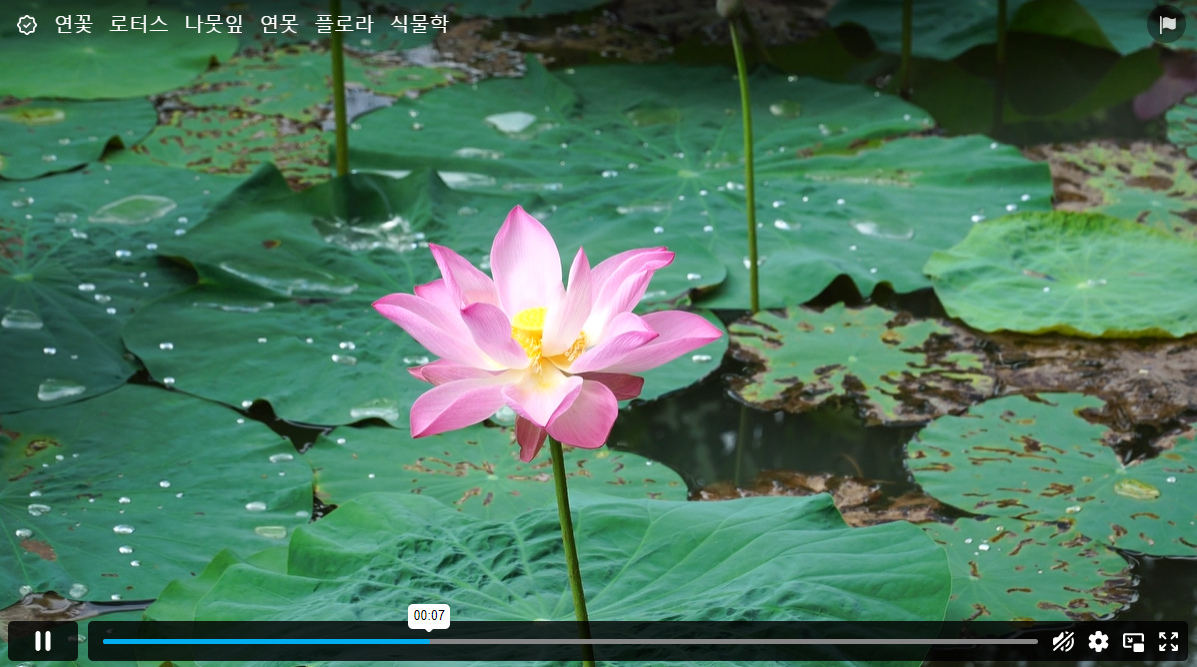
⏱ 실습2 | 앵커포인트(Anchor Point)를 변경한 애니메이션
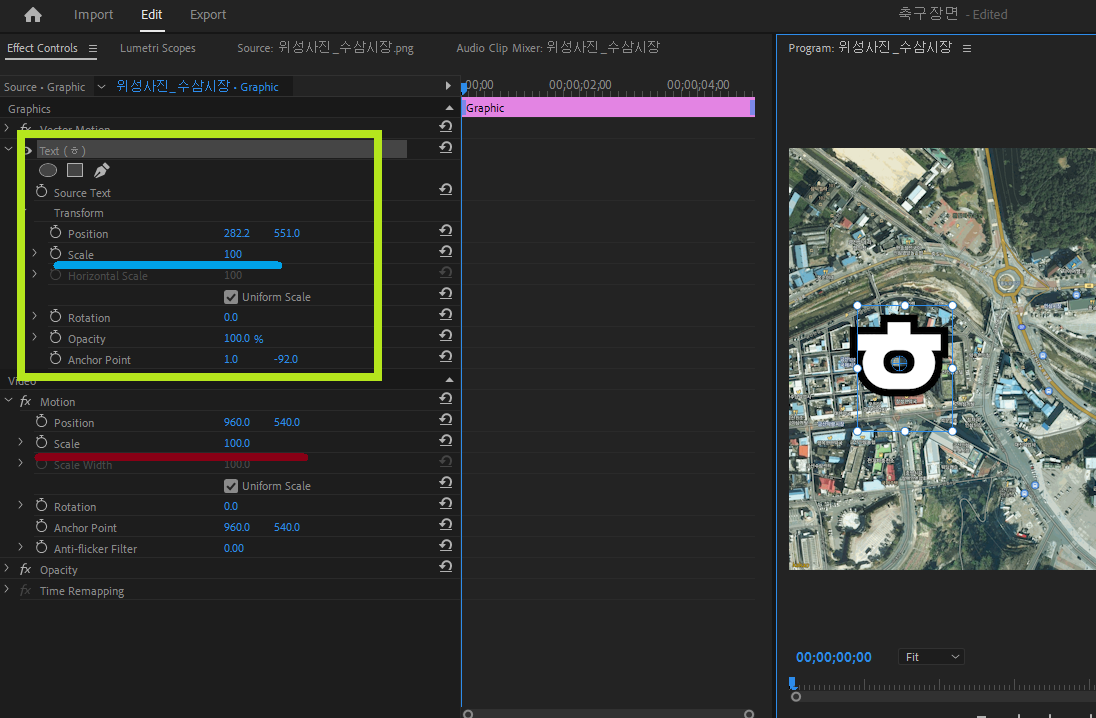
배경도 움직일수 있습니다. Effect Controls에서 기본 Motion 항목인 Anchor Point라는 중심축의 변화를 통해 Rotation 키프레임 애니메이션을 구현해봅니다. 앵커포인트는 특별히 지정이 없으면 중앙에 배치되는데 Motion을 누르고 중심축을 이동하면 변경가능합니다. 아래 이미지를 다운로드하고, 픽사베이에서 우주 배경이미지를 기준으로 1920x1080px의 영상을 제작해보세요. 이미지 크기가 시퀀스 크기가 되니 우주이미지는 포토샵에서 새문서를 만들어서 원하는 규격대로 해서 작업을 진행하시는 것이 제일 중요합니다.


아래 비디오캡쳐 이미지를 클릭해서 4K영상을 받으세요
배경이되는 영상이나 이미지 클립도 필요에 따라서 애니메이션을 줄수 있습니다. Effect Controls패널에서 Motion을 누르면 보이는 중심축인 ⊕ 앵커포인트를 임의로 이동하거나, 정교한 이동을 위해 각각의 모서리와 중간, 중심에 맞추키 위해 콘트롤키를 누르고 이동하여 위에서 배운 Scale과 필요에 따라서 Positon에 키프레임 애니메이션을 줄 수 있습니다.



글씨는 그래픽에서
모션을 따로 줍니다.

⏱실습3| 이센셜그래픽 타이틀과 자막에 적용한 모션그래픽 템플릿
위에서 알아본 실습들은 영상과 이미지가 비디오트랙에 있는 경우의 예이고, After Effects에서 모션그래픽으로 표현하는 경우가 대부분이며 마스터편집인 Premiere Pro에서는 극히 일부이다. 영상에 삽입되는 타이틀과 자막을 포함한 이센셜그래픽내부의 레이어요소들의 움직임을 주는 키프레임 애니메이션을 모션그래픽 템플릿으로 활용되는 표현을 통해서 모션그래픽을 적용할 수있다. 아래 TV프로그램에서 그런 장면을 만들어보시면 학습에 도움이 됩니다.
Motion Graphic Template
매번 서체 선택하고, 스타일 정하고, 그림 삽입할 필요는 없잖아
Type도구와 Shape 등 레이어 구조로 구성된 Essential Grphic을 템플릿으로 만들어 PremierePro 전용의 모션그래픽 템플릿(Motion Graphic Template)을 내보내고(Export) 설치하기(Save & Install) 를 소개합니다.
◆ Pr의 Motion Graphic Template 내보내기(Export) 순서
우선! 서체와 스타일 포함하며, 효과를 포함한 Type 도구로 시작한 그래픽클립을 만들어 보세요. 서체설치에서 Type도구로 시작하는 Essential Graphic사용법을 모른다면 아래 Pr3편을 보고 기본을 알고 시작해야합니다. 애니메이션이 반영된 여러분만의 타이틀과 서식이 아닌 기본형 이센셜 그래픽으로도 충분합니다.
자~ 그럼 정해진 안전여백(Safe Margins)내에 구성한 서체와 스타일을 포함한 서식과 또 움직임이 있는 키프레임 애니메이션, 다양한 비디오 효 과(Video Effects)를 반영한 그래픽요소가 준비되었다면, Motion Graphic Template(줄여서 MGT)로 내보내기(Export)를 하면 비디오편집 작업만 하고 같은 유형의 템플릿을 활용해 시간을 줄여서 영상편집을 할 수 있습니다. 참고로 사용이 복잡한 애프터이펙트에서도 MGT를 만드는 기능을 직접 지원해줍니다.

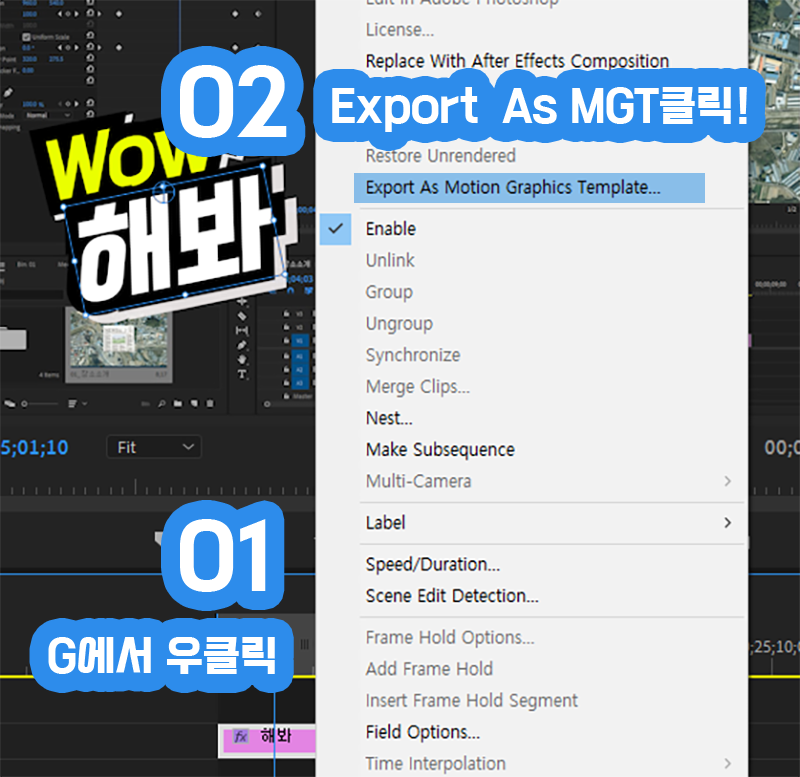
01. 그래픽클립(Type도구로 구성한 그래픽)에서 우클릭 후, Export As Motion Graphic Template...클릭한다!
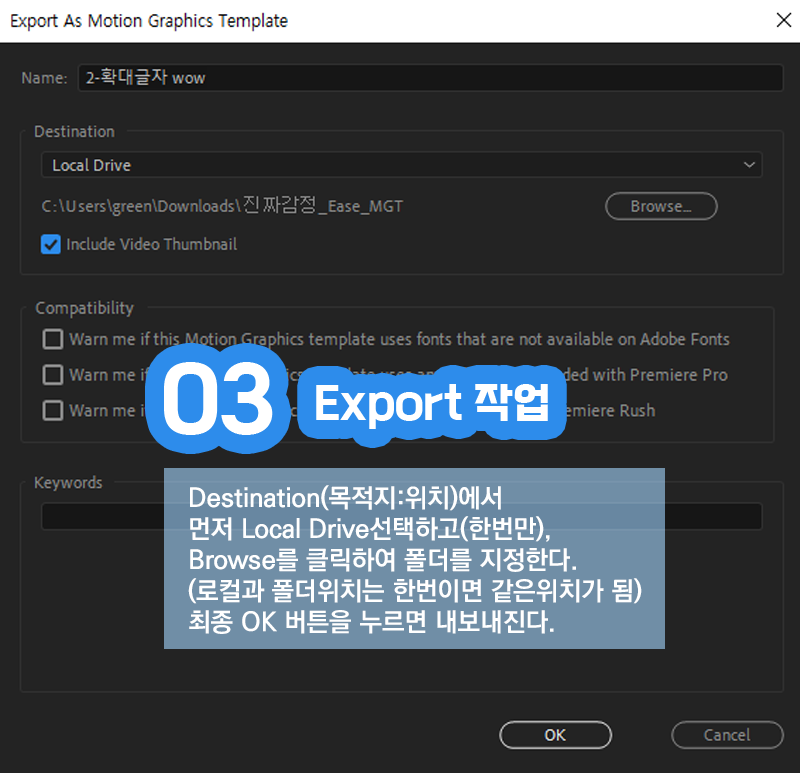
02. 저장위치는 Local Drive(폴더), 이름은 구분되는 고유의 이름 지명한다. MGT 파일명과 타이틀은 일체되고 이름수정안되니 Name위치에서 잘 지정한다. 필자는 많이 사용되는 순서로 번호-특징과 키워드 포함된 이름을 지정함.
ex) 2-확대글자 wow
03. Export MGT 내보내기 'OK' 후 파일확인
모그템의 예시 (버전마다 다름 2-GS 2023버전)
◆ Pr의 Motion Graphic Template 설치하기(Install) 순서
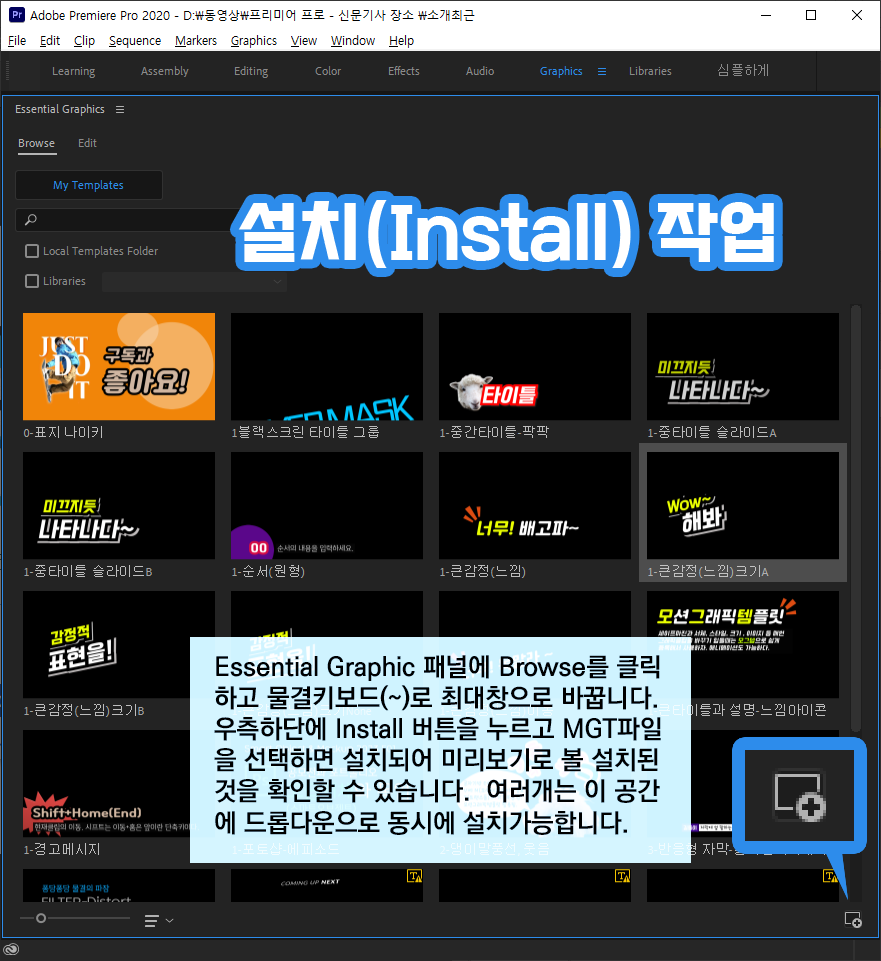
Essential Graphics의 Browse탭에서 우측하단의 Install 버튼을 누르거나, 최대창(~)으로 보면서 탐색기에서 파일들을 Drag하면 다수설치되며, 설치 후에는 Name을 검색하여 Timeline에 드롭다운하여 글씨만 변경하여 사용합니다!
01.Graphic작업공간 우측의 이센셜에서 Browse하단의 +모양의 Install버튼을 누르고 찾아서 설치한다.
02.목록에서 확인(검색어)하고, 원하는 위치에 드룹다운해서, 글씨만 바꾸고 사용한다!
CC버전마다 모션그래픽템플릿이 설치가 안될 수 있습니다.
프리미어 프로 버전마다 사용못할 수 있으니 참고하세요.
여러분이 스스로 만드는 방법을 배우고 익혀야 합니다.
CC2024버전을 CC2020에 설치 못합니다. 이런 된장!


자막에 활용하는 의성어, 의태어 키프레임 애니메이션은 클립자체내 1개의 글씨에 애니메이션을 주고 복사/붙이고 위치를 바꾸는 방법으로 표현 할 수 있다.
6편에서 알아본 이미지클립(비디오클립포함)을 Alt키를 누르면서 타임라인에 드롭다운으로 대체를 하는 방법으로도 쉽게 크기, 위치, 회전이 표현을 쉽게 대체할 수 있다.

복잡한 애니메이션 고수표현 배우기
위는 기본수준의 표현이라면, 아래는 조금더 복잡하고 다양한 표현입니다. 스스로 영상을 보고 익혀보세요.
프리미어 프로의 -키프레임 애니메이션 기초편으로 포토샵을 이용한 PNG 활용하여 고개를 움직이며 춤추는 양을 구현해봅니다. 귀여운 여우도 픽사베이에서 찾아서 적용해보세요.




의성어, 의태어로 된 예능자막의 비밀은 복붙

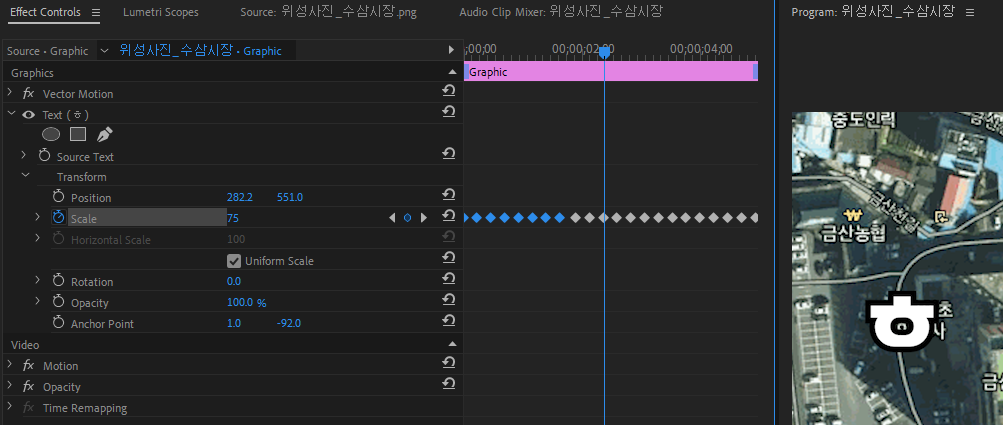
Pr에서 Text는 별도 모션그래픽 레어어별로 구성
Text(ㅎ) Transform의 Scale 75....100 A,B복사후 징검다리처럼 이어 붙이기를 해주며 구성합니다.
75,100,75,100,75,100,75,100,75,100,75,100,75


Next
다음편은 Type, Shape( 네모,원,펜) 도구를 시작으로 이미지, 영상등을 레이어구조에서 추가하여 구성한 이센셜그래픽을 키프레임 애니메이션 기능이 들어간 모션그래픽 템플릿(MGT) 강좌로 연결됩니다.
Pr 7편 예능자막! 움직이는 타이틀 모션그래픽템플릿(Ease in/out)
프리미어 프로(Pr)에서 영상편집 후 다음 과정에서 타이틀과 자막을 입력시에 매번 서체를 선택하고 스타일을 지정하고 관련된 이미지들을 가져와서 같은 작업을 반복한다면 비효율적일 것입니
oztv.tistory.com
'Premiere Pro [Pr]' 카테고리의 다른 글
| Pr 8편 프리미어 프로 블랜드 모드(렌즈플레어 오프닝) (8) | 2025.06.09 |
|---|---|
| Pr 7편 예능자막! 모션그래픽템플릿(텐션감, Ease in/out) (7) | 2025.05.26 |
| Pr 5편 비디오 위치, 크기, 회전, 투명도, Nest 중첩 (0) | 2025.05.17 |
| Pr 4-2편 사운드편집 골드웨이브, 배경음악, 효과음, TTS 내레이션, AI 보이스 (0) | 2025.05.14 |
| Pr 언어인식 자동 캡션자막+스타일 적용 [Pr CC2023~] (1) | 2025.04.26 |