설치된 그누보드5의 테마(Theme)는 웹사이트의 레이아웃과 디자인을 담은 템플릿이다. 그누보드5의 테마 공유 게시판에 가보면 다양한 테마들이 있는데... 설치한 버전에 맞는 반응형웹 테마를 통해서 레이아웃과 디자인이 응축되어 포함된 jQuery, Bootstrap등의 외부 플러그인이 연결된 종합된 팩키지로 외관과 기능을 기본 테마를 새로운 테마로 변경해서 전혀 다른 사이트로 변화를 줘보자.
테마(Theme) 추가하기
소개하는 내용을 위 유튜브 채널에 영상으로 강좌를 올렸으니 참고하고 따라한다.
아래 그누보드 공식사이트의 배너나 URL 링크로 들어가서 테마라는 메뉴를 클릭해서 "반응형웹"테마를 받아서 설치해보자!
그누보드5 테마 > SIR
그누보드, 영카트 개발사로 웹사이트와 쇼핑몰을 무료로 만들수 있는 수많은 솔루션을 무료로 제공하고 있으며 다국어버전도 배포하고 있습니다.
sir.kr
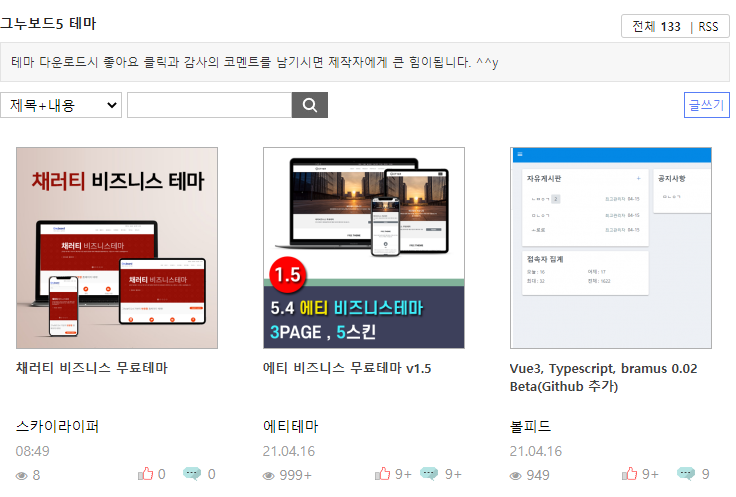
그누보드5의 테마 게시판의 메인화면이다. 반응형웹이라 검색하거나 썸네일에서 PC~스마트폰 등 3개의 디스플레이(화면)을 통해서 바로 해당 테마로 들어갈 수있다. 중요한 것은 설치한 그누보드5의 버전과 유사한 버전이어야 한다는 것이다. 버전에 맞게 개발된 테마가 아닌 이전의 경우 호환이 안될 수 있다. 에티 비즈니스 무료테마 v1.5를 선택해서 들어가 보자.

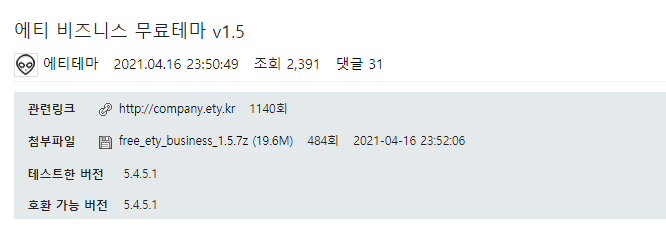
에티 비즈니스 무료테마 게시물 상단의 첨부파일을 다운로드한다. 5초후 다운로드 되니 다운받고, 이전페이지로 돌아간다. 관련링크에는 테마가 적용된 예시를 볼 수 있다. 아래 그림에서 보듯이 테스트한 버전과 호환가능버전을 확인해야 한다.
어떤경우는 테마가 더 중요해서 테마를 선정후 그 테마의 버전에 맞는 그누보드5의 호환가능 버전을 골라서 설치하는 경우도 있다.자바스크립트로 만든 jQuery등의 버전이 맞지않거나 한 경우 다아나믹한 동작등의 기능이 적용안될 수 있기 때문이다.

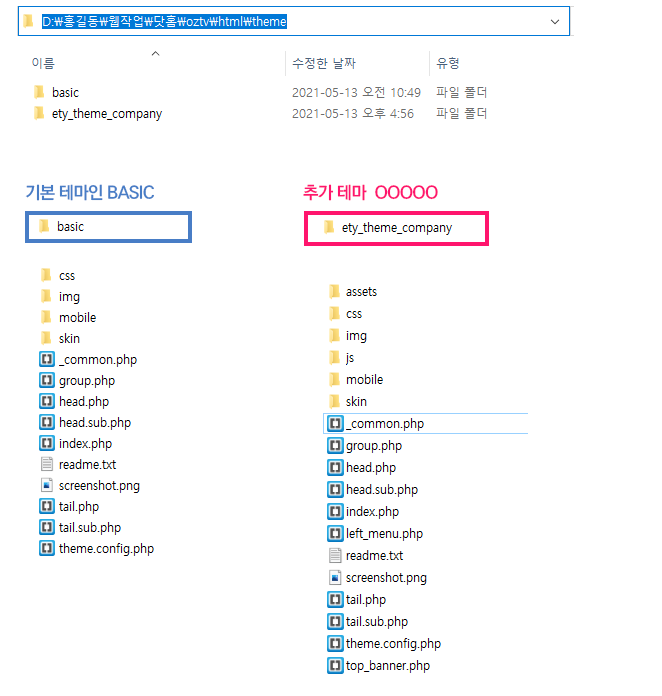
에티 비즈니스 무료테마 v1.5. AAA.zip 압축풀고, 테마가 있어야 하는 Theme/ 내에 삽입한다. 아래 그림과 같이 기본 테마인 basic이 하나 있는데, 여기에 추가한 ety_theme_company가 있고 폴더의 내용을 구분해보니 거의 유사하다는 것을 확인해야 한다.

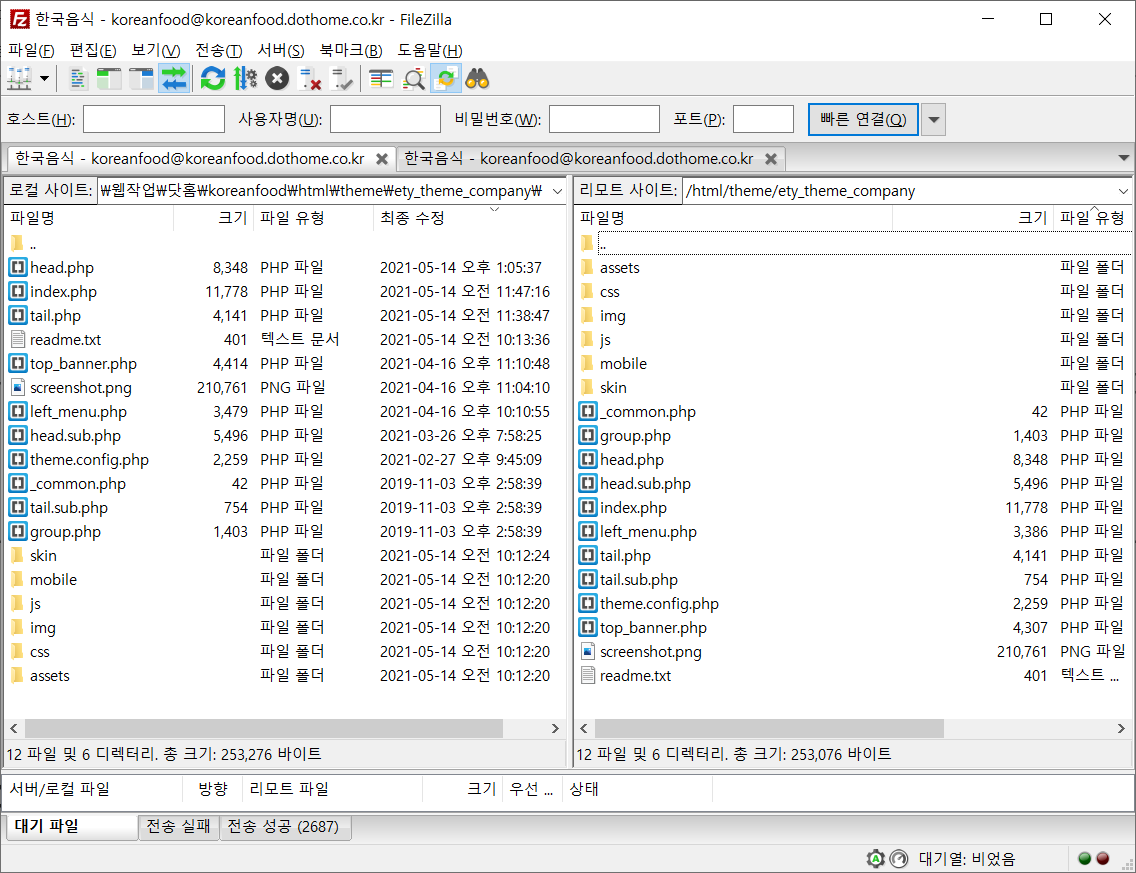
다운로드한 Theme/ AAA 배치후 FTP로 업로드 - 관리자모드에서 테마변경 적용확인 한다.

패럴렉스 스크롤(Parallax Scroll)과 로고변경
주요 이미지를 변경해보자. 배경이미지 및 로고이미지는 해당 테마(theme)의 index.php, tail.php, head.php 등의 연결된 문서들에서 backgrond, img 태그와 관련된 부분을 수정하면 된다. 자세한 방법과 내용은 아래 강좌영상과 노트를 통해서 알아볼 수 있다.
로고이미지(logo.png)의 위치는 /html 디렉토리내 img 디렉토리 속에 업로드하고 아래 내용대로 수정하면됩니다.

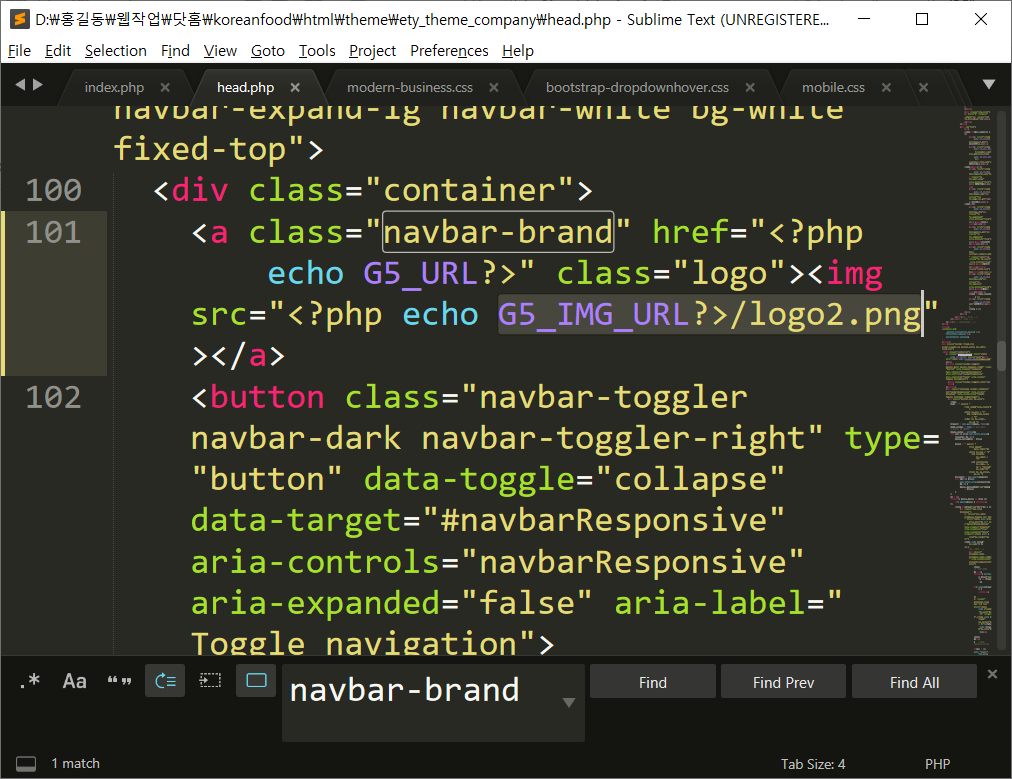
THEME의 head.php 101줄의 아래 내용을
<a class="navbar-brand" href="<?php echo G5_URL?>" class="logo"><img src="<?php echo G5_THEME_URL?>/img/logo.png"></a>
다음과 같이 수정한다.
<a class="navbar-brand" href="<?php echo G5_URL?>" class="logo"><img src="<?php echo G5_IMG_URL?>/logo.png"></a>
PNG이미지의 높이는 40~50px정도가 적당한 크기입니다. (기존 로고크기160x80 )

'UI UX(Web)' 카테고리의 다른 글
| 웹사이트 제작 4편 - 오픈그래프으로 사이트 알리기 (0) | 2021.05.21 |
|---|---|
| 웹사이트 제작 3편 - 네비 및 내용구성 (0) | 2021.05.20 |
| DIV(디비전)태그 총정리 / 슬라이드 외부소스 (0) | 2021.04.16 |
| On Event 전체메뉴(사이트맵) 보기 (0) | 2021.04.15 |
| div 태그 레이아웃 (0) | 2021.04.08 |










