그누보드5 추가한 반응형웹 테마적용시 직접 모바일환경에서 스마트폰으로 테스트를 해야 한다. 만약 기본 그누보드5의 모바일웹으로 뜨는 경우 추가된 반응형웹 테마에서는 기본 기능인 PC와 모바일 2개환경에 맞게 설정된 config.php파일을 리모트사이트(서버)에서 다운받아서(설치시 DB정보등이 기록되있어서 꼭!!!!!! 다운받아서 해야함) 136번 줄의 아래 내용처럼 수정 후 업로드 하면 해결된다.
define('G5_USE_MOBILE', false); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정, 그누보드는 PC와 모바일 공통사용을 기본으로 해서 반응형의 경우는 true를 false로 설정해야 반응형이 바로 동작한다.
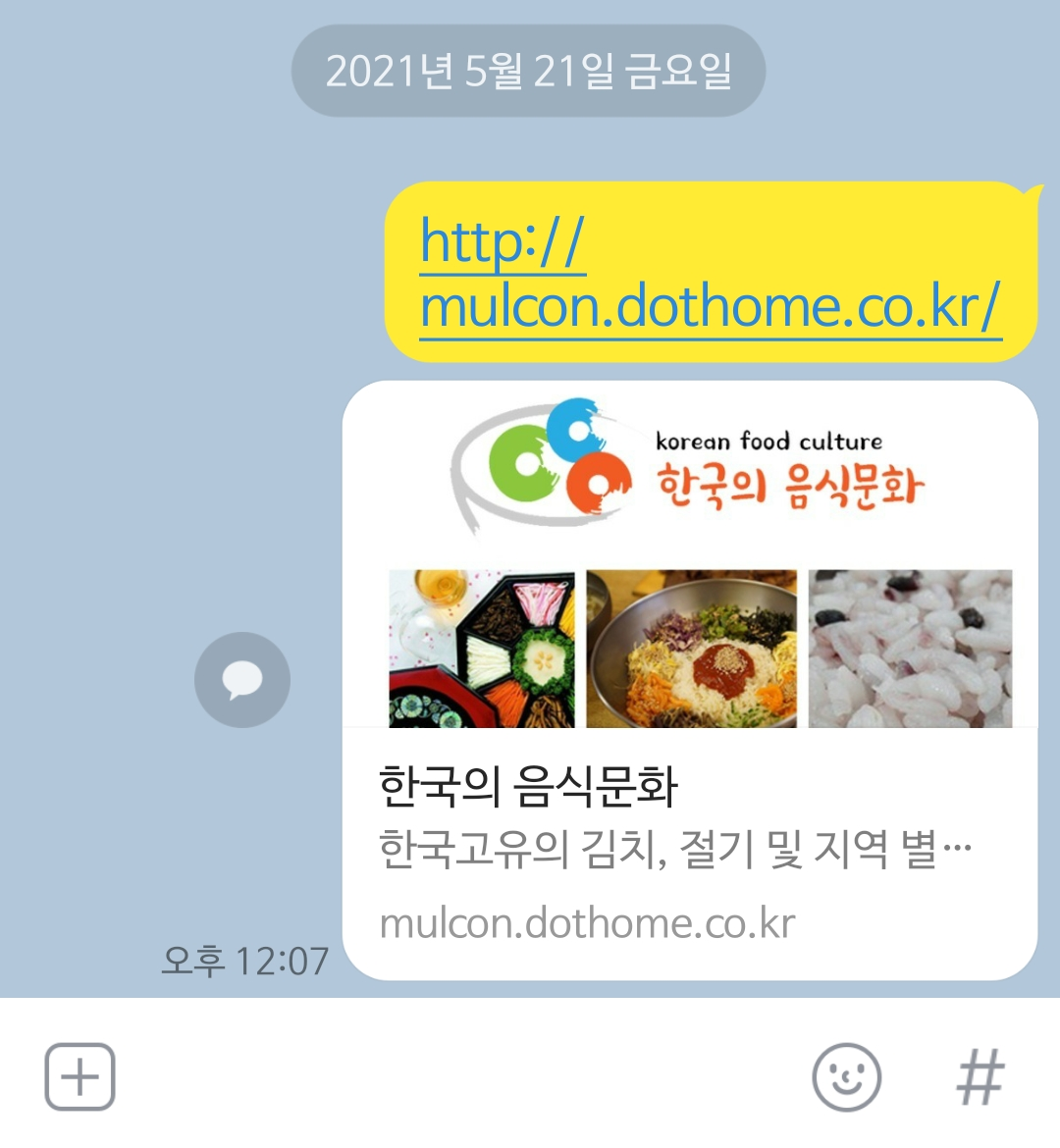
웹사이트를 오픈그래프(Open Graph)으로 카카오톡 등 SNS를 통해 URL만 복사하면 쉽게 알릴 수 있는 방법이 있습니다. 보통은 <head>문에 들어가며, 그누보드의 경우는 Theme내의 head.php내 상단에 위치해있다. 아래 내용은 기본적인 내용과 이미지 처리한 예이다.
<meta name="description" content="한국의 음식문화, 김치, 제례음식, 상차림도">
<meta property="og:type" content="website">
<meta property="og:title" content="한국의 음식문화">
<meta property="og:description" content="한국고유의 김치, 절기 및 지역 별 음식, 제례 및 명절 음식">
<meta property="og:image" content="http://mulcon.dothome.co.kr/pages/img/og_img.jpg">
<meta property="og:url" content="http://mulcon.dothome.co.kr/">

아래 이미지는 카카오톡을 통해서 URL만 전달하여 네모난 박스에 뜬 대표적인 OG처리결과이다.

웹폰트 및 서체의 두께 및 자간처리
눈누서체에서 웹폰트를 검색하고 적용해본다. 다양한 서체가 있지만, 기본서체를 잘활용하는 것도 좋다.
https://noonnu.cc/font_page?commit=filter&search=&category_use_ids%5B%5D=2&order_by=pd
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
모든폰트 중에서 허용범위 엠베딩을 누르고 원하는 서체들을 찾아보자. 보통 앱과 같은 포함된 개념의 서체적용시 허용범위내에서 웹폰트를 정할 때 아래와 같이 용도별로 사용하는 것이 좋다.

그 중에서 투박한 이사만루체를 선택해보았다.

적용할 서체의 웹폰트로 사용부분을 복사해서 보통 CSS기본파일내에 최상위에 붙여놓는다. 그리고 아래와 같이 폰트패밀리만 바꿔주면된다. 기타 자간과 서체 두께는 아래와 같이 클래스를 활용해서 필요한 부분에 덧붙인다.
아래는 해당페이지에 직접 삽입한 웹폰트적용결과로 결과가 바로 처리된다.
<!-- ////////////// 글꼴테스트 /////////// -->
<style type="text/css"> @font-face { font-family: 'GongGothicMedium'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10@1.0/GongGothicMedium.woff') format('woff'); font-weight: normal; font-style: normal; } .welcome{font-family: 'GongGothicMedium';letter-spacing:-1px;} .fs9{font-weight:900;}.fs1{font-weight:100;} .fsB{font-weight:bold;}.fsBr{font-weight:bolder;} </style>
<div class="container margin-top-80"> <h1 class="welcome fs1">웹폰트를 적용한 서체입니다. 100 </h1> <h1 class="welcome fs9">웹폰트를 적용한 서체입니다.900</h1> <h1 class="welcome fsB">웹폰트를 적용한 서체입니다. bold</h1> <h1 class="welcome fsBr">웹폰트를 적용한 서체입니다. bolder</h1> </div>
<!-- ////////////// 글꼴테스트 /////////// -->
'UI UX(Web)' 카테고리의 다른 글
| HTML+CSS 기초 - 글씨관련 태그들 (0) | 2021.09.30 |
|---|---|
| 반응형웹 플러그인 - 부트스트랩과 제이쿼리 (0) | 2021.05.27 |
| 웹사이트 제작 3편 - 네비 및 내용구성 (0) | 2021.05.20 |
| 웹사이트 제작 2편 - 테마변경 (0) | 2021.05.13 |
| DIV(디비전)태그 총정리 / 슬라이드 외부소스 (0) | 2021.04.16 |


