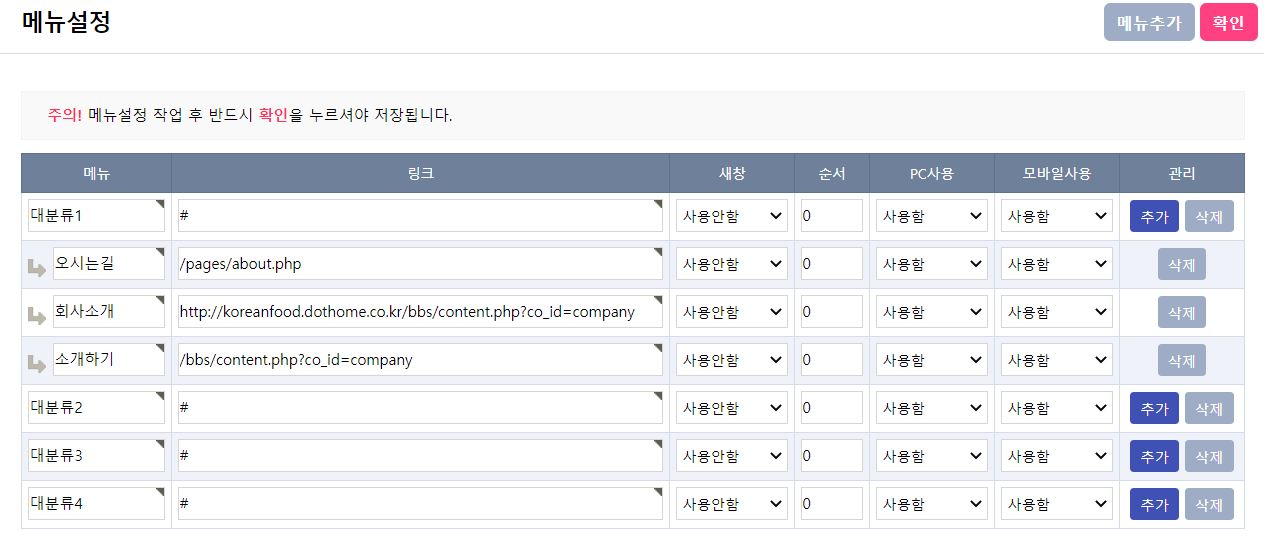
메뉴를 구성하고 내용을 표현하는 부분들을 구현해봅니다. 테마는 에티 비지느스 무료테마 에서 받은 것을 기반으로 페이지를 구성하겠습니다.
에티 비즈니스 무료테마 v1.5 > SIR
안녕하세요~ 에티테마 입니다.
지난번에 v1.2 를 배포했었는데 너무 시간이 많이 가서 이제야 업로드합니다.
최대한 빨리 올려드린다고 말씀드린
sir.kr
에디테마 배포파일에는 theme외에 page라는 디렉토리(폴더)를 제공하는데에는 내용들을 수록할 수 있다.
루트인 /html 내에 /pages 폴더 업로드합니다.



링크주소를 기입하는 URL 주소에 대해 우선 절대주소와 상대주소를 알고 가야한다.
절대주소(경로) : 브라우저로 프로토콜을 포함한 URL을 말한다.
http://koreanfood.dothome.co.kr/
위 주소내 특정공간의 이미지를 표기할 때는 http://koreanfood.dothome.co.kr/ slide/banner_01.jpg라 표기한다.
상대주소(경로) : 현재 사이트내의 폴더간 상하위 경로를 말하는 상대주소는 긴 도메인 주소를 제외하고 루트를 html/ 와 같이 간편하게 표기한다. 서버환경 및 호스팅여건에 따라서 html, www, public_html 등 Root는 달리 사용할 때가 있으니 참고한다.
위 도메인을 포함한 FTP상의 경로 중 Root에 해당되는 와 하부 폴더(디렉토리)들은 아래와 같이 표현한다.
/slide/banner_01.jpg
추가테마의 페이지경로
/pages/about.php
/pages/service.php
/pages/product.php
/pages/pages-1.php
그누보드5의 내용
/bbs/content.php?co_id=company
/bbs/content.php?co_id=privacy
/bbs/content.php?co_id=provision
내용구성을 어떻게할것인가?
● 게시판-업데이트,추가,검색 가능
notice, gallery, qna, free
● 내용구성-게시판과 유사(관리자만 입력)
company,privacy, provision
● 페이지- html로 구성한 문서,내용 수정 및 추가는 ftp업로드가 필수
/page/aboout.html(php) .................
공통된 테마의 개선부분 처리
basic , abc 어떤 테마든 상단과 하단의 고정된 내용을 아래 요건에 따라 변화를 줄 수 있다.
■ 테마의 로고를 기본이미지로 교체 - head.php
<a class="navbar-brand" href="<?php echo G5_URL?>" class="logo"><img src="<?php echo G5_IMG_URL?>/logo.png"></a>
■ 기본 로고이미지를 하단의 흑백로고로 추가 - tail.php
<h2><img style="filter: grayscale(100%);" src="<?php echo G5_IMG_URL?>/logo.png"></h2><!-- image or text -->
■ 저작권부분 '소유하신 도메인'을 제목과 동일시 하는 처리 - tail.php
Copyright © <b><?php echo $config['cf_title'] ?></b> All rights reserved.
🛅 크롬브라우저의 이미지 교체등 업데이트가 인식을 안할 때
이미지를 교체했는데 브라우저상에서는 그대로 보이는 경우가 있다. 특히 크롬브라우저의 경우 아래 더보기를 통해서 개인정보 및 보안 - 인터넷사용기록 삭제 후 해당페이지를 보면 교체된 이미지를 볼 수 있습니다.

포토샵 배경이미지 처리용 PNG공유합니다. JPG위에 아래 파일을 다운받아서 Blend 모드를 Multiply모드로 놓고 투명도(Opacity)를 80~90%정도로 교체해보세요.
메인페이지의 배너이미지 포함된 포토샵원본 ▲ / 블랜드모드용 이미지 파일 ▼
'UI UX(Web)' 카테고리의 다른 글
| 반응형웹 플러그인 - 부트스트랩과 제이쿼리 (0) | 2021.05.27 |
|---|---|
| 웹사이트 제작 4편 - 오픈그래프으로 사이트 알리기 (0) | 2021.05.21 |
| 웹사이트 제작 2편 - 테마변경 (0) | 2021.05.13 |
| DIV(디비전)태그 총정리 / 슬라이드 외부소스 (0) | 2021.04.16 |
| On Event 전체메뉴(사이트맵) 보기 (0) | 2021.04.15 |



