영상 포트폴리오에 꼭 들어가는 스킬 전문지식을 퍼센트로 표시하는 스킬 엑스포티스(Skill Expertise)장면이 있다. 그래프 및 숫자가 등장하는 스킬 또는 속도계, 카운터 소스 Slider Control과 소숫점 이하 반올림 함수 Math.round 와 함게 직접 사용할 애프터이펙트의 프로젝트를 공유합니다. Espresso Eye Chart 효과와 유사하지만 숫자만 표현가능하며, 수직과 수평의 선, 원에 Trim Paths와 함께 사용하면 스킬표시에 적절합니다.
태극기, Adobe 응용소프트웨어 아이콘 무료공유
태극기와 파워포인트로 만든 Adobe 영상제작 응용소프트웨어 대표 아이콘들을 무료로 공유합니다. PDF로 고해상도로 파일-내보내기-PDF로 내보낼 수 있기 때문에 어느 프로그램보다 손쉽게 아이콘
oztv.tistory.com
effect("Slider Control")("Slider").value.toFixed(0)
Text ● Source Text에 Alt클릭해서 삽입해도 해결된다~
숫자 입력후 '슬라이더 컨트롤'추가 후, 소스텍스트 Alt+클릭
아래내용 붙인다.
effect("슬라이더 컨트롤")("슬라이더").value.toFixed(0)

Portfolio Design Skill Expertise

취업 영상 포트폴리오와 실무힌트(튜토리얼,모션어레이,마인드맵)
취업과 실무작업에 대한 핵심적인 대안 제시 모션그래픽 제작소스를 주변에서 찾아보세요. 영상제작자의 포트폴포리오(제작실적)에 완성도를 높여서 구현하기 위해서는 기존의 다른이들의 포
oztv.tistory.com
How to Make Skill Expertise
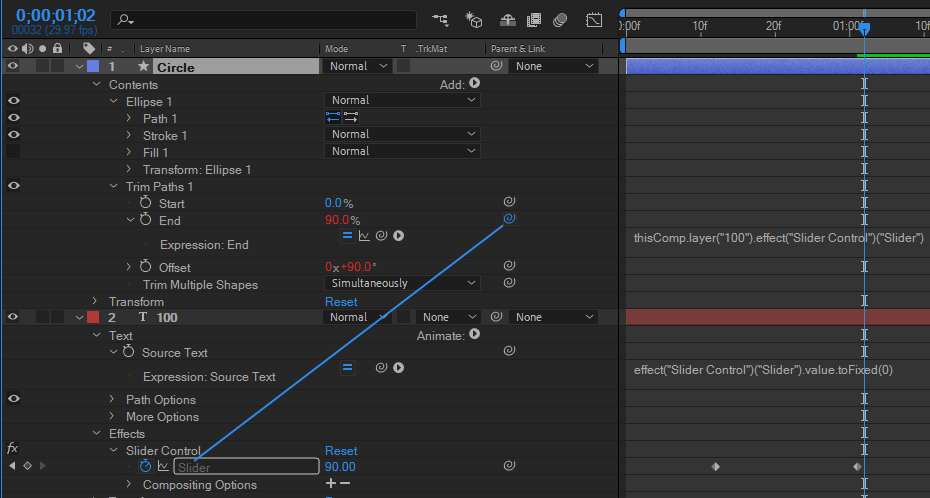
01. 숫자를 입력하고 효과검색에서 Slider Control을 검색하고 Text 레이어에 적용합니다.

02. Text레이어를 펼치고 Text항목에 있는 Source Text앞에 스톱워치를 Alt키를 누르면서 클릭해서 Expression을 추가해줍니다. 단지 숫자인 글씨에 표현식을 입력하기 위함입니다.


03 . Text 항목에 있는 Source Text줄 오른쪽에 있는 모기향 모양의 [페이런트 픽 휘프] 채찍아이콘을 누르고 아래 그림과 같이 Effects Slider Control 아래 속성인 Slider에 끌어주어 연결합니다.

Source Text의 Exprssion에는 연결된 표현식으로 바뀝니다.

04 . Slider Control 아래 속성인 Slider에 숫자 최소값인 0 을 입력하고 스톱워치를 누르며, 뒤에 시점에는 최대값 100 을 입력합니다. Reset아래에 보이는 Slider의 숫자가 카운터의 숫자가 됩니다.

05 . 소숫점 이하 절사하는 .value.toFixed(n) 함수 추가하기

소숫점이 많이 보여서 Expression부분을 더블클릭해서 특정한 값 N을 제외한 고정값으로 보이게 하는 ".value.toFixed(n)"를 입력해줍니다. 소숫점 0, 2를 정할 수 있습니다. 아래는 소숫점 0 이하 안보이게, 2이하 안보이게 고정된 값을 말하는 부분 이며, 반올림을 별도입니다. 주의 앞에 점을 누락하지 마세요

effect("Slider Control")("Slider").value.toFixed(0)

Source Text의 Exprssion에 입력된 값을 확인해보세요. 여러분이 목적에 맞게 숫자 뒤에 퍼센트, 년도 등을 붙여서 활용하세요.
effect("Slider Control")("Slider").value.toFixed(0)
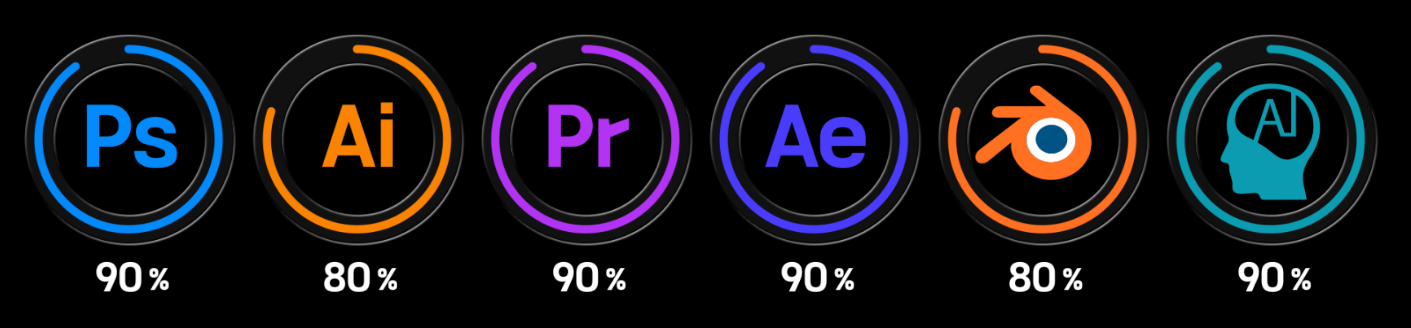
06. 스킬에 적합한 Shape로는 타원이 적합합니다. 테두리 회색의 원을 그리고, 이 원을 복제해서 그래픽응용프로그램 색상에 맞춘 원을 준비한 후에 Trim Paths를 추가합니다. 여기서 직접 애니메이션을 주지 말고 End값을 기본으로0로 주고 스톱워치를 Alt키를 누른 후, 모기향(Parent Pick Whip)을 Slider에 연결하면 값에 따라 End값이 변하는 그래프 형태를 표현할 수 있습니다. 현재 콤프를 프로그램 이름을 지정하여 Pre-comp로 'Ps' 혹은 'item-1'과 같이 별도의 콤프화 한후에 메인콤프에서 개별적인 모션그래픽 작업을 해야겠죠.

최종 스킬콤프 활용, 작업중인 Ae프로젝트에서 Import로 쉽게 콤프삽입
After Effects에서 현재 작업 중인 프로젝트의 콤프에서 아래 스킬콤프가 포함된 프로젝트 파일을 Ctrl + i Import로 프로젝트 파일 속 콤프를 선택해서 삽입을 해서 사용하세요. 포트폴리오에 영상속에 스킬부분이 필요한 분들을 다운로드하여 이런 방식으로사용하세요. CC2025버전입니다.

반올림의 표현식 Math.round()
20.5를 21과 같이 소숫점 몇자리 이하 반올림의 표현입니다. 고정값 절사(삭제)와 달리 반올림을 앞에 배치해야합니다. AfterEffects의 Slider Control과 자바스크립트의 Expression 표현 중 반올림인 Math.round()를 통해서 포트폴리오 소개에 필요한 응용프로그램의 사용 스킬정도, 속도계,카운터 소스에 적용할 만한 효과들을 소스와 함께 공개합니다.
Math.round(effect("Slider Control")("Slider"))
Javascript기반의 지식들은 아래 프로그래머의 블로그를 참고하세요. 다양한 효과외에도 이와같은 스크립트가 After Effects에서는 사용됩니다. Trim을 애니메이션외에 데이터 연동한 작업에도 활용합니다.
[Javascript] 반올림(round), 올림(ceil), 내림(floor) - 소수점, 음수,자리수 지정
올림(Math.ceil()) Math.ceil() 함수 정수 올림 (음수 포함) 자릿수 지정 내림(Math.floor()) Math.floor() 함수 정수 내림 (음수 포함) 자릿수 지정 반올림(Math.round()) Math.round() 함수 정수 반올림 (음수 포함) 자
hianna.tistory.com
All Memory & Disk Cashe...
After Effects 작업전에 렉이 걸리는 현상을 피하고자, 메뉴 Edit - Purge - All Memory & Disk Cashe...를 누르고 쌓여있는 디스크 캐시메모리 등을 지우고 시작을 해주세요. Ae는 재생 중 멈추는 경우가 많지만, 멈춤현상이 더 이상 일어나지 않습니다.



'VFX CG' 카테고리의 다른 글
| After Effects [무료 플러그인] 듀익 안젤라(Duik Angela) 설치, 강좌 (12) | 2025.10.17 |
|---|---|
| 포토샵과 일러스트레이터로 망점효과 만들기 (0) | 2025.10.17 |
| 포트폴리오 Ae에서 9개 콤프로 구성한 프로젝트 (0) | 2025.10.13 |
| 입체감있는 3D Text (렌더러 : C4D, 고급3D) (0) | 2025.10.10 |
| 일러스트레이터와 애프터이펙트 콤프작업/3D레이어와 카메라 (1) | 2025.10.01 |










