정부, 지자체, 기업, 문화원, 단체는 홍보목적의 공식블로그를 운영합니다. 별도 홈페이지도 있는데, 왜 블로그를 제작할까요? 홈페이지 처럼 홍보목적으로 국내 포털사이트인 네이버, 다음 카카오에 공식계정을 만들어서 정책 및 활동을 소개하는 목적으로도 사용합니다.
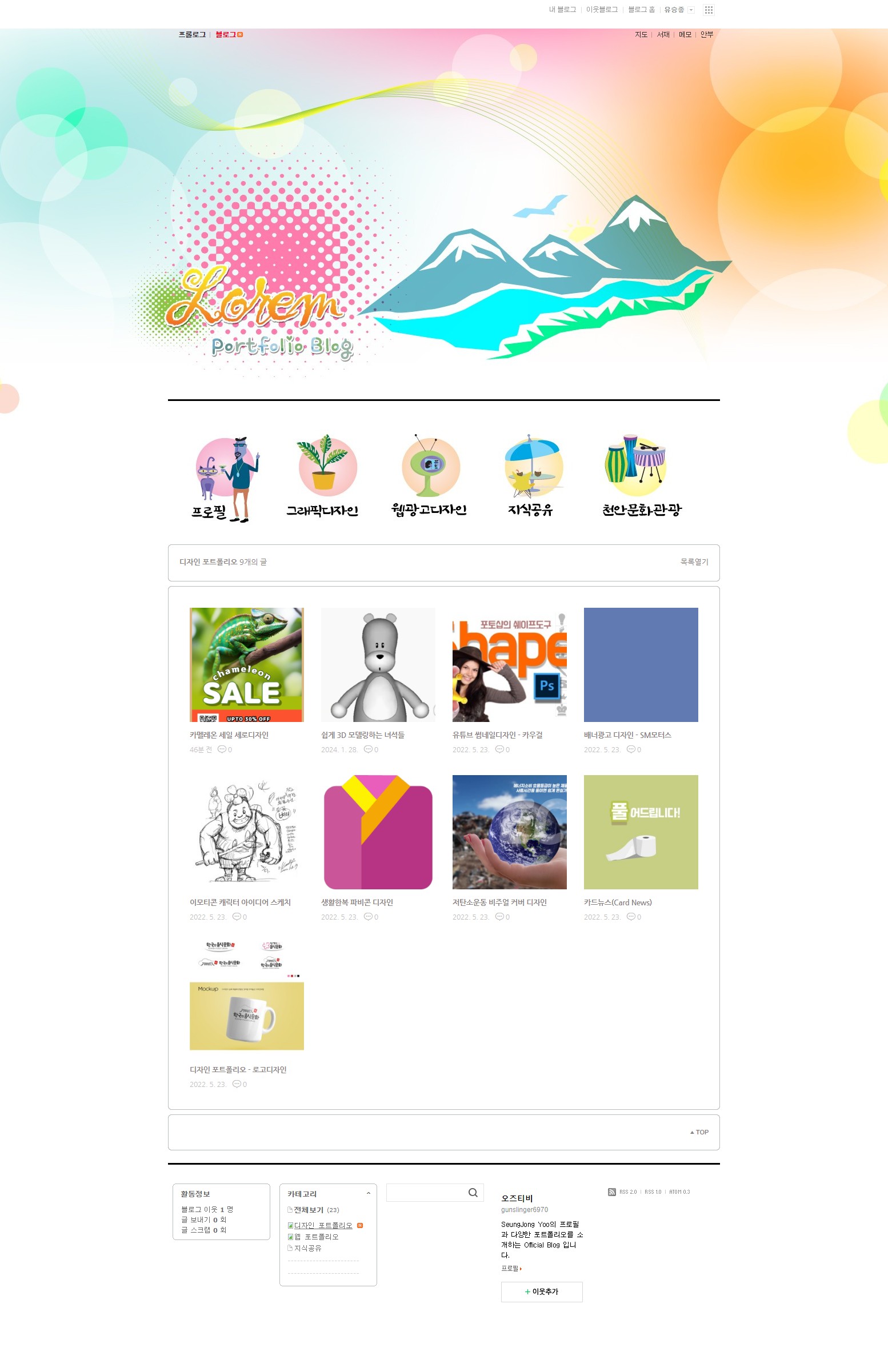
포트폴리오을 적용한 블로그의 예시입니다.
OZtv Official Blog : 네이버 블로그
SeungJong Yoo의 프로필과 다양한 포트폴리오를 소개하는 Official Blog 입니다.
blog.naver.com
조국혁신당 : 네이버 블로그
조국혁신당 제22대 국회의원 박은정입니다
blog.naver.com
위 링크대로 접속해 일러스트 소스를 잘 받아서 스킨에 적용하세요.
포트폴리오는 영상은 유튜브링크를 게시물에 썸네일이미지와 함께 삽입하고, 컨셉을 입력하세요. 이미지로 구성한 디자인의 경우 이미지 파일을 평가관리에서 본인의 작품이미지 저장/ 컨셉을 복사해서 역시 작품과 포폴이미지(영상) 구성 방식을 이용해 포트폴리오 메뉴에만 게시물을 꼭 올리기 바랍니다.
영상포트폴리오는 유튜브를 통해서 채널을 만들고 업로드하시고, 디자인과 영상등의 게시물활용은 블로그를 활용하시기 바랍니다. 한국에서는 블로그는 Daum Kakao의 티스토리와 Naver의 Blog 제작하는 방법과 스킨 소스를 공유 합니다.
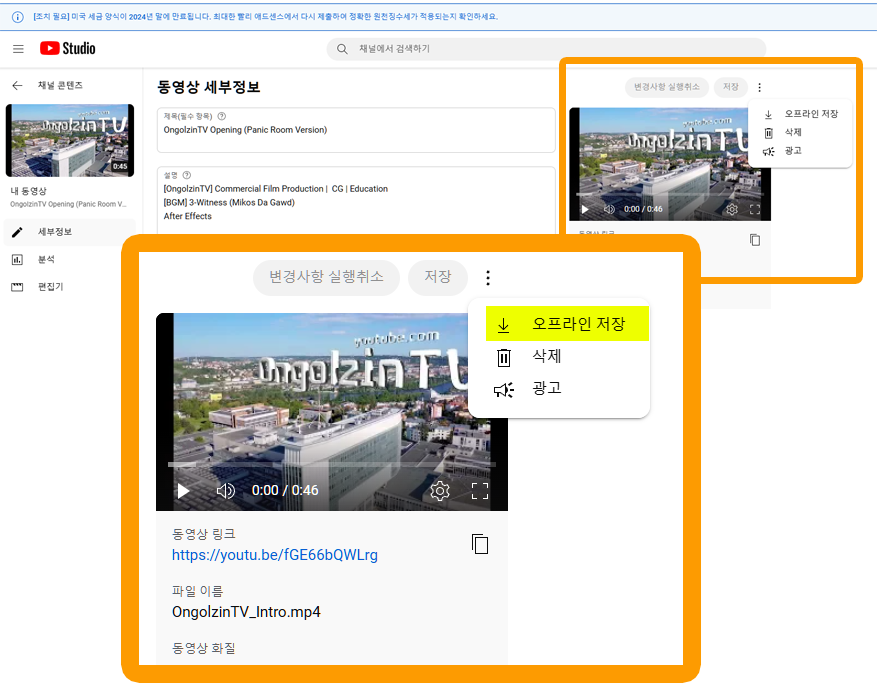
유튜브에 업로드한 영상은 [동영상 수정] 을 통해 스튜디오로 접근하여 별도 [오프라인 저장]을 할 수 있습니다. 동영상 업로드가능하지만 재활용도 가능하다는 것이다. 포폴은 20초의 영상들을 모아서 1분 30초 정도의 영상으로 최종 모아서 컬렉션 영상으로 제출(업로드)해서 보여주는 것입니다.

Daum Kakao 티스토리 | 네이버 Blog Skin Share

네이버의 공식블로그는 기관, 기업, 단체 등 각 분야에서 직접 운영하는 공식블로그로 등록신청을 하고 확인 후 이용할 수 있습니다.
분야별로 등록 대상에 포함되는 경우, 기준에 따라 직접 운영하는지 여부를 확인하여 공식 엠블럼을 표시합니다. 직접 운영 블로그를 어떻게 확인하나요?
1. 각 단체별로 서류(사업자 등록증, 고유번호증 등)를 제출 받아 확인합니다.
2. 각 단체에 운영하는 공식 홈페이지에서 블로그로 연결되는 링크/배너가 있는지 확인합니다.
정확한 확인을 위해 2가지 사항을 모두 체크하고 있습니다. 브랜드 확인절차 및 공식 홈페이지가 없는 경우 등 더 자세한 내용은 대상 및 기준 보기에서 확인해 주세요. 네이버 공식블로그 페이지를 참고하세요.
단체 외에도 개인도 영상편집과 디자인을 한다면 개인의 작품과 실적을 소개할 포트폴리오를 소개하는 공간이 있어야 합니다. 출장다니며 USB에 담아서 비공개로 보여주던가, 일일히 메일로 실적을 소개하거나 홍보물을 전송해줘야 합니다.
유튜브도 웹주소가 있어서 홈페이지 역할을 하지만 이미지와 텍스트 등을 블로그가 적합합니다. 네이버와 다음카카오에서 호스팅, 도메인 유료결재없이 홈페이지 같은 공간을 주니까, 여러분도 무료로 만들 수 있는 티스토리와 네이버 공식블로그제작하는 방법을 알아보고 직접 만들어 보세요. [ ▼ Blog 바로가기]
디자인소스를 활용해야 한다면 freefix.com을 이용해보세요. 아래 그림을 클릭하면 해당페이지로 이동합니다. 디자인, 디자이너 키워드로 별도로 검색을 해보세요.
HTML, CSS를 지원하는 DAUM의 티스토리(Tistory)
필자도 현재 운영하는 티스토리(Tistory)는 웹편집을 관리자 모드에서 할 수 있어서 HTML, CSS를 알고 있으면 상당히 유리합니다. 다음카카오의 티스토리 만들기는 카카오톡의 계정인 메일주소와 암호(PW)를 확인하고, 아래 다음 카카오 공식사이트에 로그인하여 접속을 하세요. 모바일과 앱의 암호가 바뀔 수 있으니 잘 확인하고 같이 변경을 해주세요. 아래 영상과 순서대로 설명을 따라해보세요.
Daum
이용자 선택권을 강화한 뉴스, 세상의 모든 정보를 연결하는 검색. Daum에서 나의 관심 콘텐츠를 즐겨보세요.
www.daum.net
🎁 티스토리 블로그 만드는 순서
01. 아래 Daum Kakao접속하세요. 카카오톡 계정으로 로그인 혹은 회원가입하세요
Daum
이용자 선택권을 강화한 뉴스, 세상의 모든 정보를 연결하는 검색. Daum에서 나의 관심 콘텐츠를 즐겨보세요.
www.daum.net
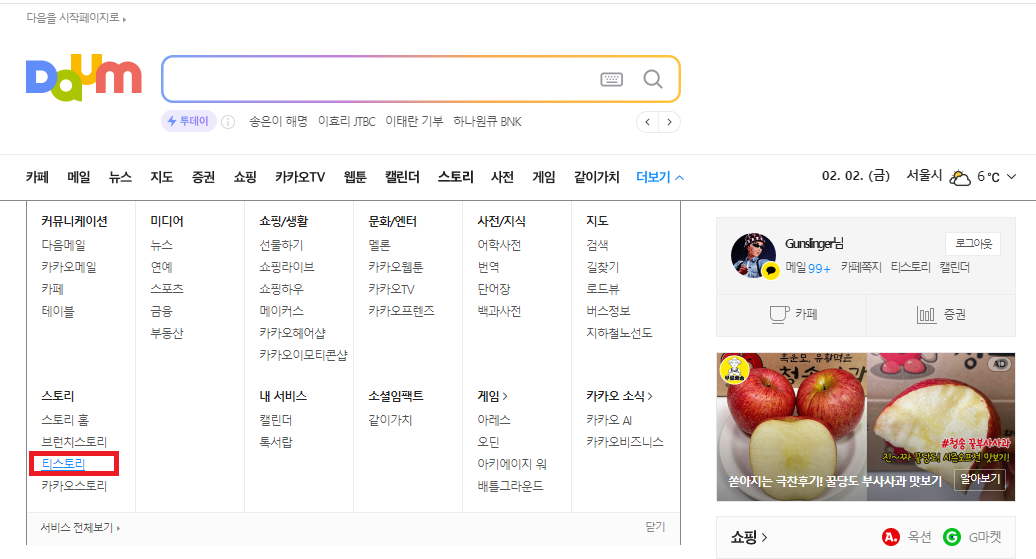
02. 더보기를 누르고 티스토리 메뉴를 클릭하세요.

03. 우측 상단의 시작하기를 클릭하세요.

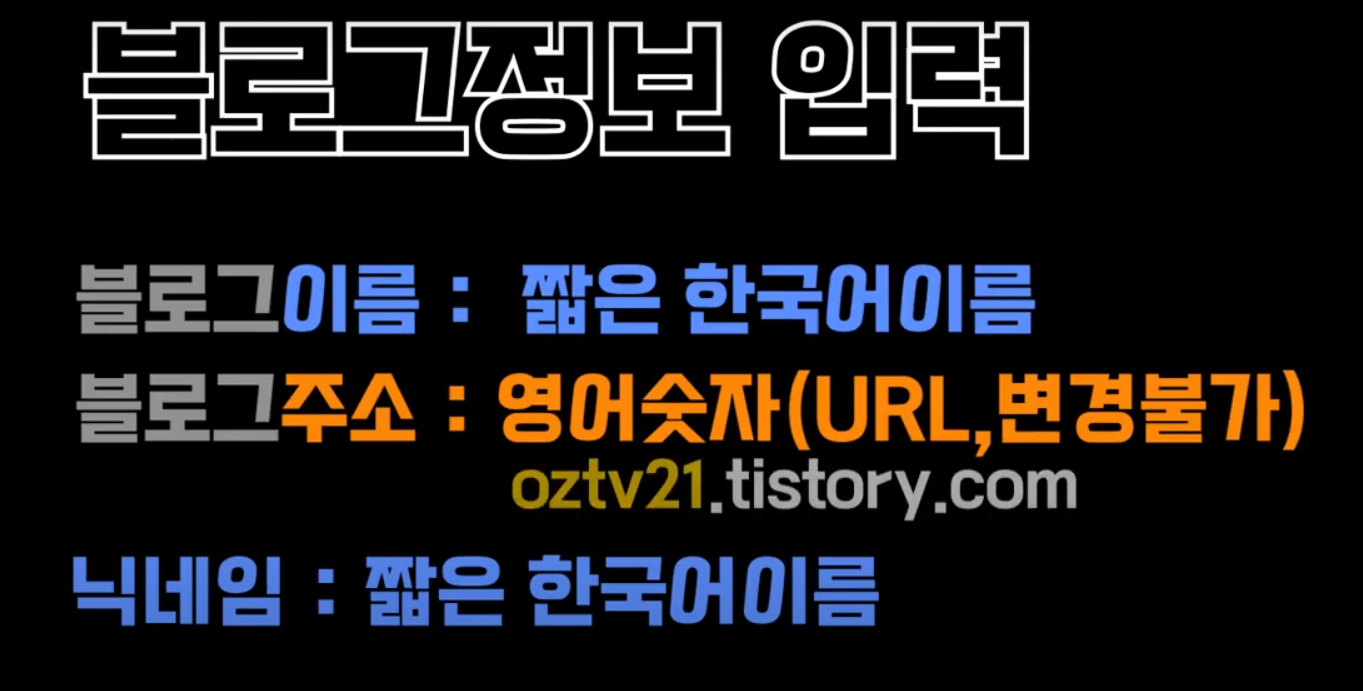
04. 블로그 정보를 입력하세요.

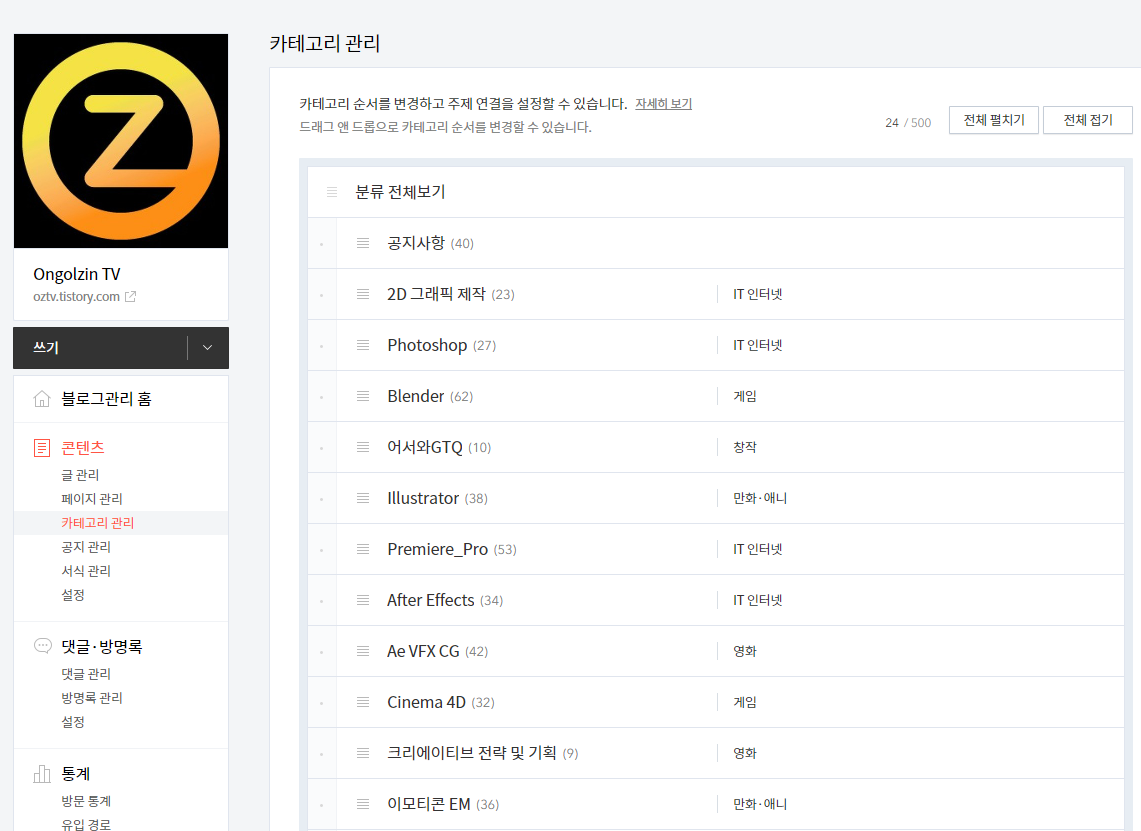
05. 티스토리 관리모드에서 카테고리를 생성하고, 원하는 스킨를 선택하세요.
티스토리의 관리자모드에서는 우선 기본제공하는 카테고리외에 별도 카테고리를 추가할 수 있습니다. 공개 및 비공개 / 노출되는 순서 등을 통해 원하는 메뉴구성을 쉽게 할 수 있습니다. 관리내용의 변경 후에는 꼭 [확인]을 눌러서 완료시키고 다음 관리내용으로 이동해야 합니다.

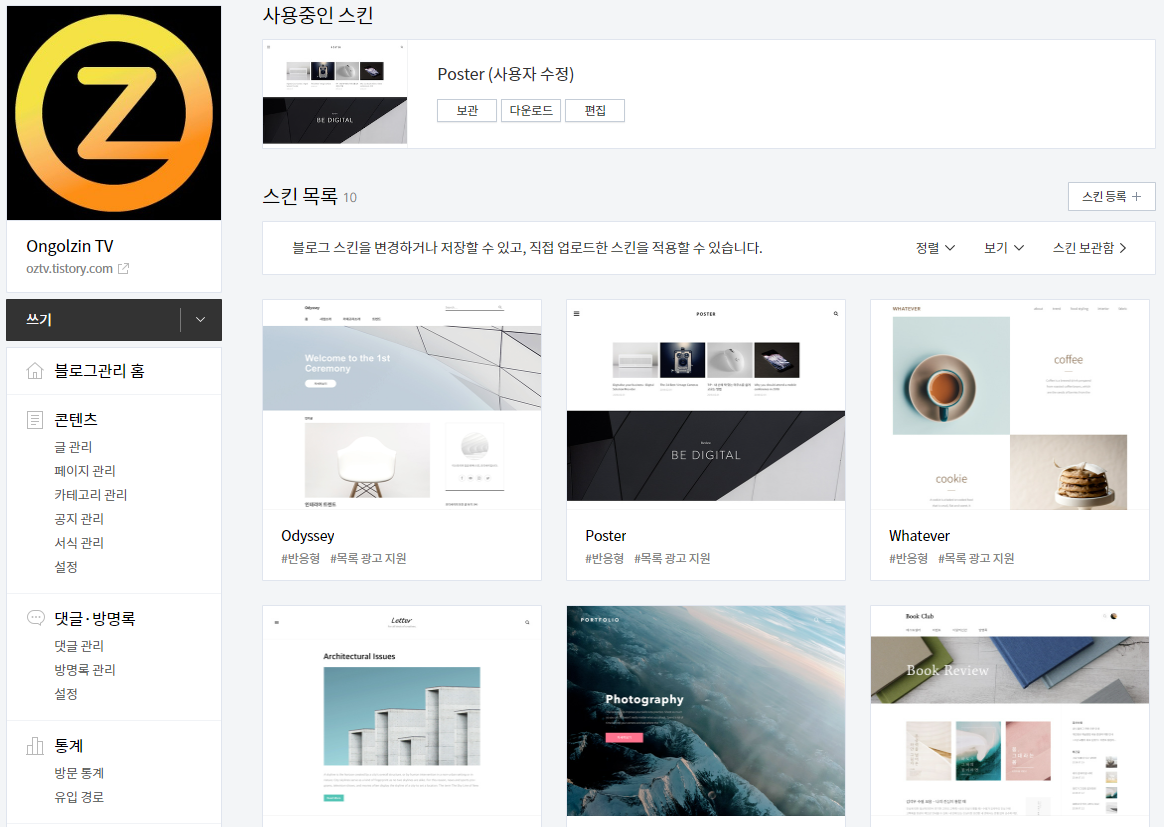
티스토리의 관리자모드에서는 다양한 스킨을 지원합니다. 특히 반응형의 경우에는 데스크탑 즉 PC버전이 모바일 크기에 맞게 바뀌는 장점이 있기때문에 선택을 추천합니다.

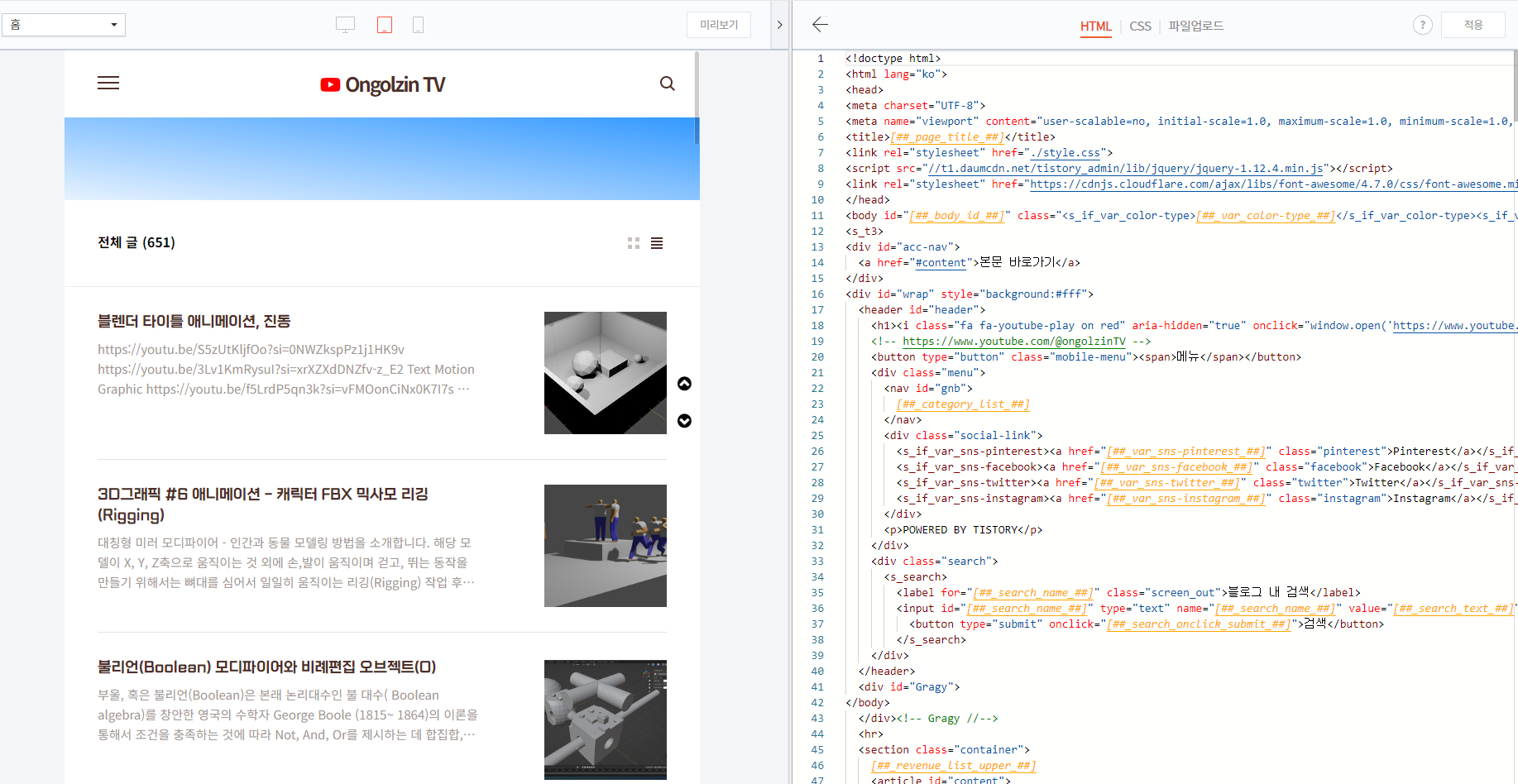
다음카카오의 블로그인 티스토리의 장점은 HTML, CSS를 사용할 수 있는 웹디자이너라면 기본 HTML소스에 원하는 스타일을 CSS로 표현할 수 있습니다.

🧁 위젯(Widget)을 지원하는 네이버 블로그
네이버는 실명인증한 1명당 3개의 계정(ID)을 줘서 다른 목적으로 블로그활동을 할 수 있습니다. 필자도 3개의 계정을 사용하고 있는데, 아래는 그중 디자이너, 기업의 공식블로그로 활용하는 예로 구성한 하나입니다. 로그인을 하지말고 무작정 회원가입을 통해서 간단하고 쉬운 ID를 만들어 보세요. 블로그의 끝 네이밍이 되기 때문입니다.
자세한 강좌노트와 자료는 아래 게시물을 참고하세요.
https://blog.naver.com/PostList.naver?blogId=gunslinger6970
OZtv Official Blog : 네이버 블로그
SeungJong Yoo의 프로필과 다양한 포트폴리오를 소개하는 Official Blog 입니다.
blog.naver.com
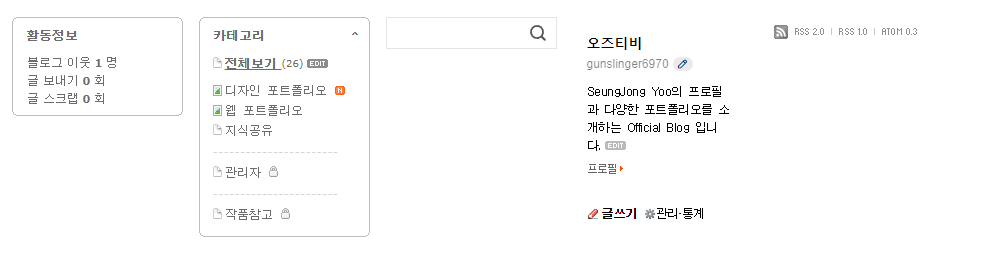
01. Naver에 로그인 후 블로그의 하단에 [ 관리 ] 버튼을 누르세요

네이버는 로그인없이 회원가입을 통해 2개의 계정을 추가해서 총 ID 3개를 갖을 수 있습니다. 스마트폰의 사진 등 자료는 네이버 마이박스라는 클라우드 공간을 통해 공유할 수 있습니다. 마이박스는 2개가 제한이라 3번째 계정은 받을 수 없습니다. 블로그의 [관리]메뉴에서는 카테고리를 비공개와 공개 등 목적에 맞게 메뉴를 만들수 있고, 비공개 게시글을 다른 브라우저에서 비공개 확인 로그인 없이 확인해야 합니다.
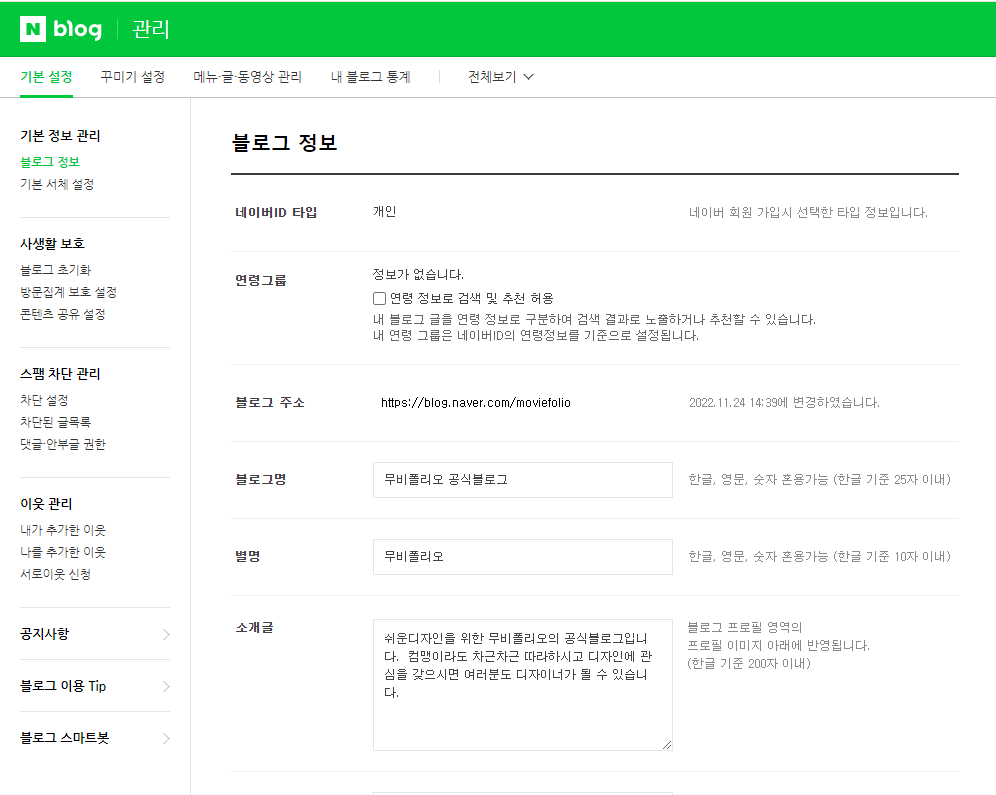
02. [ 기본설정 ]에 블로그 정보를 잘 입력 및 수정을 합니다. 새롭게 만든 포트폴리오용 ID가 블로그 주소가 보여집니다. 이 http라는 프로토콜로 시작하는 긴 URL이 여러분의 포트폴리오 홈페이지라 생각하면 됩니다.

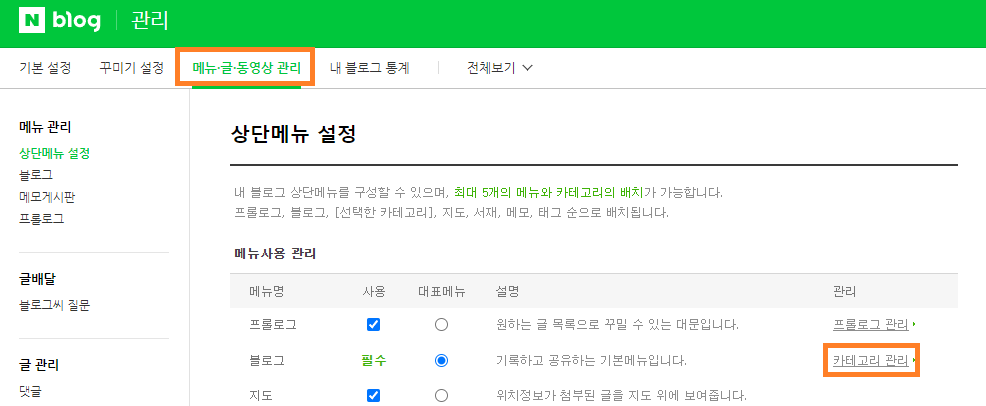
[ 메뉴 글 동영상 관리] 메뉴에서 우측의 카테고리 관리를 누르고 게시판 카테고리를 추가 및 수정해야 합니다. 블로그를 생성하면 기본 게시판 1개만 주기 때문에 목적에 맞게 추가합니다.

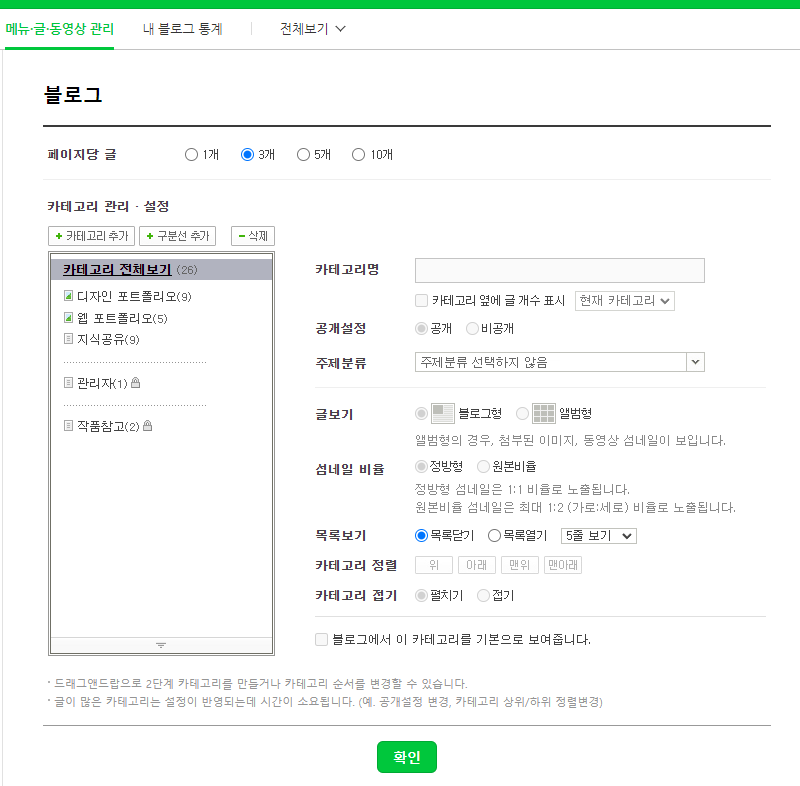
[ 카테고리 관리 및 설정] 에서 카테고리 추가 누르고 카테고리를 추가 및 수정를 하며, 우측의 공개설정에서 포트폴리오와 같이 공개할 게시판은 ●공개를 하고, 작품구상을 위한 자료수집 및 개인정보를 담은 자료는 ◎비공개해야 합니다. 추가 및 수정 그리고 공개여부를 정하고는 [확인]버튼을 누르고 나갑니다.

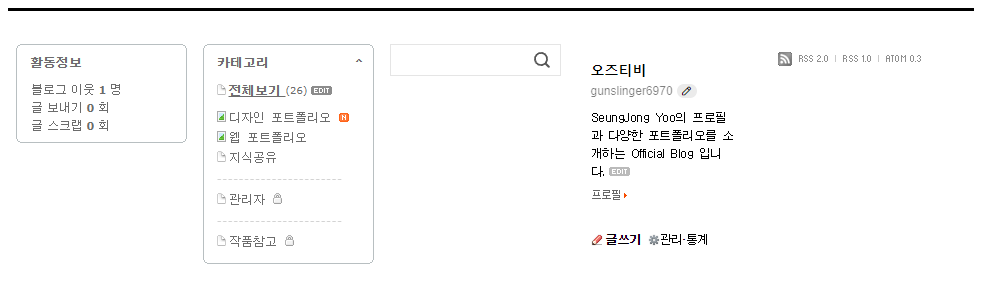
카테고리 추가내용은 대부분 블로그의 하단에서 확인이 됩니다. 여기까지는 누구나 할 수 있는 블로그 관리기능입니다. 그런데, 추가된 네비게이션 역할을 하는 카테고리 메뉴들을 보기위해 아래로 내려가서 매번 봐야한다면, 여간 불편한 일이 겠지요. 우측에 위/아래 이동하는 기능도 없는 네이버 블로그에서는 말입니다.

디자인과 위젯을 통해서 해당된 심미성과 UX의 기능개선으로 불편한 부분을 해소하기 위한 카테고리별 이동을 하려는 것이 이 강좌의 주된 목적입니다.

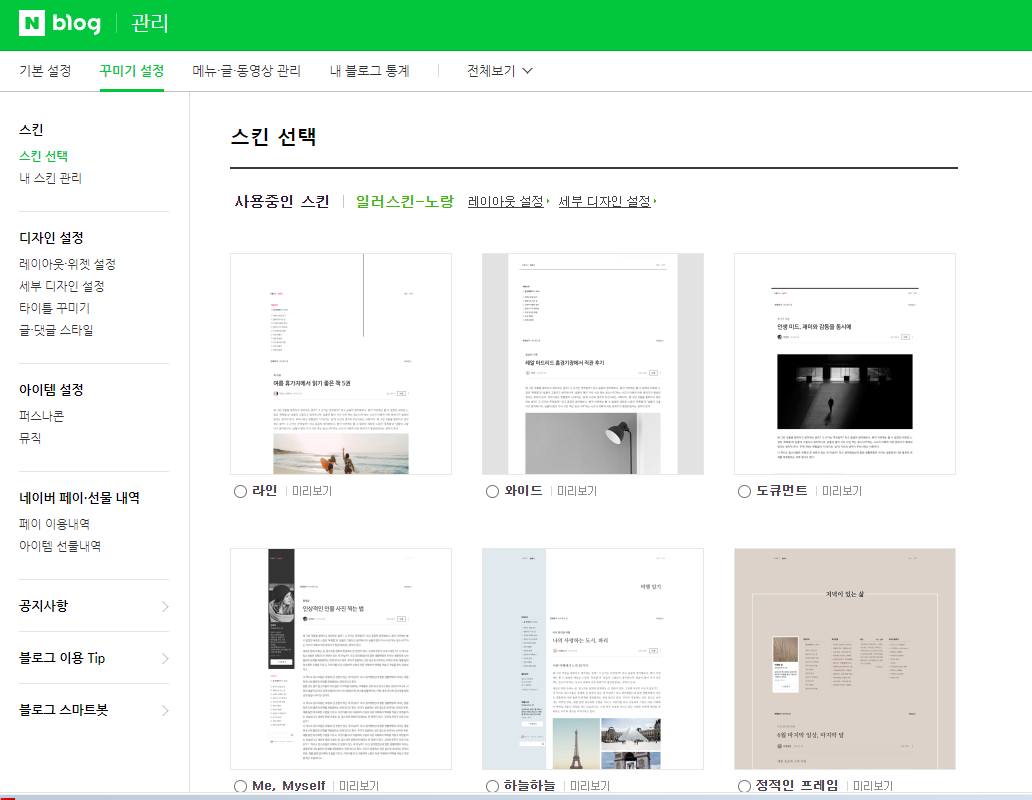
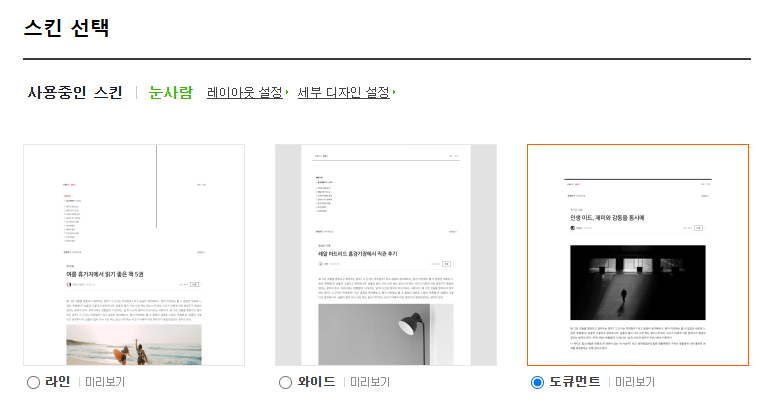
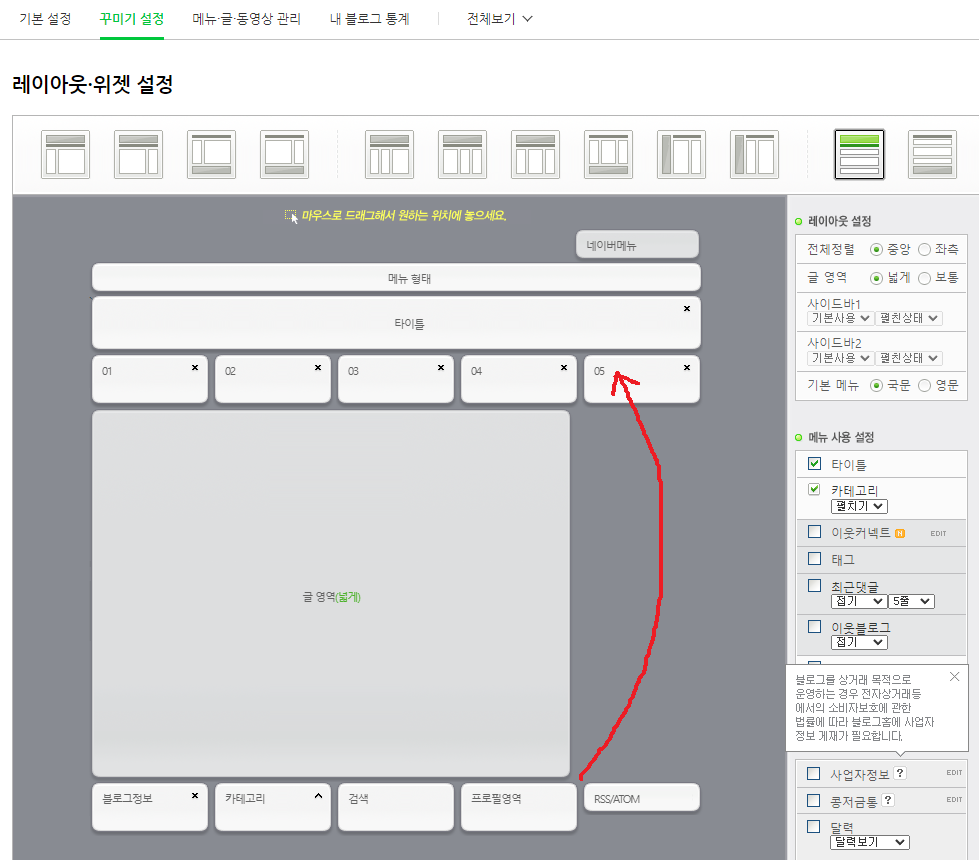
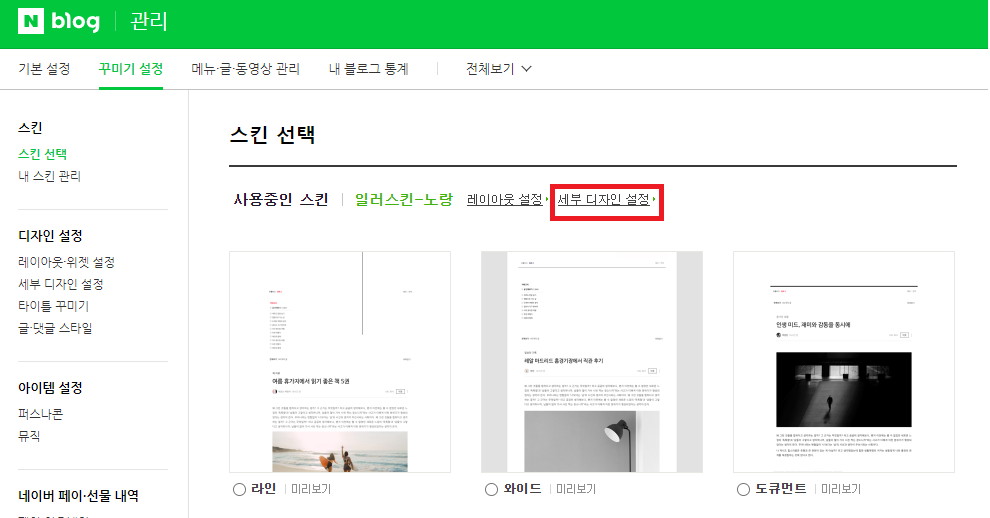
03. [ 꾸미기 설정 ]에서 상단부분이 여유있는 스킨을 선택합니다. 대부분 상단의 위젯을 누르고 이동하는 것이 좋기때문입니다. 개별적인 레이아웃을 바꿀 수 있으니 아래 보이는 첫줄의 기본형 3개 중 하나를 골라 주세요. 그리고, 사용중인 스킨 줄의 레이아웃 설정을 클릭해서 이동합니다.

위에 기본 스킨중에서 위부분이 남고, 아래에 메뉴가 있는 도큐먼트 스킨을 추천합니다.

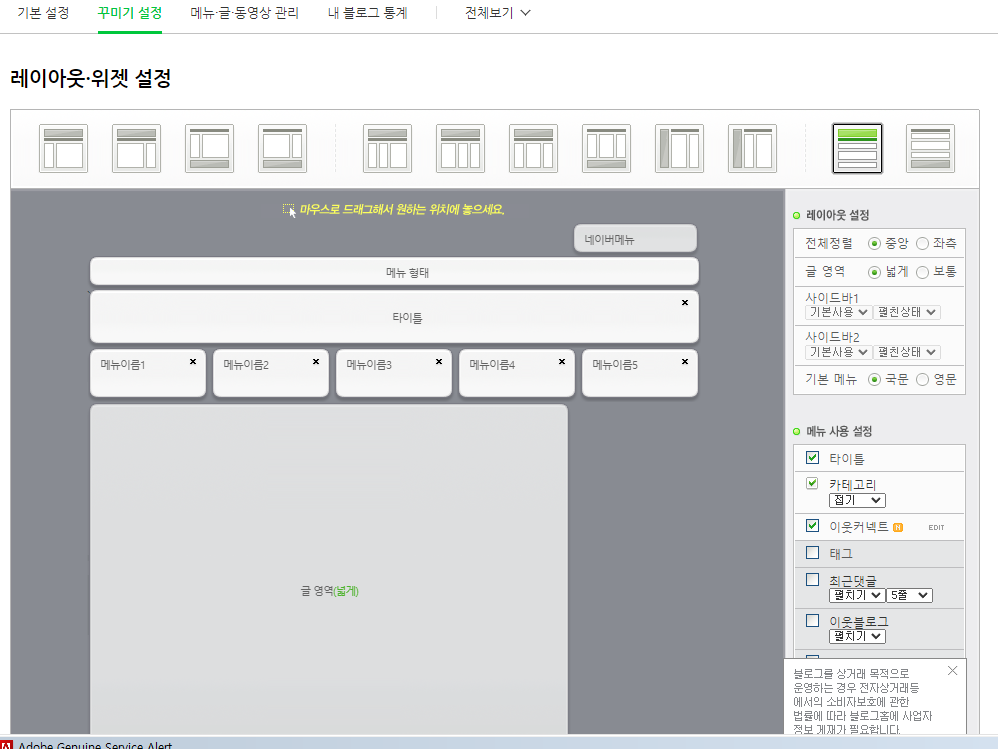
04. [ 레이아웃 위젯 설정 ]에서 우측의 넓은 레이아웃을 선택합니다. 위젯 삽입이 최적의 레이아웃이기 때문입니다.

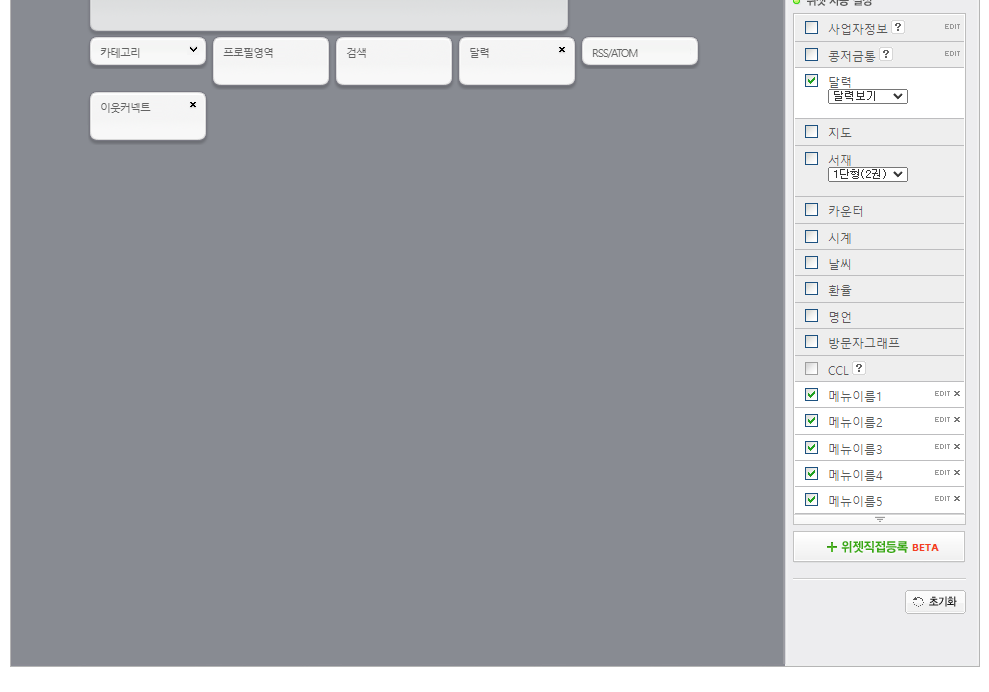
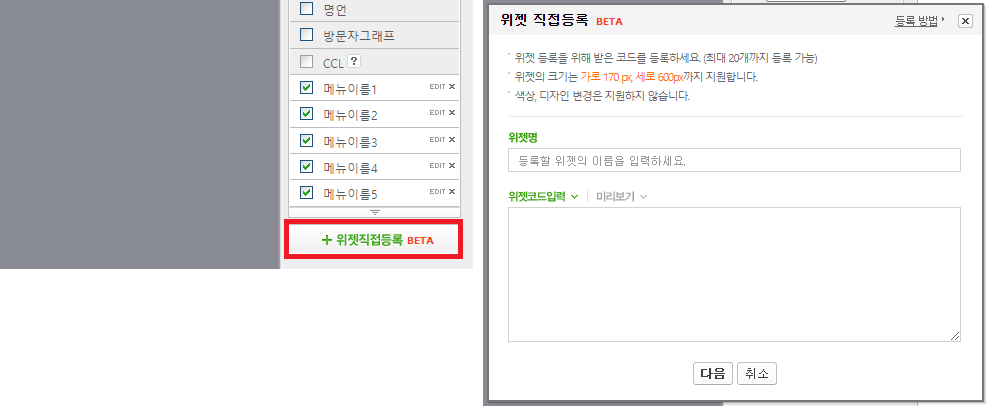
05. [ 레이아웃 위젯 설정 ]에서 우측 하단의 구성요소 중 +위젯직접 등록 버튼이 위젯을 등록하는 것입니다. 5개 정도가 미리 등록이 된 그림입니다.

위젯 직접등록 하기
네이버 블로그는 HTML을 지원하지 않지만 위젯으로 공식블로그의 카테고리별 링크를 표현할 수 있습니다.


HTML태그를 자세히 알지 못해도 아래 일부 정보를 참고하면 여러분도 위젯 등록이 가능합니다. 위젯명은 구분할 수 있는 숫자로 간략하게, 그리고 위젯코드 입력은... 어려워 보이죠??

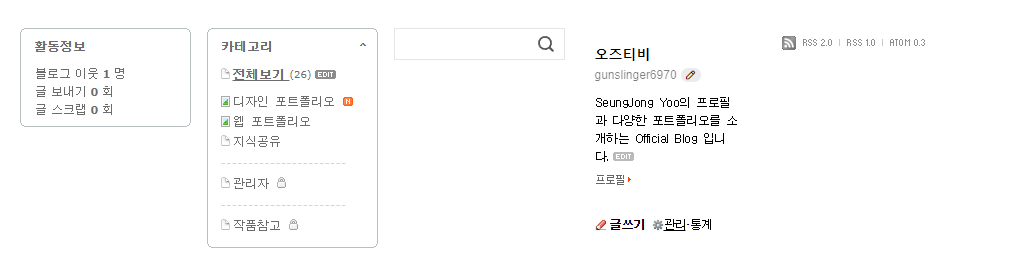
새창에 뜨지 않고 현재 페이지가 바뀌는 [카테고리 위젯이 차별화] 입니다.
네이버는 HTML을 지원하는 경우는 유일하게 위젯을 직접등록하는 방법으로 5개정도의 170x200정도의 이미지를 투명버튼으로 해서 아래와 같은 href의 URL을 연결하는 방법을 통해 새창뜨지않고 블로그의 카테고리간 이동을 표현하는 것이 유리합니다.
[위젯등록 Step 1]
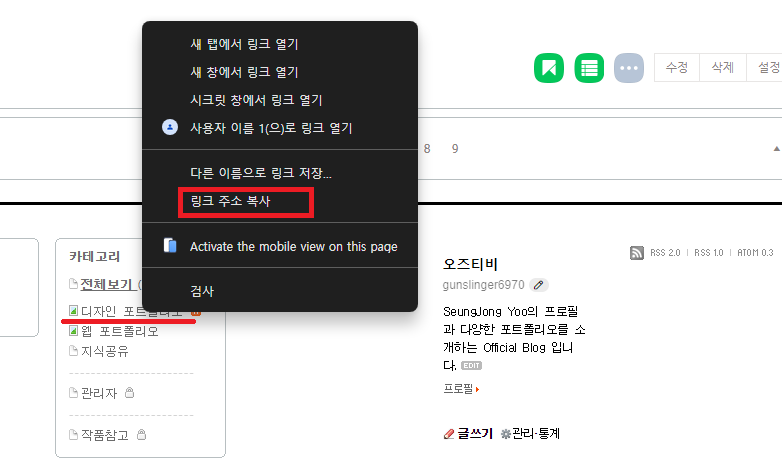
우선, 여러분의 블로그의 프로필, 추가된 공개목적의 카테고리 링크 주소를 아래와 같이 링크되는 메뉴이름에서 우클릭하고 [ 링크주소 복사]를 누른 후, 별도 메모장 TXT파일에 붙여 놓으세요. 4개정도의 카테고리를 포함한 내부 연결 URL을 01 / 02 / 03 / 04 와 같은 구분으로 이름을 주고 붙이기를 해줍니다. 엔터키를 치며 서로 섞이지 않게 구분을 잘해서 준비를 해야 합니다.

[위젯등록 Step 2]
아래와 같은 태그가 필요합니다. 아래 html 태그를 복사해 활용해보세요. 복잡하면 아래 네이버블로그 위젯소스 메모장파일을 다운로드 후 차분히 구분해서 설명을 참고해서 작업하세요 아래 위젯소스는 투명한 배경처리된 이미지를 활용해 불투명도를 주고 디자인 위에 투명버튼 처럼 활용하는 새창뜨기가 아닌 게시판페이지 별로 바로 현재 탭에서 연결하는 네이버 블로그만의 위젯용 소스입니다.
<img src="https://www.w3schools.com/tags/workplace.jpg" alt="Workplace" usemap="#workmap1" width="170" height="200" style="opacity: 0.0;" />
<map name="workmap1">
<area shape="rect" coords="0,0,200,200" alt="메뉴이름1" href="https://blog.naver.com/moviefolio/222639088235" target="_top" />
</map>
Image Maps를 통해 구현된 원리이다. 시작위치 좌측, 상단, 끝 위치 좌측, 상단
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcxxZaW%2FbtsKGYWQkgi%2FAAAAAAAAAAAAAAAAAAAAACMGddOTffWbWAG8QKK1DQpNVJ1tom5iUCx2GWYu3IfZ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DQhTv1CJMTSwLgspwcbCaDOFmRkI%253D" alt="Workplace" usemap="#workmap" width="170" height="57">
<map name="workmap">
<area shape="rect" coords="0,0,170,57" alt="맨위로가기" href="#" target="_top">
</map>W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
추가한 위젯들은 보통 아래에 배치되니 사각형의 위젯을 아래 그림처럼 위로 끌어 올려서 흰색 점선위 가상 박스형태처럼 보일때 떨어뜨리는 드롭다운 방식의 위젯배치를 해야합니다. 점선박스가 잘 안보일 수 있으니 피지컬적인 힘을 주고 잘 올려놓으시기 바랍니다. 네이버측에서 쉽게 구성할 수 있게 하면 더 좋은데, 힘든 일 없이 좋은 결과를 얻을 수 없다! No Pain, No Gain!

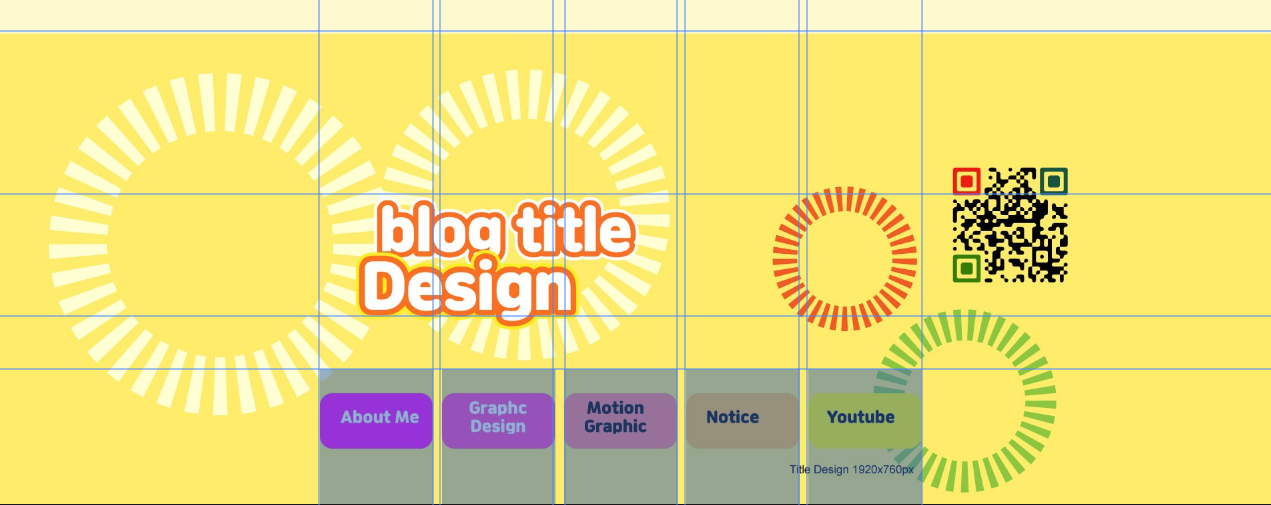
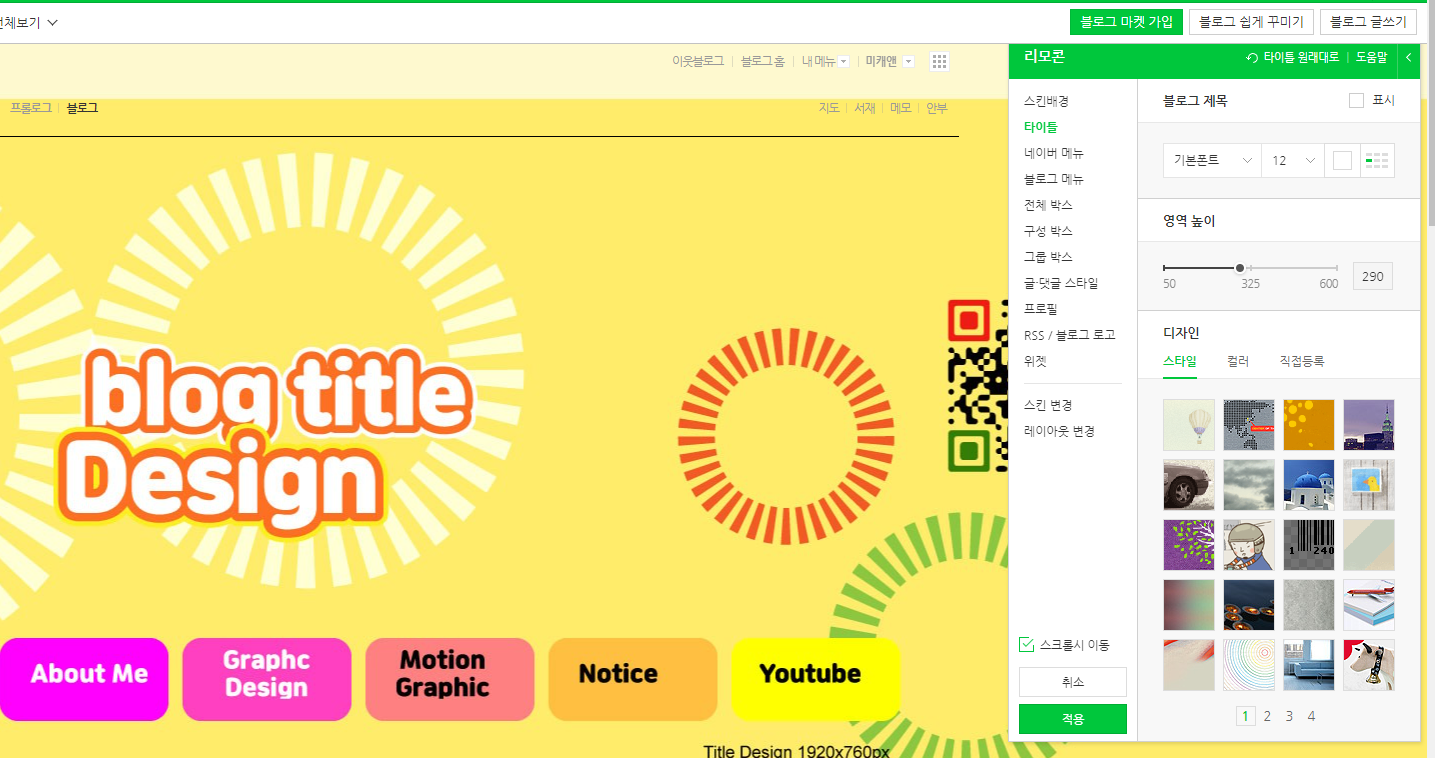
아래 블로그 상단을 캡쳐한 그림은 세부디자인 설정의 스킨배경을 자유롭게 디자인하고 그 위에 5개의 위젯이 들어간 결과물의 예시 그림입니다.

아래 블로그는 디자인이 뛰어나지만 이미지맵 소스를 이용한 링크가 아니라서, 새 탭에 위젯을 클릭할 때마다 뜨는 단점이 있습니다.
https://blog.naver.com/powerblog3
시크뇽의 프리한 리뷰 story♡ : 네이버 블로그
시크뇽이 좋아하는 취미를 다양하게 소개해요❣ ♡라탄공예키트 판매♡ ♡뷰티/핫템 판매♡ ♡맛집 추천♡ ♡제품/체험 리뷰♡ ♥ 협찬 문의는 e-mail ♥ 인스타 uzina23 유튜브 @chicnong
blog.naver.com
"완성된 카테고리 연결한 위젯은 투명합니다.
이제 여러분이 디자인한 스킨배경이 필요합니다."

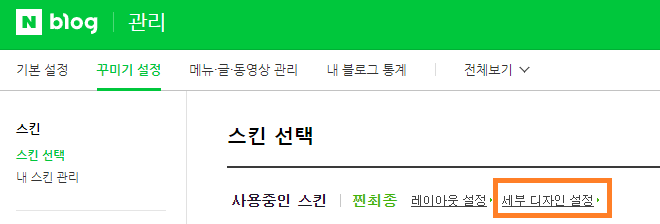
블로그 스킨 직접 디자인하기
위젯은 그렇고, 누가 디자인을 해줄까요?? 포토샵과 일러스트레이터에서 블로그의 타이틀을 포함한 디자인을 하고, 관리의 꾸미기 설정 하부의 세부디자인 설정을 누르고 이동해서 스킨변경을 직접등록 하는 방법을 통해 관리를 해줍니다.

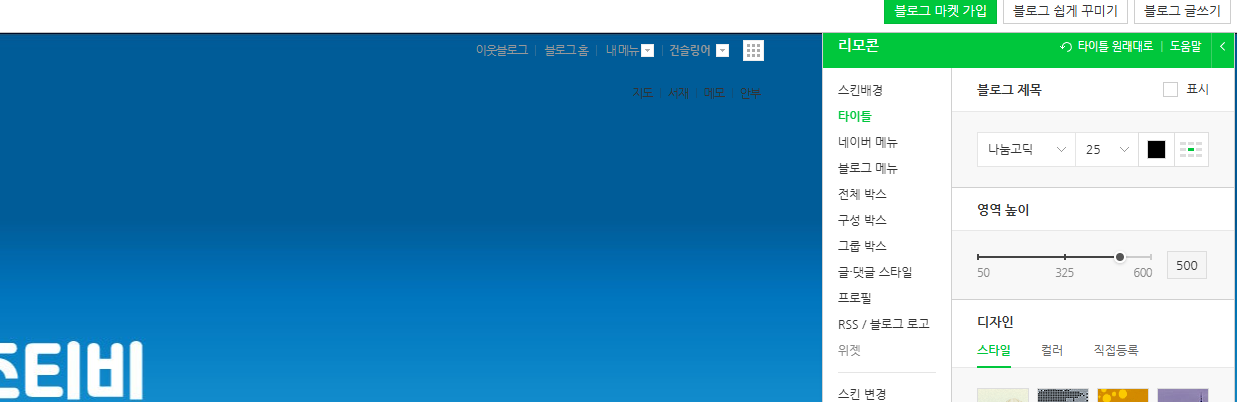
스킨배경을 디자인해야 하는데, 아래 순서대로 해보세요.
B01. 우선 타이틀에서 블로그제목을 표시체크를 꺼주세요. 영역의 높이는 500으로 하세요.

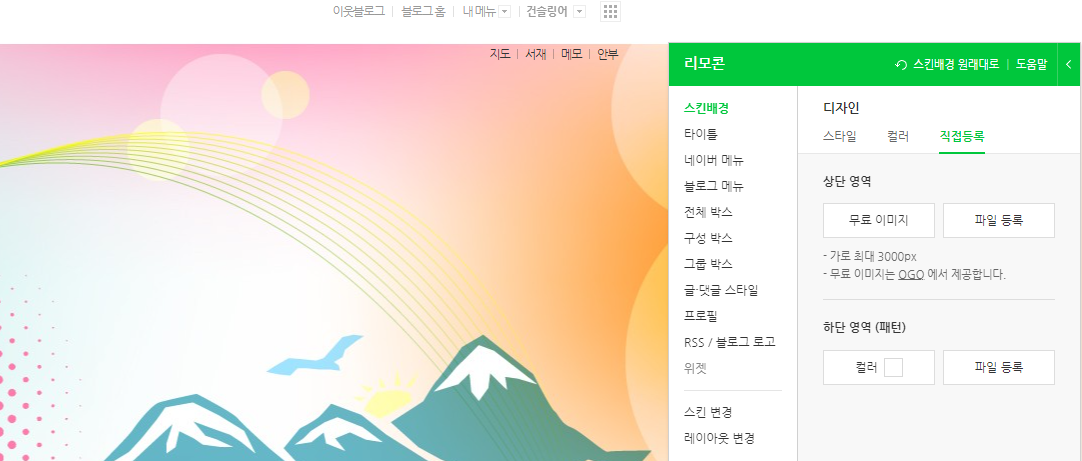
B02. 스킨디자인을 이용해서 스킨배경이미지를 첨부해주세요. 포토샵 혹은 일러스트레이터로 아래 제공하는 소스를 활용해서 적용후 2~3번 정도 교정한 이미지를 추가하면 됩니다.

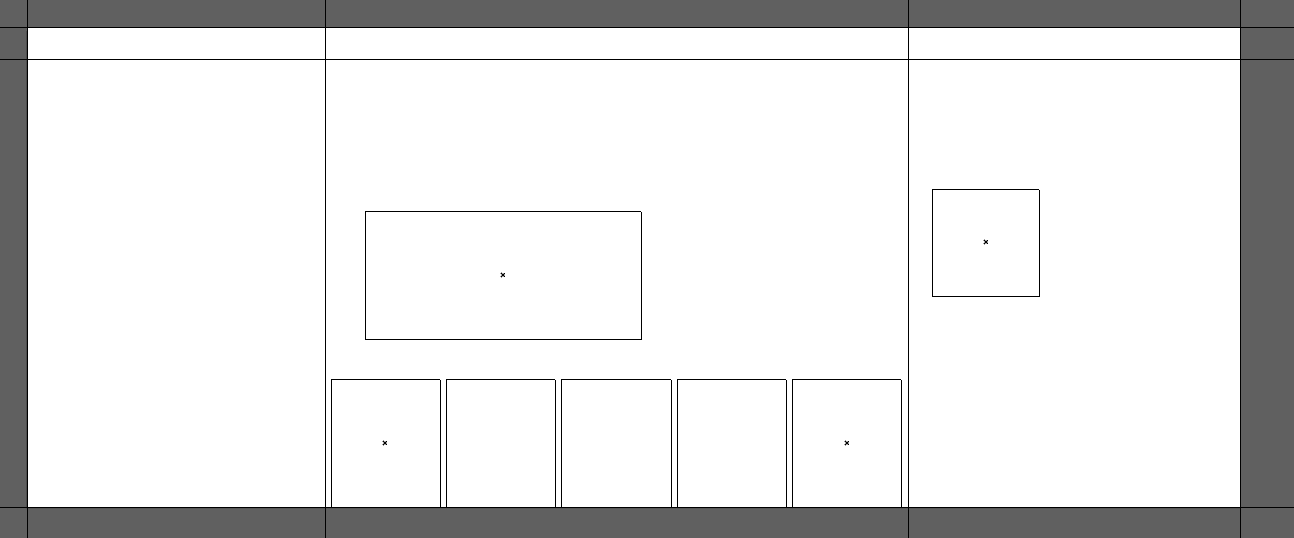
아래 예시그림 하단에 PSD파일을 첨부했으니 5개의 위젯영역과 타이틀 부분을 참고해서 위에 레이어를 만들어서 디자인 작업을 하고 JPG파일로 웹용저장으로 내보내 주세요.
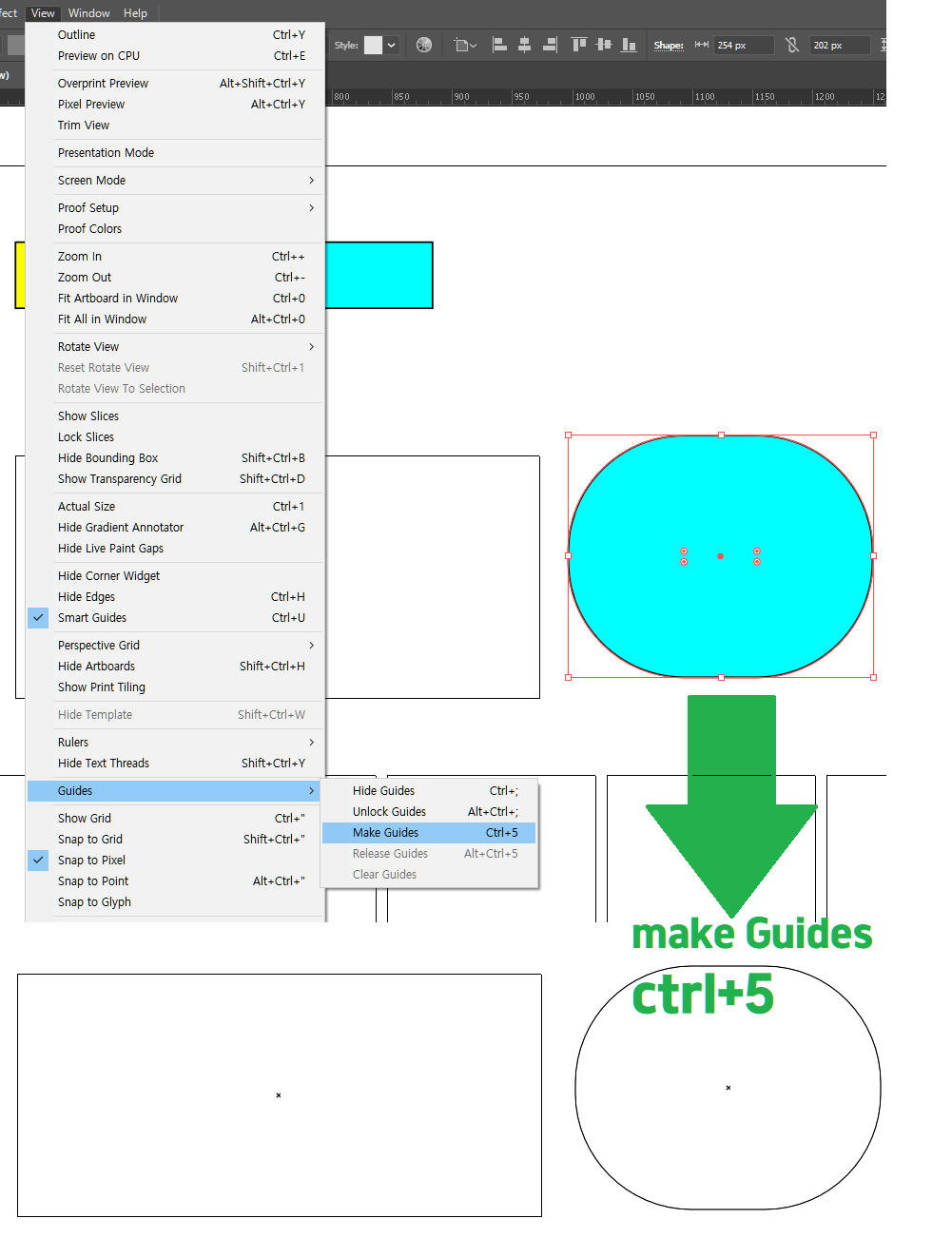
일러스트레이터에서 작업을 할 경우는 아래 가이드라인 있는 100%크기의 이미지를 Web Large 1920x1080px의 새 문서의 레이어 하단에 넣고 레이아웃과 디자인에 참고하세요. Blog Title Layout.ai 파일기준으로 디자인을 해서 Save for Web 콘트롤 키등을 줄여서 CAS+S 로 저장해 블로그 타이틀에 적용하세요.
일러스트레이터에서 make Guides Ctrl+5로 안내선을 만들어 활용하면 디자인 작업에 도움에 됩니다.

🎈 세부디자인설정 Step 1
위 레이아웃을 참고해서 위젯 디자인한 결과물을 포토샵 혹은 일러스트레이터에서 작업하고 결과물을 JPG파일로 웹용저장을 하면 준비가 됩니다. 다시 블로그 관리메뉴에서 꾸미기 설정 - 세부디자인 설정을 클릭해줍니다.

🎈 세부디자인설정 Step 2
두번째 항목인 [타이틀]에서 블로그 제목 표시는 우선 체크를 꺼주세요. 디자인한 스킨배경으로 대신하려는 것입니다. 소소한 서체의 블로그 제목과 이미지배경의 화려한 타이틀은 비교가 안됩니다. 영역 높이를 지정하는데, 290px이상 지정이 가능합니다. 여러분의 디자인과 홍보용 내용을 포함해서 적절히 높이를 설정합니다. 최대 600px까지 타이틀 높이를 지원 합니다.

🎈 세부디자인설정 Step 3
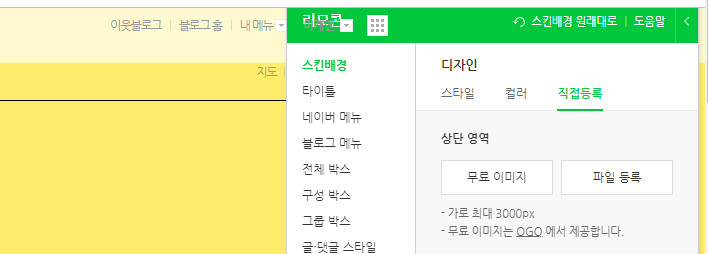
첫번째 항목인 [스킨배경]에서 여러분이 디자인한 스킨배경을 [직접등록]을 누르고 파일등록에서 JPG파일을 찾아서 등록을 하면 위젯과 연결되는 기능이 구현되는 것입니다.
드디어 블로그의 특성을 고려한 타이틀이 포함된 하나의 화려한 디자인을 바닥에 두고, html 태그가 반영된 투명 위젯이 여러분의 소중한 게시판 카테고리를 연결하는 블로그가 만들어지는 것입니다.

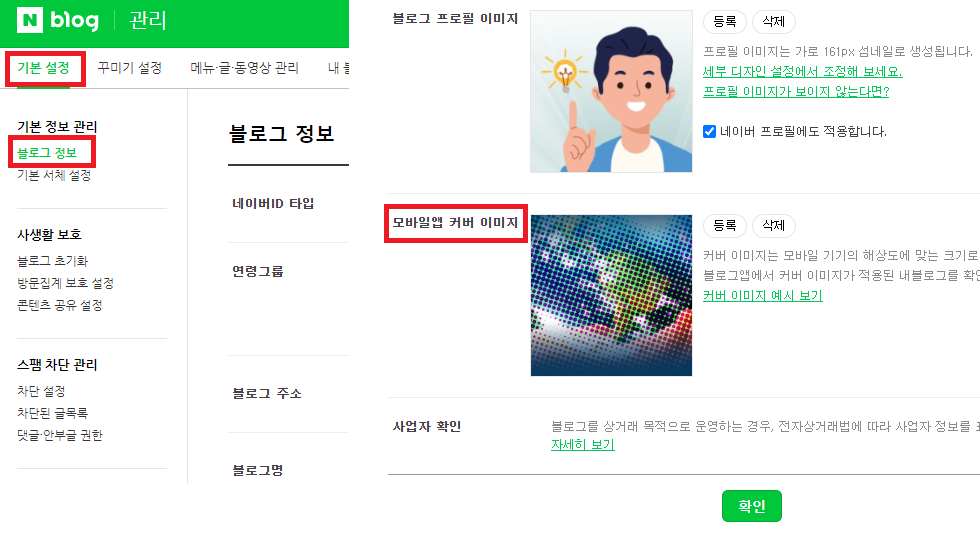
모바일 버전의 블로그 이미지 구성하기
위젯과 타이틀높이를 높인 타이틀없는 공간을 스킨배경 디자인으로 구성한 내용은 PC에서 보는 화면구성입니다. 모바일은 네이버에서 반응형이 아닌 별도 모바일 버전의 이미지와 로고 등으로 가볍게 꾸밀 수 있습니다. 역시 [관리] 페이지 기본설정 하단에 블로그 프로필이미지와 모바일앱 커버이미지를 아래 이미지를 참고해서 디자인 후 적용하시면 좋겠습니다.

 |
 |
블로그 디자인 최종소스 공유
직접 블로그 디자인을 하기 원하는 분들을 위해 포토샵과 일러스트레이터로 직접 디자인했던 소스를 제공하니 활용하시기 바랍니다. 서체는 무료로 사용가능한 눈누서체에서 소개한 상업적 사용이 가능한 폰트파일을 사용했으니 서체관련된 게시물도 관심갖고 보세요.
눈누 무료서체 사용안내
눈누에서 소개하는 무료서체 사용안내 딩벳폰트를 포함해서 디자인 및 캐릭터, 영상제작에 사용하는 서체 혹은 폰트(Font)는 정보와 사용자들에게 전달하려는 메시지, 캐릭터의 경우는 감성적인
oztv.tistory.com
블로그 스킨배경 공유 포토샵 버전
블로그 스킨배경 공유 일러스트레이터 버전

최종 블로그의 디자인 및 위젯레이아웃을 고려한 수정보완 자료를 첨부합니다. 스킨배경은 선택한 스킨레이아웃에 따라 다를 수 있으니 아래 수정 보완 메모장과 ai파일을 참고하세요.
https://blog.naver.com/profile/intro.naver?blogId=gunslinger6970

블로그있는데 포트폴리오가 없다면?
포트폴리오를 쉽게 도와주는 사이트
블로그는 있는데 여러분의 작품 제작실정인 포트폴리오가 없다면 난감하겠죠. 아래 게시물과 링크는 포트폴리오를 쉽게 제작해주는 참고용 사이트입니다. 아래 게시물에는 별도로 취업을 희망하는 신입 디자이너로서 준비를 해야할 포트폴리오를 쉽게 제작해주는 참고용 사이트들을 소개하며 마치겠습니다. 아래 링크된 네모 배너를 클릭해서 연결해서 보세요.
편집디자인 시안제작용 미리캔바와 미리캔버스
편집디자인 시안제작은 편집디자인의 포맷을 확정하기 위하여 출판물의 기획 의도를 파악하고 디자인 요소를 선정하여 시안을 디자인하고 완성된 시안을 제작할 수 있다. Miri Canva 템플릿 중 브
oztv.tistory.com
네이버 회원이라면 쉽게 로그인하고 디자인 템플릿과 커스텀 디자인을 포토샵과 일러스트레이터 없이 할 수 있는 미리캔버스를 이용해 보는 것도 좋습니다.
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
디자인을 돕는 스톡이미지 활용
포토샵과 일러스트레이터로 직접 디자인을 해도 좋지만 아래 프리픽을 이용하는 경우 결과물의 심미성은 높습니다. 물론 그래픽작업을 한 경우에는 쉽지만 초보분들에게는 어려움이 있는 부분입니다. 아래 무료이며 멋진 디자인 소스를 이용 할 경우 아래와 같이 본인이름과 프리픽에서 퍼왔다는 출처표시를 꼭 해주셔야 합니다.
Design by Hong Kim, Freepik.com
https://www.freepik.com
Freepik | Create great designs, faster
Millions of free graphic resources. ✓ Photos ✓ AI images ✓ Vectors ✓ Templates ✓ Videos. Find out about our real-time AI art generator. #freepik
www.freepik.com
물론 나중에 신입 디자이너로 취업해서 상사가 지시해서 동일한 품질의 작품이 안나오면 힘들어지니 여러분의 작품 제작 능력을 키워야 합니다. 직접적인 사용법이 스킬이라면, 제작하는 방법은 각기 다르고 고객들의 니즈에 따라 다르니 경험치를 쌓고 커뮤니케이션을 통해 원하는 것을 제작할 수 있는 디자인 능력이 제일 중요합니다.


'공지사항' 카테고리의 다른 글
| 상업적사용 무료 한글과 영문서체 (0) | 2025.11.16 |
|---|---|
| Kobaco 2025 스토리보드 공모전 도전! (7) | 2025.07.22 |
| [공모전소식] 디자인, UCC 영상 분야 (3) | 2025.07.21 |
| 문화콘텐츠, 디자인, 영상 NCS과정 교수소개 (21) | 2025.06.10 |
| 청주 토요특강 - [평가2] 2025 (0) | 2025.02.22 |