PC와 스마트폰 등 다양한 화면크기에서 쉽게 반응하는 웹사이트를 만들어 주는 기술인 반응형웹은 하이브리드앱을 구현할 수 있는 가장 쉬운 표현방법이다. UI디자인에서 세부 레이아웃 및 그래픽 요소들을 다양한 자바스크립트와 CSS스타일로 구현하는 부트스트랩과 제이쿼리를 소개하는 시간을 가져본다.
Bootstrap(부트스트랩)은 자체 구성된 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하면서, 반응형 모바일 웹 사이트를 개발하기위한 가장 인기있는 HTML, CSS 자바 스크립트 프레임 워크인 부트 스트랩입니다. 부트스트랩은 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다. 현재 최신 버전은 5이지만, 버전 4가 일반적으로 많이 사용되고 있다.

Bootstrap 4 Tutorial (w3schools.com)
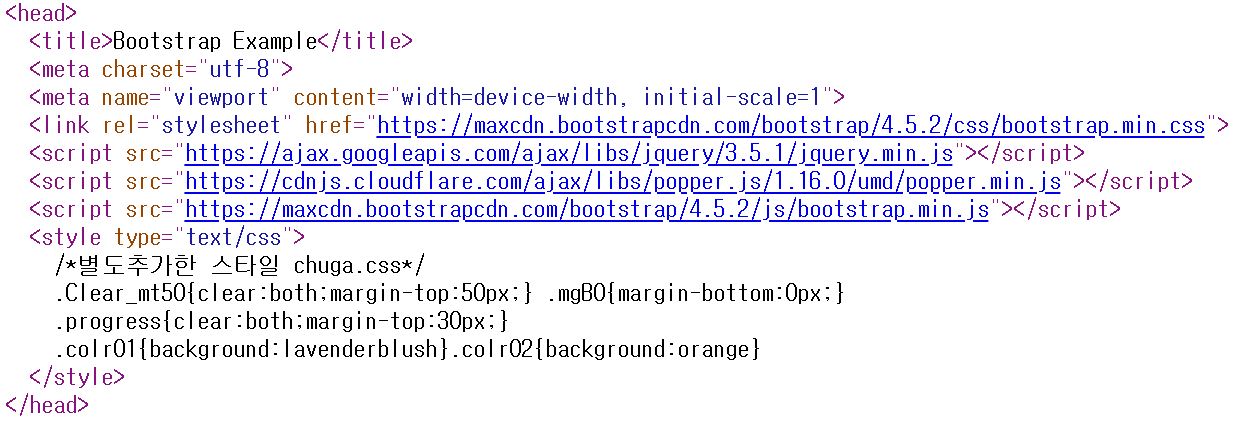
👍 위 부트스트랩4의 기능중 메인페이지 등 많이 활용하는 기능들을 아래 파일에 모아 보았습니다. 주석의 해당페이지를 참고해서 요소별 배치 등 레이아웃에 활용해보세요.
Media Query를 이용해서, 각 화면크기에 맞는 수직분할(colums)설정상 CSS 규정하고 있다.
각각의 디바이스별 모니터크기(디스플레이)는 아이폰 375x667 / 갤럭시 5 360x640 / PC 1920x1080이고 실제 제품이 개선되면서 그 크기는 조금씩 다르다.
BS의 그리드 시스템은 전체넓이 100%를 12라 규정하고, 세로로 정한 수의 합이 12가 되게하고, 각각의 모니터크기에 맞게 다른 클래스를 추가하여 반응형을 구현하는 원리이다.
.col- (초소형 장치 - 화면 너비 576px 미만) - 스마트폰 세로
.col-sm- (소형 장치 - 576px와 같거나 큰 화면 너비) - 스마트폰 가로
.col-md- (중간 장치 - 화면 너비가 768px와 같거나 큽니다) - PC모니터(혹은 테블릿PC)
.col-lg- (대형 장치 - 화면 너비가 992px와 같거나 큽니다) - 꼼꼼히 반영할 수 있다.
.col-xl- (xlarge 장치 - 화면 너비가 1200px와 같거나 큽니다)
container는 콘테이너 박스(수출,수입)와 같은 큰 틀이다. 내부에는 h1~h3, p태그와 같은 내용으로 시작할 수 있으며, 그리드 시스템반영시에는 꼭! row라는 큰 행을 만들고 행내에 나누고자하는 column을 4-4-4 (3개), 3-3-3-3(4개), 6-6(2개), 12(1개)와 같이 규정하는 것이다.
<div class="container">
<!-- 가장큰 콘테이너 박스(수출,수입) -->
<h2>부트스트랩4 그리드시스템의 적용예시</h2>
<div class="row"><!-- 1개의 큰 줄을 의미(행) -->
<div class="col-md-3 col-sm-6 col-12 colr01">내용1</div>
<div class="col-md-3 col-sm-6 col-12 colr02">내용2</div>
<div class="col-md-3 col-sm-6 col-12 colr01">내용3</div>
<div class="col-md-3 col-sm-6 col-12 colr02">내용4</div>
</div>
</div>
아래 적용된 예시와 대표적인 BS4의 각 UI디자인 요소별 소스를 주석을 추가해 적용하였으니 아래 최종효과모음을 다운받아서 웹에디터에서 열어서 적용해보세요.
jQuery(제이쿼리)는 MIT 라이선스를 가진 자유 오픈 소프트웨어로 HTML의 클라이언트 사이드 조작을 단순화 하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리다. [출처:위키백과]
기타 HOW TO를 통해서 다양한 효과들과 기능들을 보고 따라하며 실무에 적용할 수 있다 > 바로가기
아래는 앞장에서 소개한 그누보드5의 테마 중 에티 비즈니스 무료테마 v1.5(바로가기)에서 소개한 연결하여 사용하는 외부 플러그인 라이브러리를 사용하였다는 명시를 볼 수 있다.

'UI UX(Web)' 카테고리의 다른 글
| HTML+CSS 중급 - 표(table) 태그와 스타일 (0) | 2021.10.06 |
|---|---|
| W3C vs Fontawesome (0) | 2021.10.04 |
| 웹사이트 제작 4편 - 오픈그래프으로 사이트 알리기 (0) | 2021.05.21 |
| 웹사이트 제작 3편 - 네비 및 내용구성 (0) | 2021.05.20 |
| 웹사이트 제작 2편 - 테마변경 (0) | 2021.05.13 |









