앞서서 자동차라는 별도의 레이어와 Pen툴로 글린 Shape 라인을 따라 움직이는 오브젝트의 애니메이션을 애프터이펙트에서 경로애니메이션을 구현해보았습니다. 텍스트 또한 Shape의 라인을 따라가는 애니메이션이 텍스트 자체의 Mask를 통해서 구현할 수 있습니다. 그림은 별도의 레이어의 경로를 통해서, 텍스트는 자체의 마스크로 경로운동을 하는 점을 주의하고 이번 강좌를 배워보세요. 이 강좌에는 별도의 움직임을 일부만 보이게하는 닫힌 또하나의 Mask와 프리미어 프로에서 알아본 Track Matte Key를 통해서 일부만 보이게 하는 Alpha, Luma에 대한 표현도 배워보세요.
Kia maintains uniform prices and terms nationwide to earn customers' trust. [KIA]
movement that inspires 뜻 움직임은 곧 새로운 생각, 영감, 그리고 진보입니다.
Ae 6-1편. 자체움직임 갖는 개체의 경로운동
애프터이펙트에서 다이나믹 링크로 잘 활용되는 일러스트레이터 파일을 연동한 간단한 모션그래픽과 경로애니메이션을 표현하는 방법을 소개합니다. Stroke(Path)를 따라 움직이는 레이어 - 경로
oztv.tistory.com
일러스트레이터에서의 경로글씨와 애프터이펙트에서 펜툴로 구성한 Path의 라인을 따라 다양한 경로애니메이션을 표현하는 방법을 소개합니다.

위 선의 두께를 조절하는 방법으로 표현한 팡팡효과를 다운로드 후 Import하신후에 현재 프로젝트에 불러와서 효과를 메인콤프에 삽입하세요.

Ae 2개의 키프레임 선택 가속도(Ease F9)로도 충분하다. 하지만 좀 텐션.... 편집 >그래프 에디터 -속도감 조절
01. 키프레임 2개선택 후 좌측상단 그래프에디터를 누른다.
02. 1개의 키프레임 중 2번째 키프레임을 선택하여 왼쪽의 조절점을 중심쪽으로 밀어서 그림과 같이 표현하면 처음에는 겁나게 빠르고 점차 속도를 줄이는 텐션감을 표현할 수 있다.
※우측하단의 Edit Speed Graph가 체크 되야 속도감 조절이 가능하니 꼭 체크하고 편집한다.
텍스트 경로애니메이션은 닫혀 있지 않은 Mask로 표현을 하는 점에서 주의
경로를 따라가는 텍스트 애니메이션은 앞서 소개한 자동차의 움직임을 Path로 그려낸 Shape 레이어를 기준으로 합니다. 하지만, 이번 텍스트가 경로를 따라가는 것은 닫혀있지 않은 Mask로 표현을 하는 점에서 주의하시고 따라해보세요. 아래는 2개의 에피소드로 표현하는 방법을 소개하는 영상입니다.
B. 경로를 따라 움직이는 텍스트
1. Text를 입력합니다 길이를 너무 길지 않게 입력해주세요. 입력후에는 펜툴을 이용해서 시작하는 위치는 화면 밖에서 완성된 위치로 자유롭게 곡선을 그려주시고 곡선은 끝지점에서 화살표 이동도구로 멈춤니다.

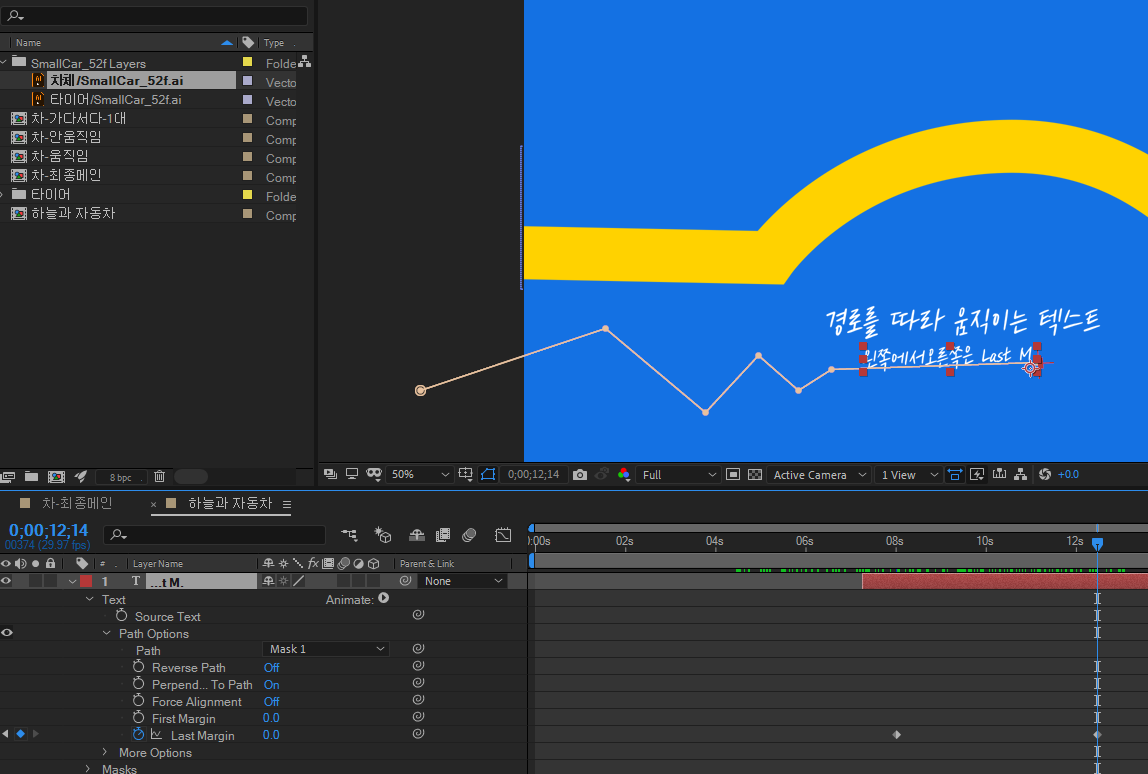
2. 입력한 텍스트의 옵션에서 Path Options를 펼치고 Path를 None에서 Mask1로 지정해주세요. 아직 움직임을 없고 글이 라인에 맞게 배열됩니다.

3. 완성된 위치로 인디케이터를 움직이고, 키프레임을 생성합니다. 대략 0에 값을 입력하면 됩니다.

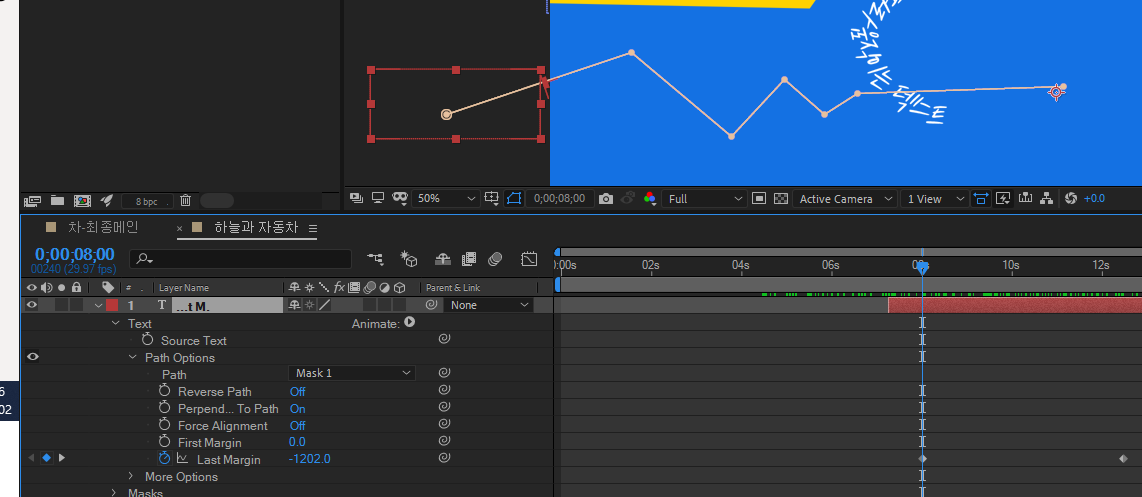
4. 콤프의 앞부분 출발하는 시점에서 길이에 따라 다르지만, 5000정도 값을 입력하면 시작지점이 완성되며 애니메이션을 확인할 수 있습니다.


왼쪽에서오른쪽은 우측정렬의 글씨는 Last Margin으로 체크하고 처리하면 문제가 해결된다.


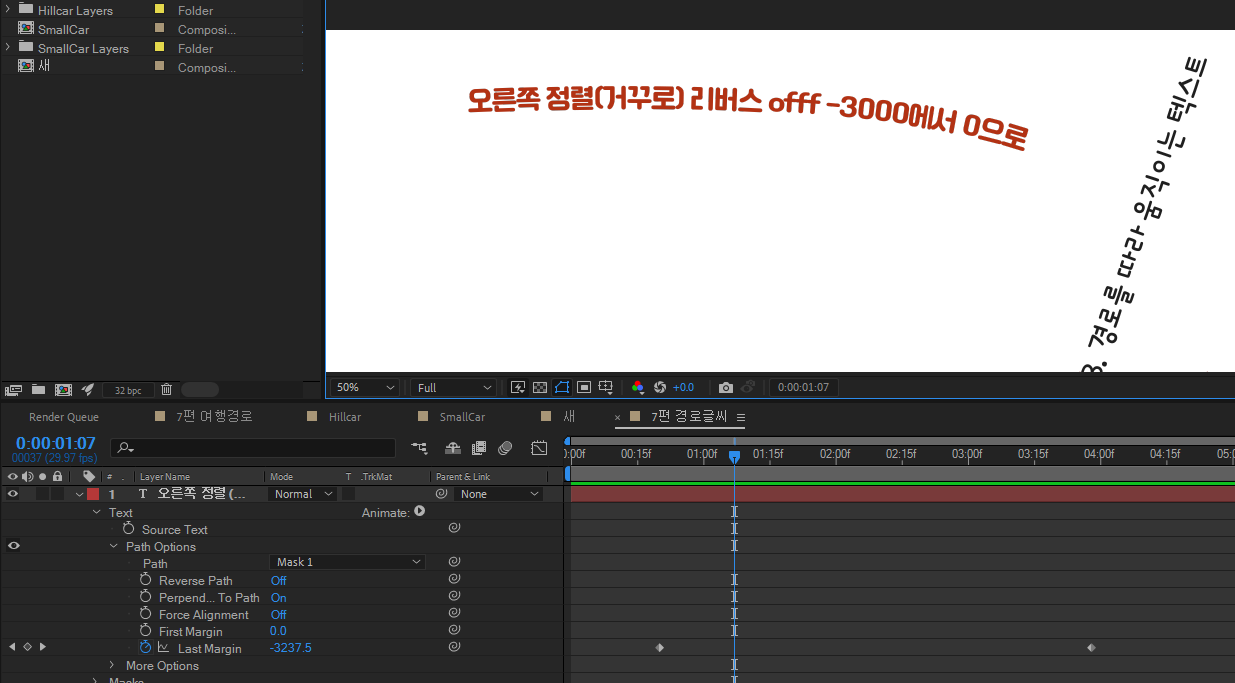
오른쪽 정렬과 왼쪽 정렬의 글씨에 따라 리버스의 on과 off, 퍼스트마진과 라스트 마진이 다릅니다.
오른쪽 정렬 리버스 off 라스트마진 -3000에서 0으로 / 기본 왼쪽정렬은 리버스 On 퍼스트마진 2000~0


After Effects의 모션그래픽 관련 필수 암기해야 할 단축키
■ 타임라인 인디케이터 및 키프레임 이동 단축키
1 프레임 씩 이동하기 : PageUp / PageDown
10 프레임 씩 이동하기 : Shift + PageUp / PageDown
※ 방향키 좌,우는 Object를 움직을 주는 것이니 주의요함.
■ Layer Object(클립)의 시작지점이동 : i , 끝 지점이동 : o 타임라인의 생성된 키프레임 이동은 인디케이터 위치를 기준으로 이전은 J 키, 이후는 K 키를 누릅니다.
■ 콤포지션 마커 : 추가는 Shift+0(0~9 10개 제한), 마커이동은 '0'~ '9' 1~3번호키 지정에러의 경우에는 편집의 설정 영어판 메뉴로는 Edit-Preferences-3D항목에 체크된 1~3 된 부분의 체크를 꺼주시면 됩니다.
■ Edit-Split Layer : CS+D 선택한 레이어를 현 시점(인디케이터 기준)기준으로 나누어 위 레이어에 배치하기.
■ 컷편집 : 현 시점 앞 부분 없애기 Alt+[ 현 시점 뒷 부분 없애기 Alt+]
■ Layer Arrange : 앞/뒤 레이어 순서 정돈하기. 현재 레이어 앞(위)로 이동 C + ] , 현재 레이어 뒤(아래)로 이동 C + [ , 현재 레이어 맨앞(위)로 이동 CS + ]
Mask, Animate text along a path


After Effects의 마스크는 경로를 따라가는 텍스트 애니메이션(Animate text along a path)과 함께 본연의 Mask작업을 할 수 있는 확장성이 있다. 반대영역은 Inverte체크를 해서 Mask 작업을 한 사례이다.

폰트 크기가 아닌 귀로 들어가기 전/후 장면에서의 크기는 조절인 일반적인 크기인 Scale과 별도로 Text전용의 Animate ▶를 추가하면 Scale을 표현할 수있다.
'After Effects [Ae]' 카테고리의 다른 글
| Ae 7편. 글 써지는 효과(Track Matte Key) (7) | 2025.05.07 |
|---|---|
| Ae 6-1편. 자체움직임 갖는 비행기, 자동차의 경로운동 (6) | 2025.05.07 |
| Ae 5-2편. 일러스트레이터 파일(Ai)을 활용한 포트폴리오 제작 (2) | 2025.05.07 |
| Ae 9-1편. 움직이는 피사체를 따라가는 [트랙 모션] (4) | 2025.05.07 |
| Ae 9-2편. 입체적인 공간인식 [트랙 카메라] (0) | 2025.05.07 |





