애프터 이펙트에서 패어런팅(Layer Parenting Animation)이라 해서 그래픽에서 링크(사슬모양)과는 다른 주된 부모 레이어에 부수적인 자식 레이어들이 붙어서 애니메이션되는 방식으로 Postion, Scale, Rotate 등 아래 샘플영상처럼 대부분의 Transform등 모션그래픽을 표현 할 수 있습니다.


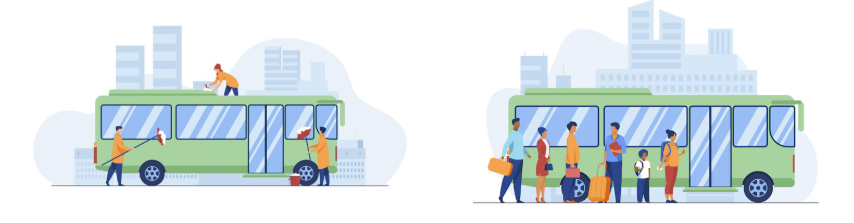
페어런팅 1개 부모, 다수의 자식레이어 연결. 부모만 변형(PSR)을 주면 같은 버스를 탄 승객같은 표현을 해줍니다. 하차하고 싶은 경우에는 해당 레이어만 Edit-Split Layer [SC+D] 현재레이어를 현재시점에 끊어 위에 복제본을 만들어 주는 기능이다. 1~10s A 같이가는 자식레이어 / 11s 전혀 별개인 대상이 페어런팅 관계를 끊어 주어 하차할 수 있따.

레퍼런스(reference)는 사전적 의미로 '참고', '참고문헌', '참조' 등을 뜻합니다. '정보를 얻기 위해 찾아본다'는 뜻을 가지고 있으며, 음악, 영화, 디자인 등 예술적 창작물을 만들 때 참고로 하거나 영향을 받은 다른 창작물이란 의미도 있다.
일러스트레이션 기초2 - 선, 브러시, 심볼(Stroke, Brush & Symbol)
일러스트레이터에서 선(stroke)의 테두리 두께와 색상, Scatter Brush, Art Brush 그림형태로 각기 다른 표현방법과 그룹보다 더 상위의 개념인 심볼을 소개합니다. 순차별 클릭 바로가기 ☞ Brush | Symbol h
oztv.tistory.com
일러스트를 사용하지 않으면 결과물은 아래와 같이 표현됩니다. 위▲ 일러스트레이터의 브러시와 심볼을 배워보세요.
소비자의 제품사용 TPO특성을 찾아낸 후, 경쟁적 소비자 편익으로 전환시키기
TPO는 Time(시간), Place(장소), Occasion(상황, 특정한 때)에 적절한 크리에이팅의 특성으로 목표 고객이 언제, 어디서, 어떤 상황에 우리 제품을 구입하고 사용하는가를 원칙적 기준에 두고, 특정 환경에서 우리 제품을 사용하면 고객의 특정한 욕구를 충족시켜야 하는 것을 의미합니다.
◆ Layer Parenting Animation 지게차(Forklift) 샘플과 실습1은 아래 프로젝트파일로 해보세요.
애프터 이펙트에서 모션그래픽에 자주 사용하는 페어런팅을 알아봅니다. 자체 Shape, 혹은 일러스트레이터에서 작업한 각각의 개별적인 레이어들을 단순히 연결시키는 Link와 달리 페어런팅(Parenting)은 부모(Parent) 레이어에 여러 자식(Child) 레이어를 연결해서, 부모레이어의 크기, 이동 회전 등의 변형(Transform)에 영향을 받고, 부모에 연결된 자식 레이어들은 각기 다른 활동을 할 수 있는 가족공동체와 유사한 성격의 애니메이션 표현방식입니다. 아래 튜토리얼 강좌영상과 순서 노트를 참고해서 학습하세요.

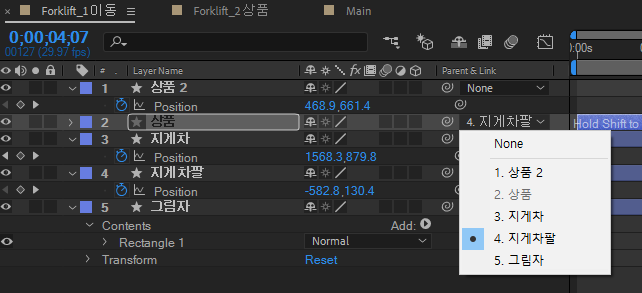
01. 페어런팅(Parenting)은 레이어층에서 모기향 형태의 아이콘을 자식레이어에서 부모레이어로 끌어서 연결하는 방식을 주로 사용합니다.

▲ 위 모기향 형태 드래그 앤 드롭 외에도 / ▼ 아래 Parent & Link의 항목을 펼쳐서 레이어 숫자와 이름을 확인하여 지목하는 방식으로 연결시켜 관계를 맺습니다.

02. 페어런팅(Parenting)된 부모레이어의 변형을 주면 자식레이어의 애니메이션을 자동으로 표현됩니다.

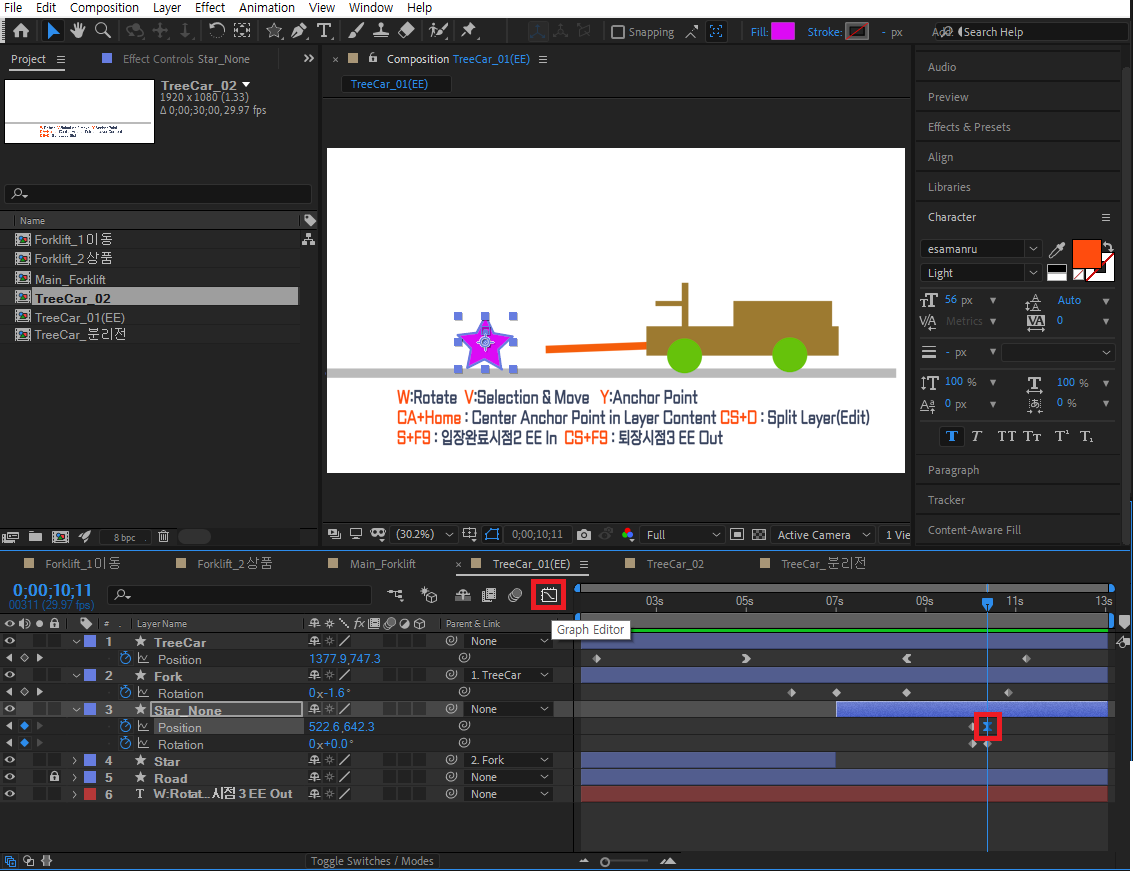
03. 움직이는 구간의 2번째 키프레임을 선택하고 Easy Ease In의 단축키 Shift+F9를 눌러서 텐션을 줍니다. 2번째의 키프레임을 선택하고 상단의 그래프에디터 버튼을 누르세요. (다른 표현으로 움직이는 구간인 2개의 키프레임에 텐션을 줄때는 Easy Ease로 F9키를 눌러도 됩니다.)

04. 선택한 키프레임을 너비에 맞춰서 보시고, 원래대로는 Linear 버튼을 누르면 균등한 속도로 돌리는 것입니다. 그외에 우측에서 좌측으로 조절점을 당기는 것이 바로 편집하는 Edit작업하는 것입니다.

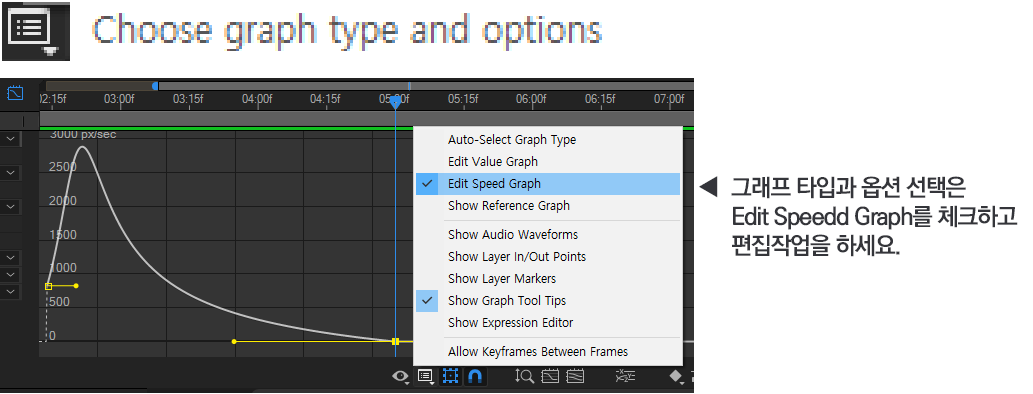
만약에 여러분이 그래프의 유형이 위 그림과 다르다면 , 아래에 눈아이콘 우측의 그래프 타입과 옵션 선택버튼을 누르시고 Edit Speed Graph만을 체크하고 그래프 편집 작업을 하세요.

프리픽 제공 아래 그림을 ▼클릭하시면 벡터 EPS 지게차 파일을 받아서 작품활용 가능합니다.

창고 평면 배너 세트 | 무료 벡터
창고 평면 배너 세트에 대한 이 무료 벡터를 다운로드하시고, 87백만 개 이상의 전문 그래픽 자료를 확인하세요. #freepik #벡터 #창고 #지게차 #물류창고
kr.freepik.com


여러분이 연출하기 힘든 일러스트는 아래 프리픽에서 벡터형태 EPS파일을 구해 레이어를 구분 작품에 활용하시기 바랍니다.
지게차가지 벡터, 사진, PSD 파일 | 무료 다운로드
지게차 벡터나 사진을 찾고 계신가요? Freepik에서 5,029 무료 리소스를 찾아보세요. 지게차 사진, PSD, 아이콘 또는 벡터를 Freepik에서 다운로드하세요. #freepik
kr.freepik.com


After Effects의 모션그래픽 관련 필수 암기해야 할 단축키
주요도구 W:Rotate V:Selection & Move Y:Anchor Point
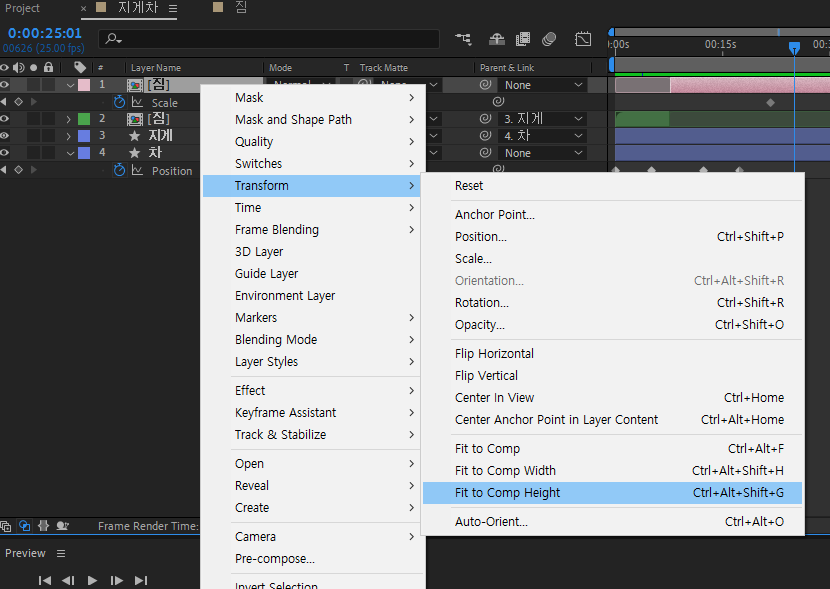
앵커포인트 중심맞춤 CA+Home : Center Anchor Point in Layer Content
자동텐션감 Easy Ease :
F9
각 키프레임별로 자동으로 텐션표현
◆-◆-◆-◆-◆
Easy Ease In/Out : 화면에 등장하고, 멈춘후... 퇴장하는 경우
◇-◆....◆-◇
◆ S+F9: 입장완료시점2 Easy Ease In
◆ CS+F9 : 퇴장시점3 Easy Ease Out
■ 타임라인 인디케이터 및 키프레임 이동 단축키
1 프레임 씩 이동하기 : Ctrl + 좌, 우 방향키
10 프레임 씩 이동하기 : Ctrl + Shift + 좌, 우 방향키
※ 방향키 좌,우는 Object를 움직을 주는 것이니 주의.
■ Layer Object(클립)의 시작지점이동 : i , 끝 지점이동 : o 타임라인의 생성된 키프레임 이동은 인디케이터 위치를 기준으로 이전은 J 키, 이후는 K 키를 누릅니다.
in~out 범위지정 인디케이터 멈춘시점에 N(eNd) B(Begin) 반복되는 구간이 됨. 자르려면 우클릭 'Trim Comp WorkAera'
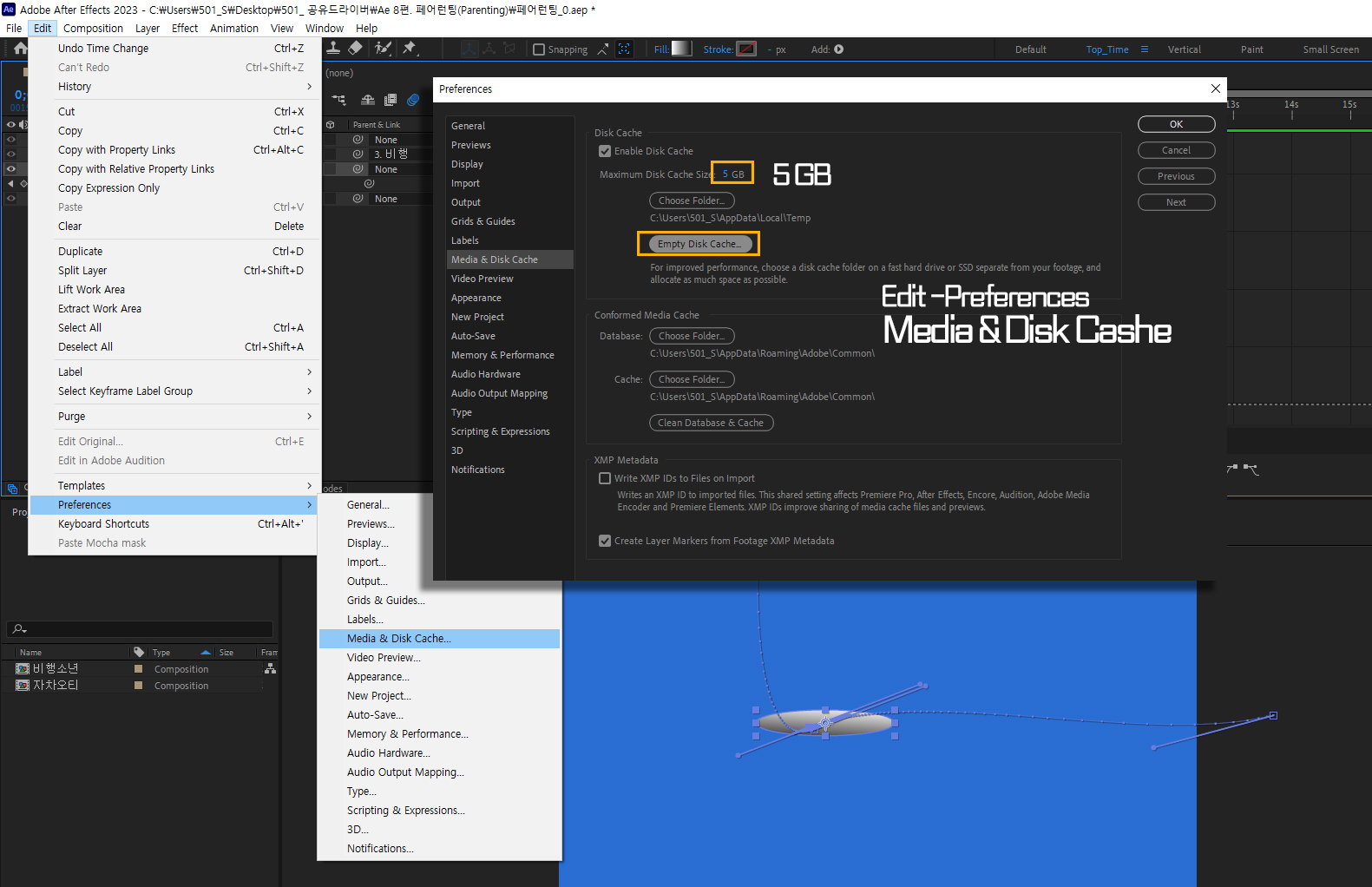
■ 콤포지션 마커 : 추가는 Shift+0(0~9 10개 제한), 마커이동은 '0'~ '9' 1~3번호키 지정에러의 경우에는 편집의 설정 영어판 메뉴로는 Edit-Preferences-3D항목에 체크된 1~3 된 부분의 체크를 꺼주시면 됩니다.
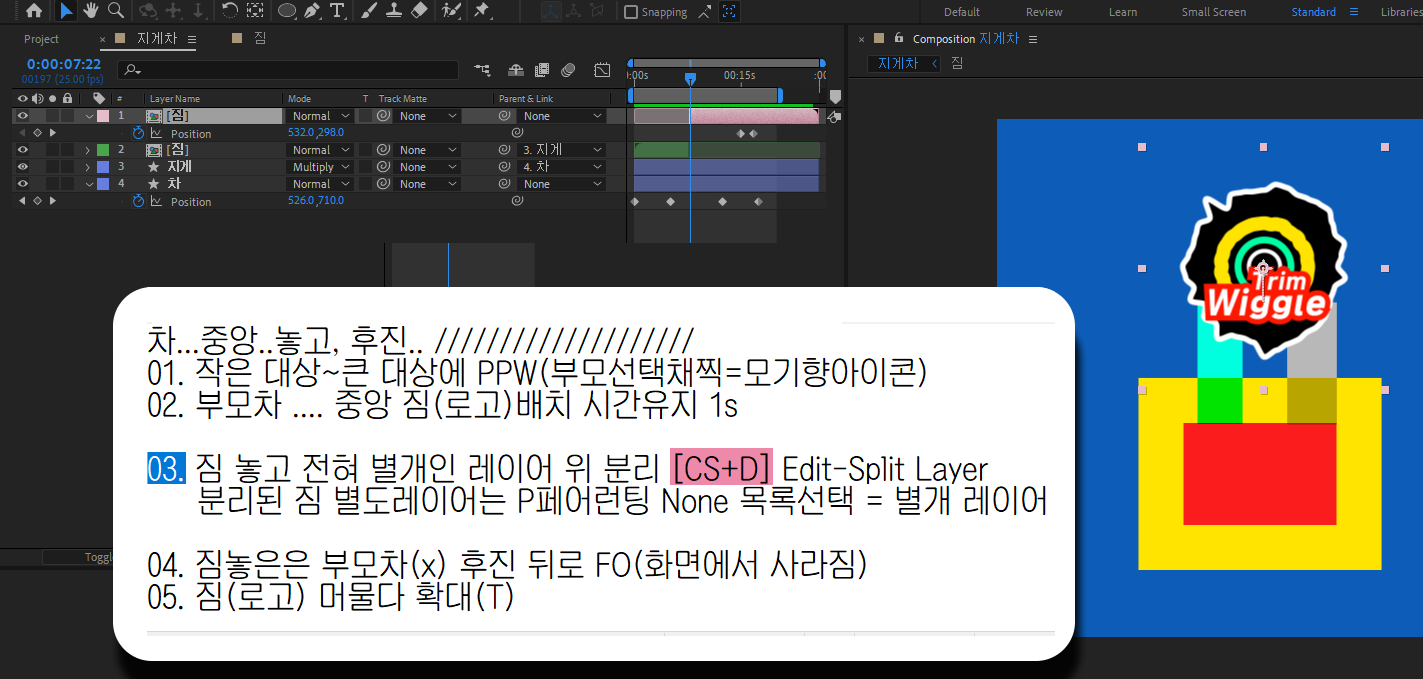
■ Edit-Split Layer : 현재 선택한 레이어를 현 시점(인디케이터 기준) 나누기. 현 시점 뒤에 부분이 삭제되고 동시에 위에 같은 레이어 생성된다. 현 시점 앞 부분 없애기(Alt+[) 현 시점 뒷 부분 없애기(Alt+])
■ Layer Arrange : 현재 레이어 앞(위)로 이동 C + ] , 현재 레이어 뒤(아래)로 이동 C + [ , 현재 레이어 맨앞(위)로 이동 CS + ]
" 최종결과물은
아래 파일입니다."

'After Effects [Ae]' 카테고리의 다른 글
| Ae 9-1편. 움직이는 피사체를 따라가는 [트랙 모션] (4) | 2025.05.07 |
|---|---|
| Ae 7편. 손으로 쓰는 글씨 효과 Mask, Stroke, Track Matte Key (8) | 2025.05.07 |
| Ae 6-1편. 자체움직임 갖는 비행기, 자동차의 경로운동 (6) | 2025.05.07 |
| Ae 6-2편. 경로를 따라가는 텍스트 애니메이션 (3) | 2025.05.07 |
| Ae 5-2편. 일러스트레이터 파일(Ai)을 활용한 포트폴리오 제작 (2) | 2025.05.07 |