일러스트레이터에서 작업한 벡터의 특성을 담은 크기와 무관히 선명한 벡터 그래픽요소인 2D 이미지 파일인 SVG (Scalable Vector Graphic)파일을 블랜더에서 File-Import로 불러와서 우클릭 하고 Convert Mesh로 면이 인식되는 완벽한 오브젝트로 바꾼 후 Edit Mode내에서 입체감을 주고 애니메이션에 반영합니다. 추가적인 Mask와 Curve Modifier 2개를 추가하여 자연스럽게 나타나는 장면과 곡선 운동하는 방법도 함께 소개합니다.
블렌더에서 색상값을 그대로 가져오는 SVG Tiny 1.2
블렌더와 같은 오픈소스인 잉크스케이프의 기본저장 포멧인 SVG 그대로는 블랜더에 무리없이 색상값까지 포함해서 가져온다. 하지만, 일러스트레이터의 경우에는 File-Save As... 메뉴를 통해서 SVG파일로 저장시 버전을 SVG Tiny1.2로 맞추고 블랜더에서 가져와야 색상그래로 올 수 있다. 그렇지 않으면 검색색상으로 기본값으로 처리되어 불편할 수 없다.


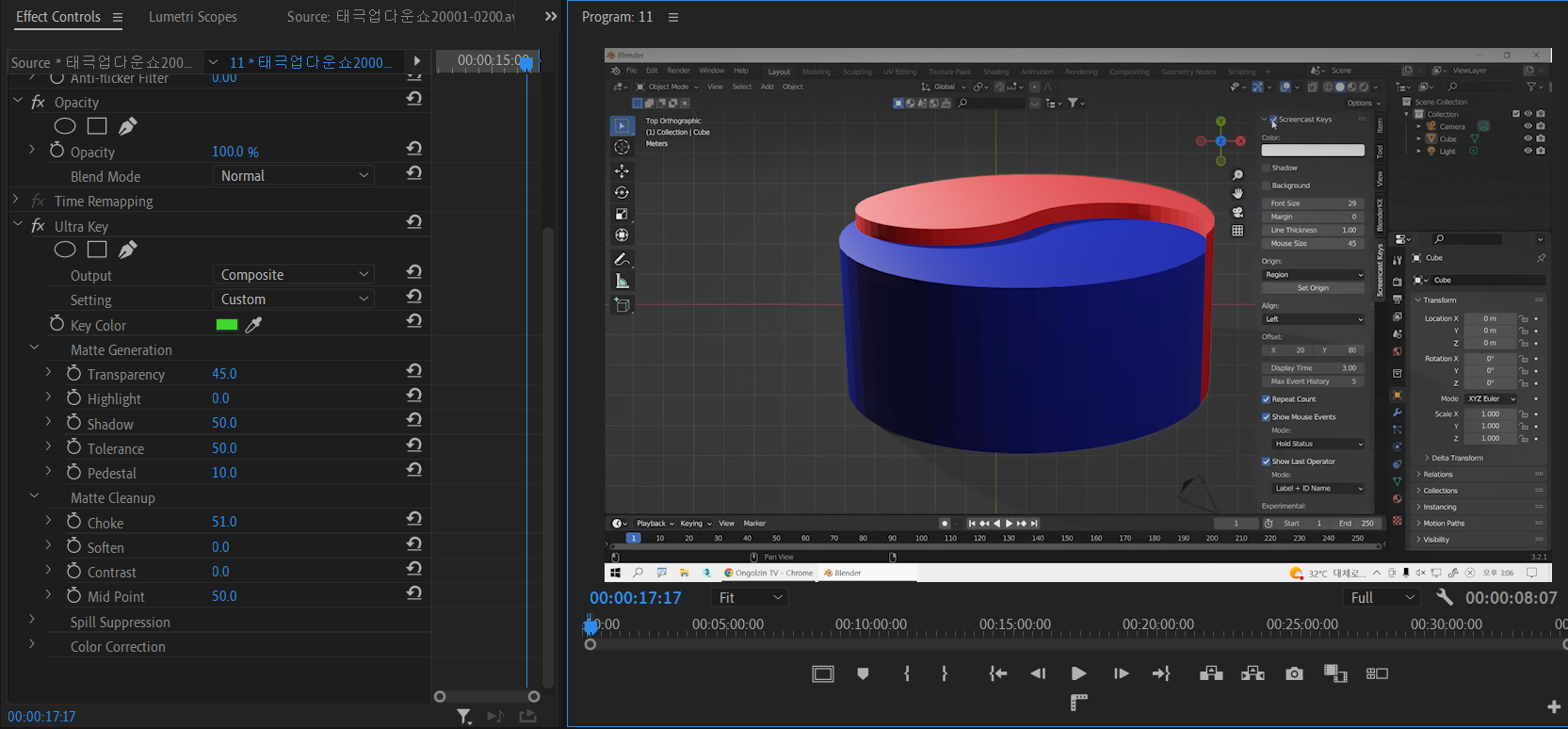
가져온 SVG파일은 우클릭 후 Convert to Mesh 로 입체적인 표현을 할 수 있는 정상적인 오브젝트가 됩니다.
블렌더 한국어 폰트로 한글표현
블렌더 한글표현은 메모장에서 입력 후 에디트모드에서 붙이기가 입력오류를 대신 한다. 한글서체는 Window-Fonts 폴더에서는 찾을 수 없어 사용하려는 폰트파일을 별도의 다른 폴더에서 열어보면 원하는 폰트를 사용할 수 있다

강좌에 소개한 일러스트레이터로 태극마크를 만드는 방법은 아래 강좌를 통해 일러스트레이터-국대 "태극마크" 를 Pathfinder를 이용해서 만들어 보는 방법을 소개합니다.
위 결과물 중 색상이 없는 양과 음을 뜻하는 아대 2개 SVG 파일은 Color를 블랜더에서는 색상 자체로서는 반영이 안되지만 형태를 참고해서 블랜더에서 모델링 소스로 활용가능한 2D이미지 입니다.
SVG 벡터이미지를 구할 수 있는 곳 - 폰트어썸
일러스트레이터를 못해도 웹,앱 등 UI UX분야에서 주로 사용하는 아이콘을 활용할 수 있는 폰트어썸에서 아이콘 검색 후 다운받아서 사용가능합니다. 단, 상업적인 목적이 아닌 연습용으로 사용해보세요.
◆SVG Download - Fontawesome : https://fontawesome.com/search?q=nature
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
폰트어썸에서 아이콘을 검색하고 아래 그림 우측의 다운로드 버튼을 통해 SVG파일을 다운받을 수 있습니다.

'Blender' 카테고리의 다른 글
| 파티클 표현 도넛 (0) | 2024.03.27 |
|---|---|
| 블렌더의 거울 재질로 표현 (0) | 2024.03.24 |
| 블렌더 배경을 JPG로 월드셋팅 (0) | 2024.03.22 |
| 블렌더 Append, Collection, Scene 관리 (0) | 2024.03.22 |
| 로폴리의 역행 하이폴리, 둥근 캐릭터 부드럽게 모델링 하기 (0) | 2024.03.21 |










