지난 Ae 1편에는 Effects & Presets - Animation Preset* - Text - Animate in을 통해서 쉽게 텍스트 애니메이션을 구현하는 방법을 소개한 바 있습니다. Text만 입력하고 간단히 처리하는 텍스트 애니메이션을 내가 만드는 Text Animator를 이용하는 방법을 소개합니다. 아래는 텍스트애니메이션을 쉽게 만들어주는 프리셋 버전 사용법입니다.
Effects & Presets - Animation Preset* - Text - Animate in

Ae 1-1편. 텍스트 애니메이션 (Adobe Bridge)
After Effects(Ae)는 어도비 시스템즈가 개발한 디지털 모션 그래픽 및 합성 소프트웨어로 영화에서 아카데미상을 수상할 정도의 비선형 영상 편집이나 광고 제작, TV, 게임, 애니메이션, 웹 등의 콘
oztv.tistory.com
Ae CG. 반복된 Shape의 표현 Repeater
After Effect의 Shape 전용 효과 중 인기있는 것이 바로 리피터이다. 도형이나 선형애니메이션에 적용하는 Trim Paths와 같이 즐겨사용하는 Repeater는 복제를 해주는 선형 애니메이션 기법 중 추가하
oztv.tistory.com
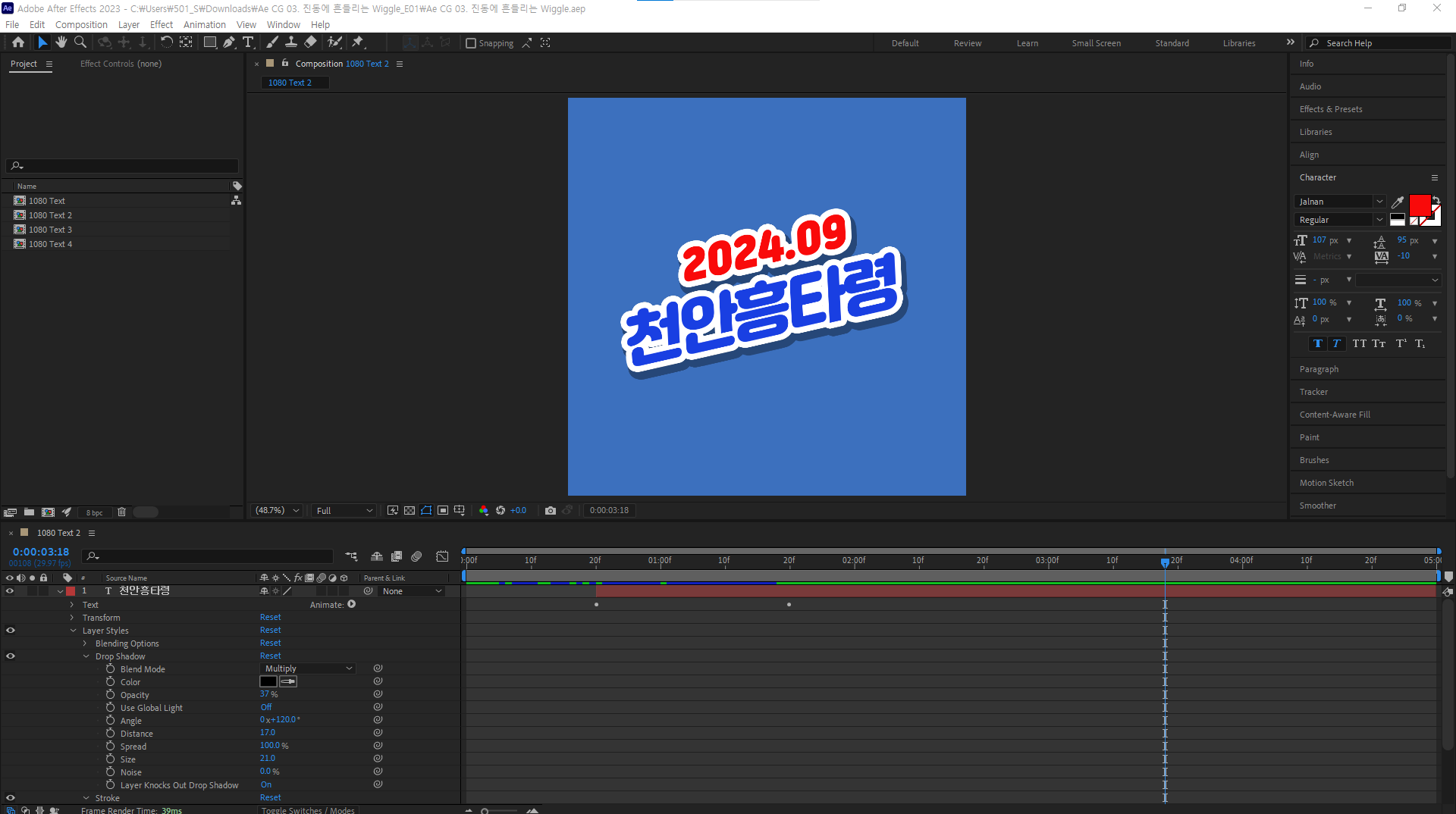
내가 만드는 Text Animator 샘플작업 - 천안흥타령춤축제
After Effects, Text Animate
쉽게 표현했던 Preset에 비해 아래 소개하는 내용은 텍스트레이어를 펼치고 Animate의 Add를 누르고 움직이는속성을 추가해서 후속적인 속성들을 추가하고 텍스트 자체의 애니메이션을 표현하는 방법의 기초입니다.
이번 강좌에는 정해진 프리셋이 아닌 내가 만드는 정해진 Preset을 이용하지 않고, 레이어의 Animater ▶를 통해 Postion, Opacity, Rotate 외에 Blur등 다양한 등의 속성을 추가해서 직접 애니메이션을 기호에 맞게 만드는 방법을 제시합니다. Position등은 Transform 속성으로 알려진 P, S, R, T와는 별개의 것이라는 점을 미리 알아두고 따라하시길 바랍니다.
Text Animator 를 통한 Text Animation 작업 순서
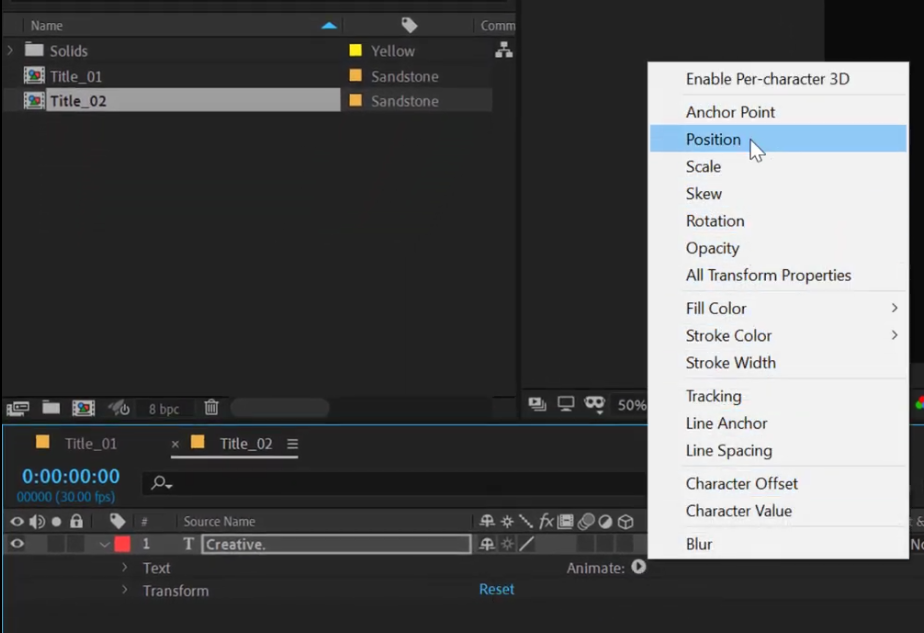
1 글씨를 입력한 레이어의 Text를 펼쳐 내리고 >Text 항목의 끝부분에 있는 Animate ▶ 화살표를 펼쳐보고 Position 속성을 추가합니다.

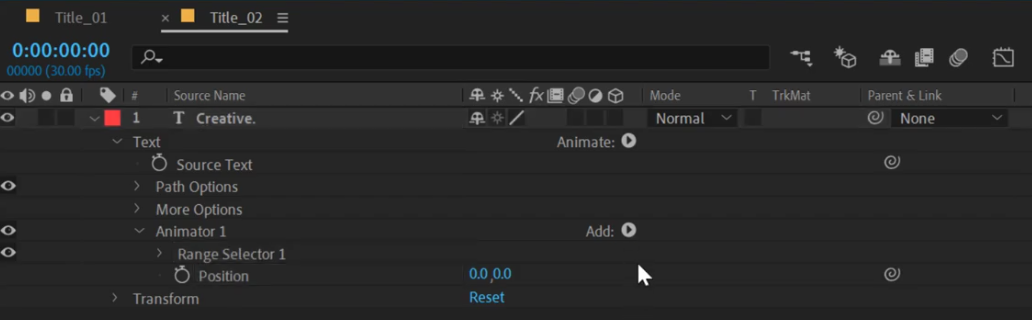
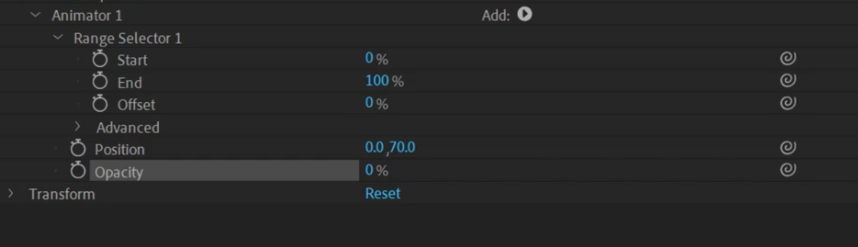
Animate의 Position 속성이 추가되면 Animator1이 추가되고 아래 그림과 같이 Range Selector 1과 아래에 스톱워치인 🧭과 Position이 푸른 색 항목으로 추가된 것을 확인합니다.

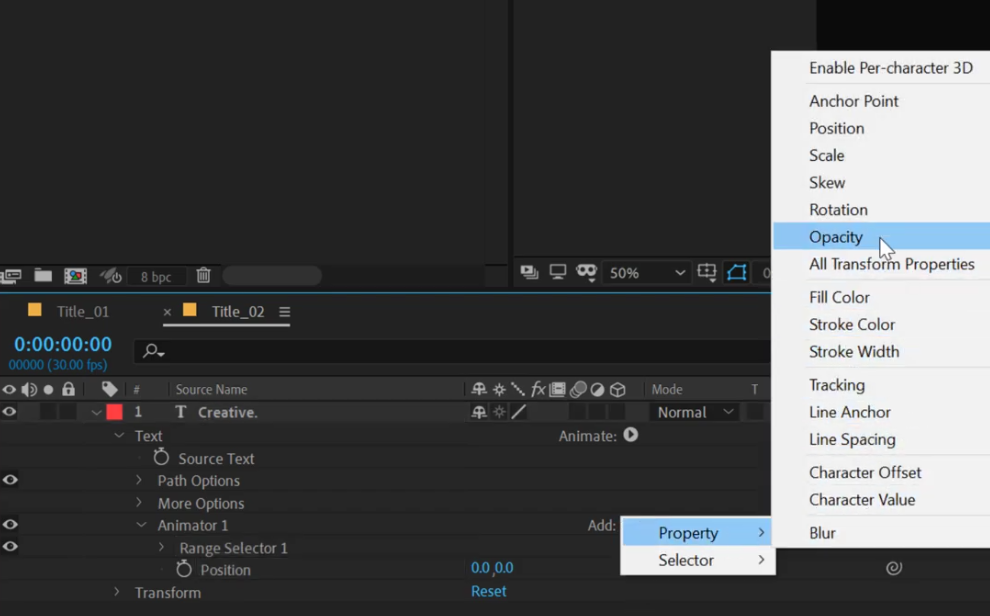
2 Animator1 줄의 오른쪽 끝에 있는 ▶를 클릭하여 Property 항목을 펼친 후 Opacity를 추가해줍니다.

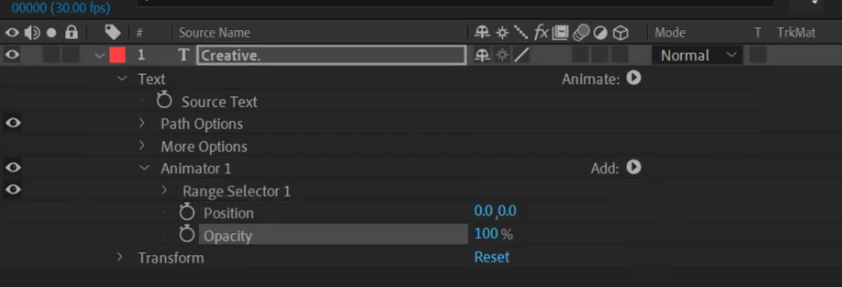
Range Selector 1 아래 Position과 함께 Opacity가 추가된 것을 확인할 수 있습니다. 단축키로 알려진 Transform의 속성이 아닌 점을 명심하고 Range Selector 1 추가된 2개의 속성의 변화를 줄 것입니다.

Position은 Y축으로 0.0에서 70으로 / Opacity는 100에서 0%로 변화를 주세요. 아래로 안보이는 상태로 바꾼 것입니다. 이때 키프레임을 생성하지 않은 상태에서 값의 변화를 준 것입니다. Range Selector 1 > 화살표로 펼치면 아래 처럼 기본 Start, End, Offset이 아래 그림처럼 기본 값이 펼쳐 보여 집니다.

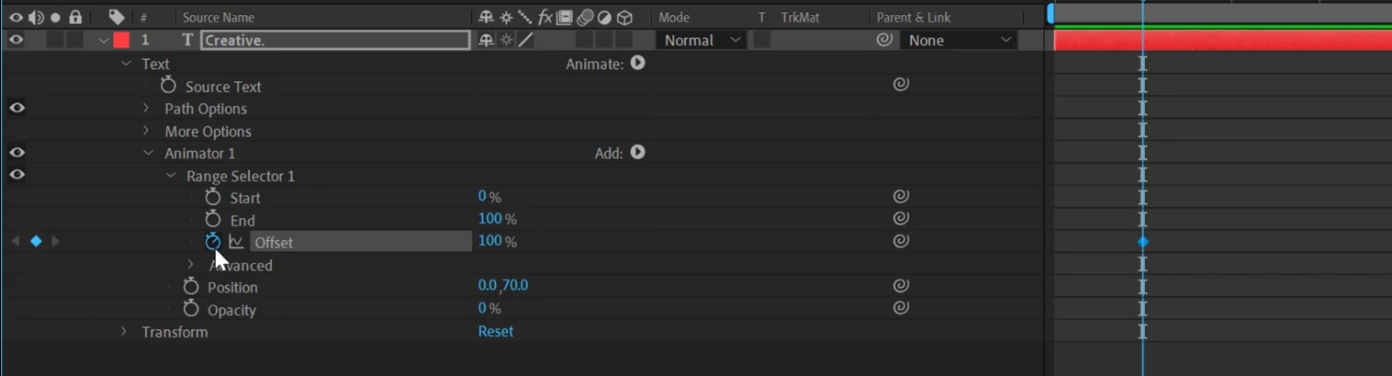
3 키프레임을 생성하고 애니메이션을 생성하기 위해서 1초 시점으로 인디케이터를 이동한 후에 우선, Offset의 값을 0에서 100%로 조정해 주고 🧭키를 눌러서 첫번째 키프레임을 ◆ 생성해줍니다.

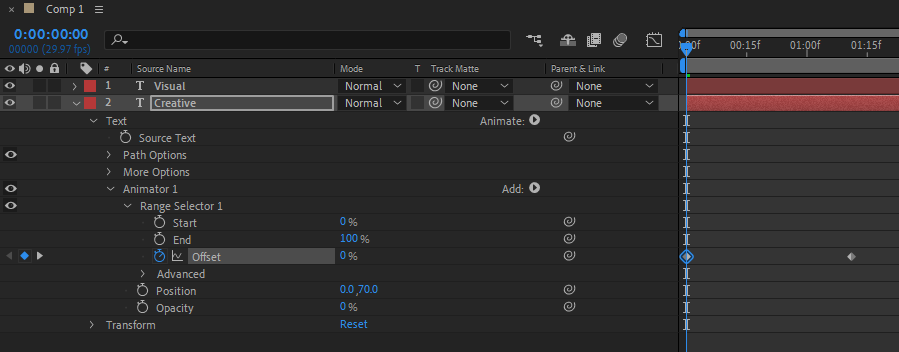
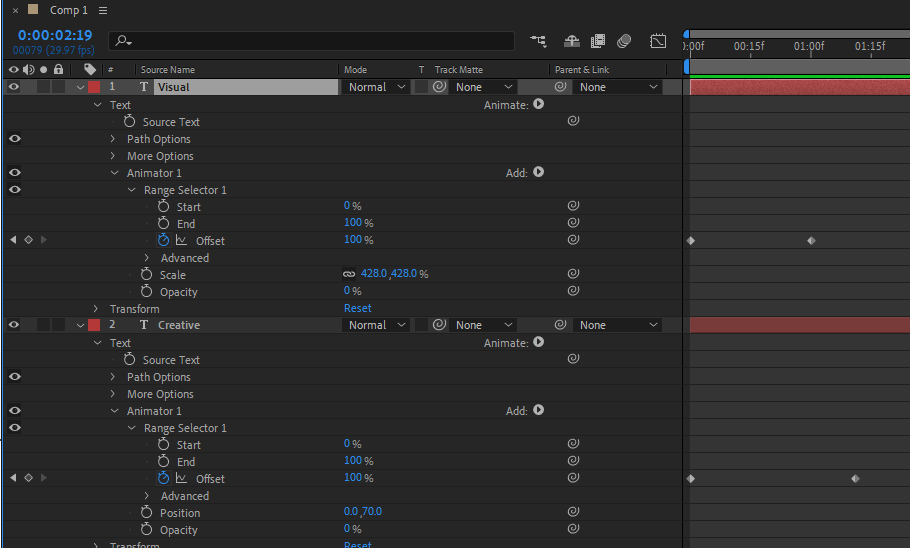
0초 시점으로 인디케이터를 이동한 후에 우선, Offset의 값을 0%로 조정해 주세요. 그러면 설정한 Position과 Opacity의 값이 그대로 0~100% 시점에 정상적으로 보여지며 아래에서 위로 올라오는 텍스트 애니메이션을 표현한 결과물을 볼 수 있습니다.


After Effects, Text Animate Episodes
쉽게 표현했던 Preset에 비해 조금 어렵죠? 그러면 위에서 알아본 것과 같은 다양한 방법으로 Animate의 Add로 추가하는 다른 표현방법을 아래 3개의 에피소드로 텍스트애니메이션을 표현하는 방법을 배워보세요.
After Effects, Text Animate E01, Rotation
After Effects, Text Animate E02, Tracking
After Effects, Text Animate E03, Character Value
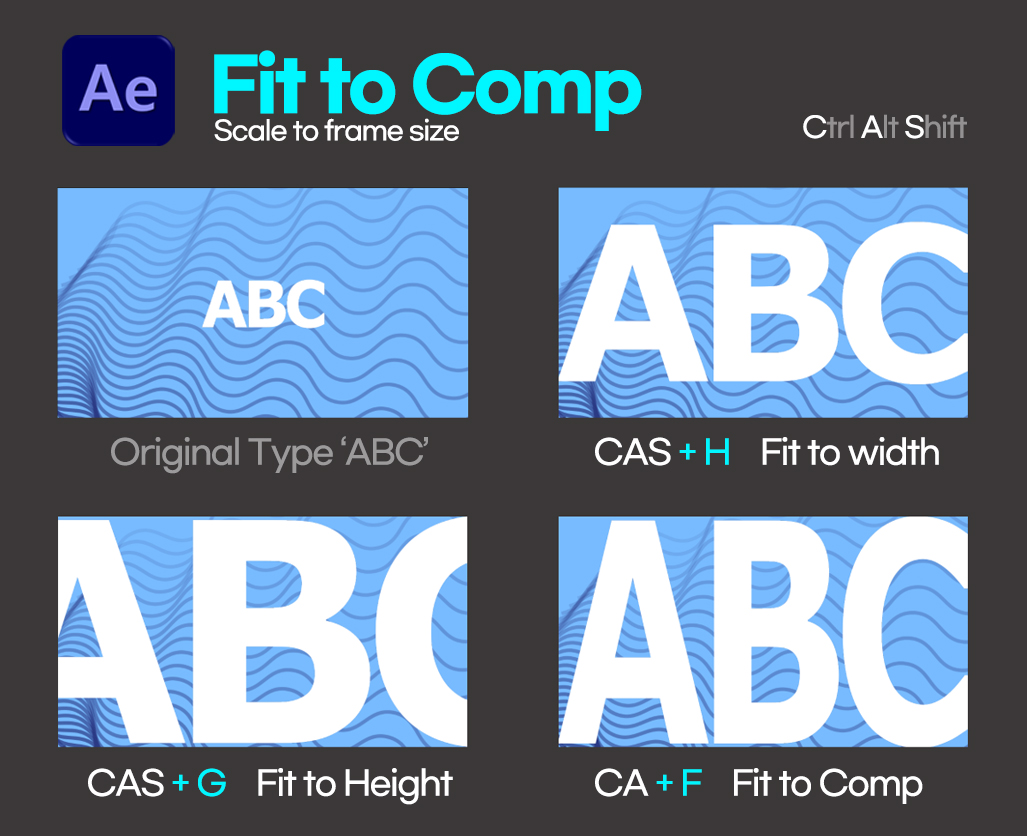
Fit to Comp in After Effects
Fit to Comp란 애프터이펙트의 기본 작업공간인 콤포지션 크기에 맞춘다는 의미로 Premiere Pro의 경우 Scale to Frame Size와 유사한 개념입니다. After Effects에서는 3종류로 구분해서 화면맞춤 단축키를 이용합니다.

일정비율의 넓이 맞춤 CAS+H / 일정비율의 높이 맞춤 CAS+G / 억지맞춤(16:9비디오) CA+F


'Ae VFX CG' 카테고리의 다른 글
| After Effects [무료 플러그인] 듀익 안젤라(Duik Angela) 설치, 강좌 (9) | 2024.10.30 |
|---|---|
| Ae CG. WinMorph, 형태의 변화 모핑(Morph) (2) | 2024.09.26 |
| Ae CG. 타이틀 제작 Think Different, Just Do It Now (0) | 2024.07.22 |
| Ae CG 진동에 흔들리는 Wiggle (2) | 2024.07.17 |
| Ae CG [무료 플러그인] 세이버 Saber 불타는 타이틀과 에너지 빔 효과 (4) | 2024.07.16 |



